三分钟从零单排gulp-less配置
“为什么不用less呢?”,我心痛的问她。“不会。”
于是我推荐了一款小白级的less入门神器:Koala - a gui application for LESS, Sass, Compass and CoffeeScript compilation.
安装之后,只要监听指定的文件夹就能做到实时编译,哪怕完全不会编程的同学也可以轻松搞定,简直是不要太容易。
如果只用嵌套和变量这些基本功能,less和sass其实并没有区别。不过对于win的用户来说,我比较推荐less,配置简单好用。原来的sass依赖ruby,而后确实出了node-sass,看起来是很美好的,但是要依赖VS2013,还要装win8.1SDK,新电脑买回来,就为了个sass,一言不合16G硬盘就没了!
“这个Koala真好用,但是用node控制台来搞less一定麻烦死了吧?”
“不是呀, 其实只要三分钟就可以搞定”
这是真的,这不是梦...
三分钟,从零单排gulp-less
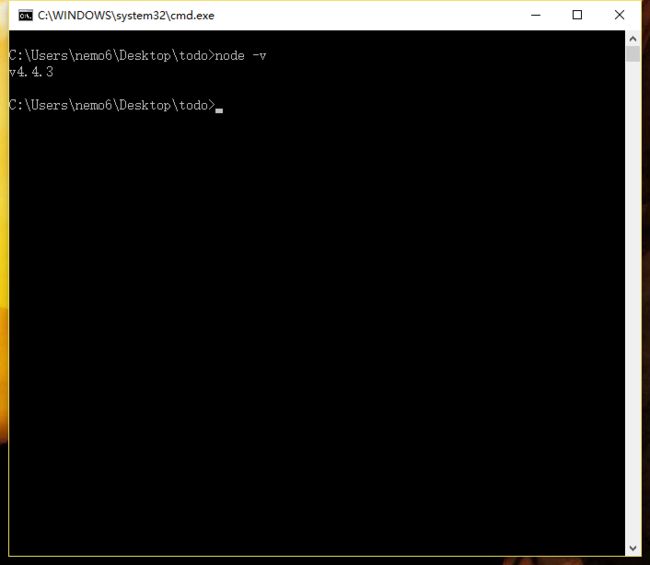
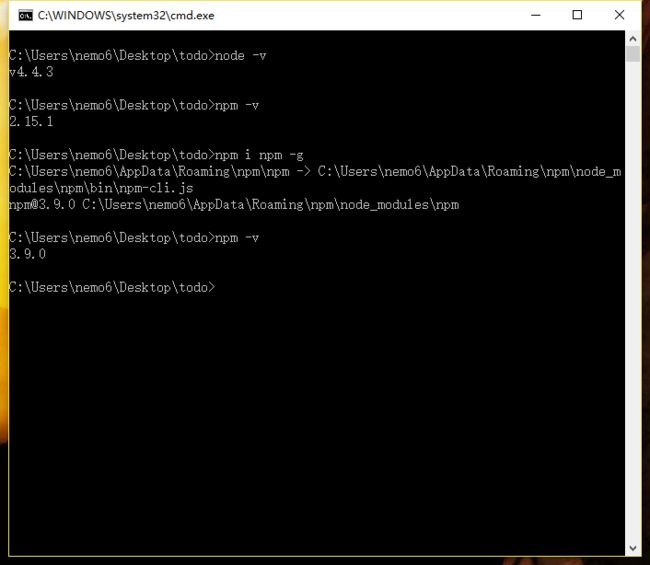
首先是安装Node.js,现在最新的稳定版本是4.4.4,和安装一切传统软件一样,一路“下一步“点下来就行了,安装正确的标志是在控制台中输入(以下示例代码均在cmd控制台输入,linux系统自行添加sudo)
node -v
(几天前重装的电脑居然已经落后了一个版本...)
