Node.js Express学习
Express 框架核心特性:
-
可以设置中间件来响应 HTTP 请求。
-
定义了路由表用于执行不同的 HTTP 请求动作。
-
可以通过向模板传递参数来动态渲染 HTML 页面。
一.安装
1.通过 npm init 命令为你的应用创建一个 package.json 文件
npm init
2.此命令将要求你输入几个参数,例如此应用的名称和版本。 你可以直接按“回车”键接受默认设置即可,下面这个除外:
entry point: (index.js)
的时候把文件名改为app.js,或者随便你喜欢的名字都可以。或者你觉得index.js也可以的话,就直接回车。但是我们在后面用到的这个文件都叫做app.js。
3.接下来安装 Express 并将其保存到依赖列表中:
npm install express --save
如果只是临时安装 Express,不想将它添加到依赖列表中,只需略去 --save 参数即可:
npm install express
打开package.json:
{
"name": "express-learn",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.16.3"
}
}
二.创建Express的服务器(server)
进入根目录,创建一个名为 app.js 的文件,然后将下列代码复制进去
var express = require("express");
var app = express();
var server = app.listen(3000, function(){
console.log("Server is running on http://localhost:3000");
});通过如下命令启动此应用:
node app.js
在浏览器中输入地址http://localhost:3000并回车,你会发现已经可以访问这个server了,虽然还是有问题。这个问题主要是因为我们还没有在server里没有提供路由(router)的功能。
三、添加路由
var express = require("express");
var app = express();
app.get('/',function(req,res){
res.send('hello world');
})
var server = app.listen(3000, function(){
console.log("Server is running on http://localhost:3000");
});方法get表明处理的是用户的GET请求。后面的function(req, res){res.send("Hello World!"}输出响应的内容
用户的响应只是一个字符串是远远不够的,
根目录下新建views目录添加文件index.html和about.html。并分别给这两个文件添加内容:
ABOUT
INDEX
重新运行node app.js 显示这两个页面:
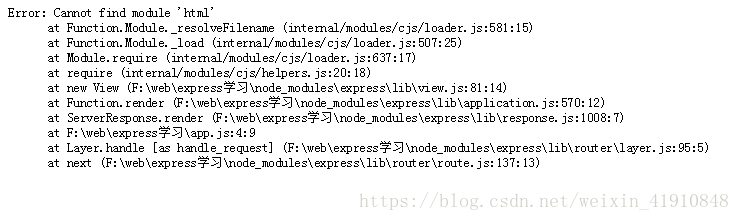
报错。。。。
主要是因为没有对应的处理模块,所以无法正确的render渲染html文件。这时候就需要用到处理视图的模块ejs了。增加ejs的设置代码:
首先安装ejs模版:
npm install ejs --save
var express = require("express");
var ejs = require('ejs');
var app = express();
app.set('view engine','ejs');
app.engine('html', ejs.renderFile);
app.get('/',function(req,res){
res.render('index.html');
})
app.get('/about',function(req,res){
res.render('about.html');
})
var server = app.listen(3000, function(){
console.log("Server is running on http://localhost:3000");
});上面的修改主要有:
1. 引入了ejs模块。
2. 设定应用的视图引擎(view engine)为ejs。
3. 设定在处理HTML文件的时候使用ejs来渲染文件。
四、重构代码
养成一个保持代码整洁的好习惯
下面我们就把路由的代码从app.js文件中移出去。在根目录下撞见一个router的文件,里面新建一个main.js来存放我们从app.js中移出来的路由部分代码:
var router = function(app){
app.get('/',function(req,res){
res.render('index.html');
})
app.get('/about',function(req,res){
res.render('about.html');
})
}
exports.router = router;最后的一句是说,这部分的代码是要作为模块给其他部分的代码使用的,所以需要使用系统提供的exports对象来“发布”这里的代码。在app.js中使用require关键字来引入路由模块的代码。
var routers = require('./router/main');引入一个本地模块只需要知道路径就可以了。使用npm安装到本地的,或者nodejs系统内置的模块只需要require方法中使用模块本身的名字就可以,不需要路径。app.js完整代码:
var express = require("express");
var ejs = require('ejs');
var app = express();
app.set('view engine','ejs');
app.engine('html', ejs.renderFile);
var routers = require('./router/main');
routers.router(app);
var server = app.listen(3000, function(){
console.log("Server is running on http://localhost:3000");
});