然后安装npm,不好意思,这步不需要,因为npm已经内置在nodejs中了,所以输入
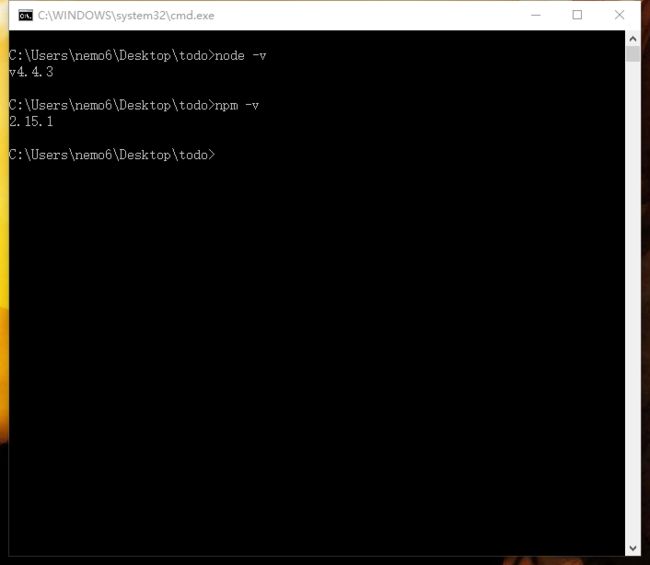
npm -v
就可以直接看到当前npm的版本
(你知道么,在中文输入法状态输入npm会出现”你配么“,表现出了nodejs高冷的一面...)
突然发现本机的npm版本居然还是2.x,赶紧升级一下,3.x版本的npm目录变得扁平,更加好用,所以我们输入代码
npm i npm -g
装好后我们再检查一下现在的npm版本号
至此,准备工作全部完成,可以开始配置gulp了。在项目根目录输入代码
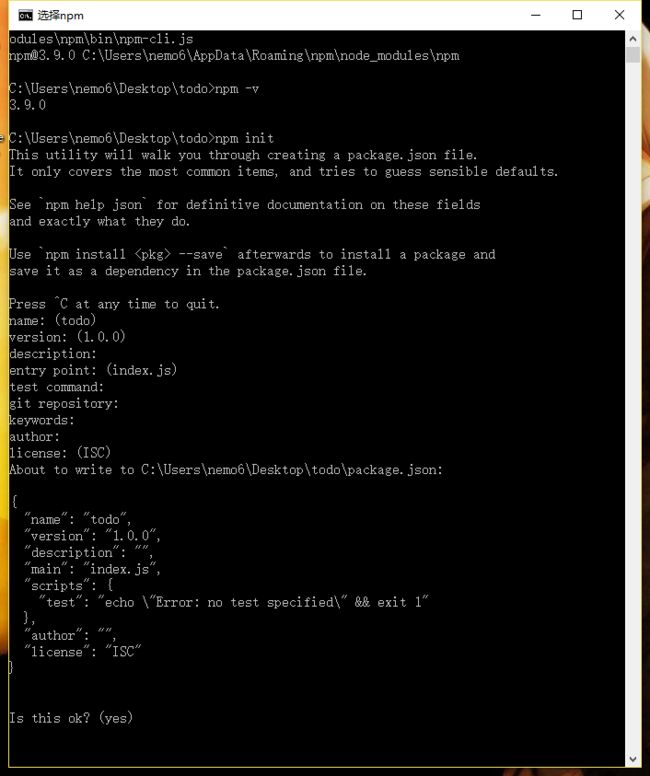
npm init
创建一个新的项目
"这些项目都是什么呢?"
”看得懂的就填,看不懂的就回车...“
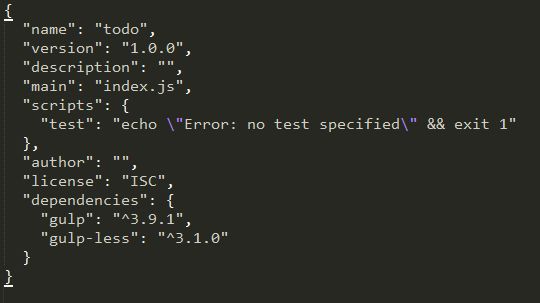
现在在项目目录下可以看到一个多出来的package.json文件,我们为项目添加两个必要的依赖
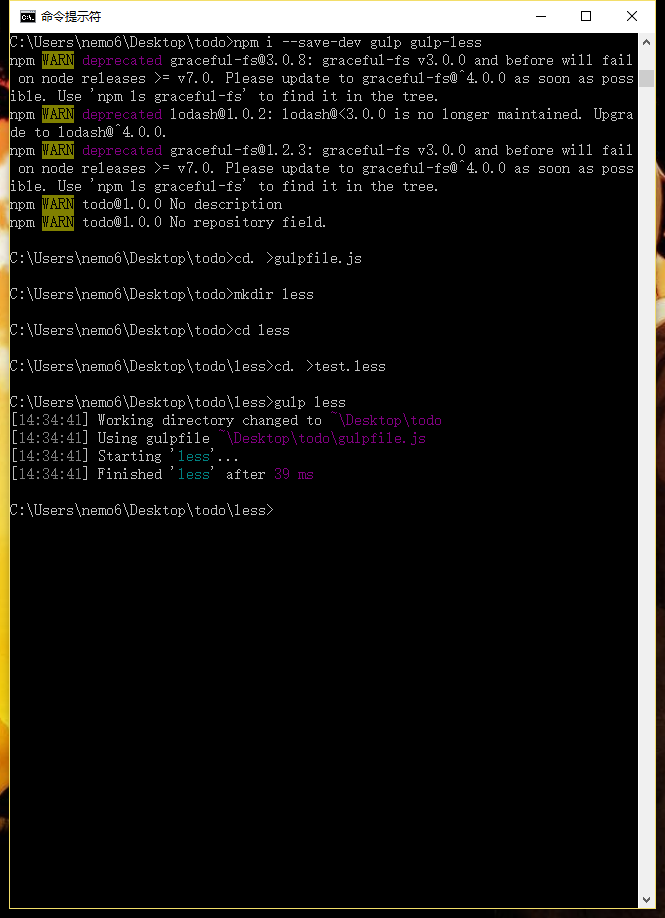
npm i --save-dev gulp gulp-less
“--save”表示把两个引入的包存入package.json文件中,而“--save-dev”表示这两个包是用于开发而不用于产品中。显然gulp只是开发时的辅助工具,所以我们选择带有“-dev”后缀的参数。输入代码,然后安静等待30秒,当代码执行结束之后,你会发现package.json文件变成了
现在在根目录下新建一个gulpfile.js文件,用来配置gulp
cd. >gulpfile.js
(你可以直接在文件夹右键新建文件,也可以像我一样用控制台装一下13...)
在gulpfile.js中写入如下代码:
var gulp = require('gulp');
var less = require('gulp-less');
gulp.task('less', function () {
return gulp.src('./less/*.less')
.pipe(less())
.pipe(gulp.dest('./css'));
});
“gulp.task”帮助我们新建一个任务,任务是流式的,从gulp.src的文件开始,到gulp.dest的文件输出,中间用less()做处理。直白的翻一下就是:
执行一个叫做less的task,读入./less文件夹下所有less后缀的文件(*.less表示一切以less为后缀的文件),然后用less()进行转换,然后输出到./css目录下。
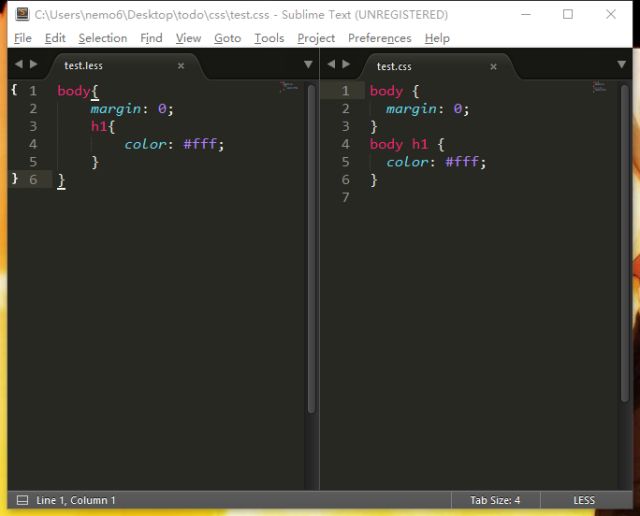
我们在根目录下新建一个less文件夹,并且新建一个test.less文件,在其中写一段测试的less代码,然后在控制台执行
gulp less
看看配置是不是生效了
我们看到,在根目录下的css文件夹内自动生成了对应文件名的css文件。
进阶
每次编写完less文件之后都要手动执行一次“gulp less”指令是不现实的,如何配置自动执行呢?这里要使用"gulp.watch"指令。
可以看到,watch也是gulp自带的(四个)功能之一(其他三个“task”,“src”,“dest”刚刚已经见过了),它可以监控某个路径下文件的改变,而自动执行指定的脚本。
看一下稍微改造过的代码:
var gulp = require('gulp');
var less = require('gulp-less');
var paths = {
less: ['./less/*.less']
};
gulp.task('less', function () {
return gulp.src(paths.less)
.pipe(less())
.pipe(gulp.dest('./css'));
});
gulp.task('watch', function() {
gulp.watch(paths.less, ['less']);
});
添加paths变量管理路径(这个并不是必要的,你也可以不使用变量)。
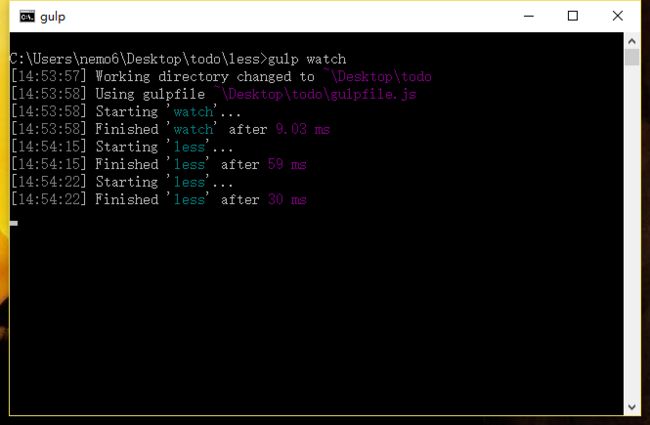
在控制台输入
gulp watch
之后每一次修改less文件,gulp都会自动帮你编译到css文件夹。
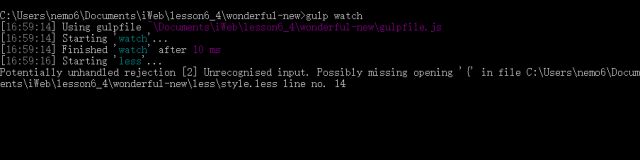
当你使用的时候还会遇到一个新问题,就是当输入了错误的less代码点击保存的时候,监控就停止了。
可能只是写了前半个括号,顺手按下保存,结果就整个监听就崩溃了,整个人也崩溃了。
这时候我们再来加一个新的插件:plumber
npm install gulp-plumber --save
修改gulpfile.js文件
var gulp = require('gulp');
var less = require('gulp-less');
var plumber = require('gulp-plumber');
var paths = {
less: ['./less/*.less']
};
gulp.task('less', function () {
return gulp.src(paths.less)
.pipe(plumber())
.pipe(less())
.pipe(gulp.dest('./css'));
});
gulp.task('watch', function() {
gulp.watch(paths.less, ['less']);
});
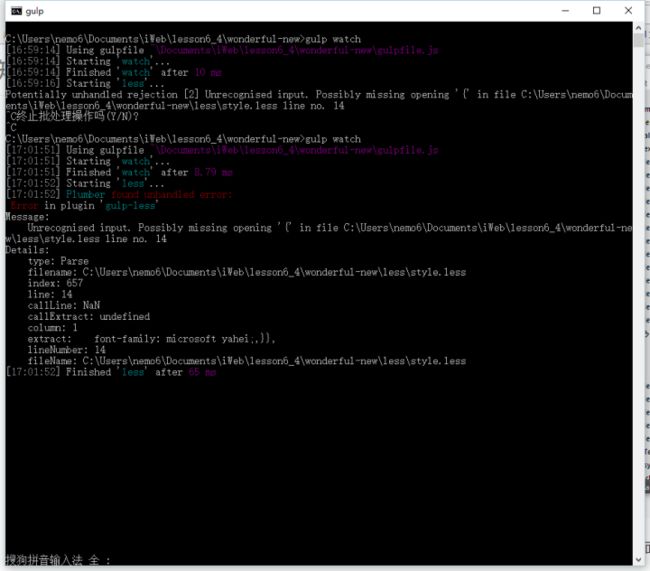
注意地方要把.pipe(plumber())放在.pipe(less())的前面,才能保证生效。这时候当你再保存错误代码,控制台会抛出错误,然后继续watch监听,不会卡住。
gulp还有其他很多丰富的插件,更重要的是,它可以极尽个性化的对开发项目进行配置,从而帮助开发者节约时间,而节约时间就是延长生命。
本文转自:https://zhuanlan.zhihu.com/p/20903085