Django Ajax代码,涉及GET和POST(精)
Get实现的效果图如下:
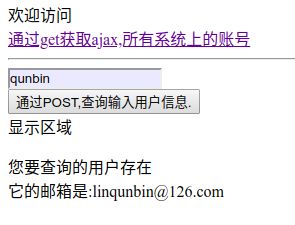
POST实现的效果图如下:
Django代码部分
urls.py代码:
需要配置两个URL地址,一个作为渲染HTML使用,一个作为Ajax返回JSON数据使用.
from .views import index, index_ajax
urlpatterns = [
# 首页
path('', index, name='index'),
path('index_ajax', index_ajax, name='index_ajax'),
]
views.py使用代码:
需要配置两个函数,一个函数作为渲染HTML使用,一个作为Ajax返回JSON数据使用.
def index(request):
return render(request, 'index.html')
def index_ajax(request):
from django.http import JsonResponse
import json
# Ajax的POST响应
if request.method == "POST":
"""
通过打印request.POST
print(request.POST)
print(type(request.POST))
看到的数据格式如下:
"""
# 获取字典Key为:post_ajax_user,对应的值:
post_ajax_user = request.POST['post_ajax_user']
# 由于在前台,把字典转换成字符串了,所以这里还需要把字符串转换为字典:
get_ajax_dict = json.loads(post_ajax_user)
# 获取字典里key为:name,对应的值:
get_user = get_ajax_dict["name"]
# 查询结果为QuerySet
user = User.objects.filter(username=get_user)
if not user:
return JsonResponse({"result": "您要查询的信息不存在."})
else:
context = {}
context["result"] = "您要查询的用户存在"
context["email"] = user[0].email # 因为查询结果是QuerySet,所以这里要加[0].
return JsonResponse(context)
# Ajax的GET响应
else:
# 获取所有用户信息,查询结果为QuerySet
all_users = User.objects.all()
# 用于存储用户的列表
users = []
for user in all_users:
# 遍历QuerySet的用户名,并将用户名添加到users列表里
users.append(user.username)
context = {}
context["user"] = users
return JsonResponse(context)
如果要关闭函数的csrf保护功能,使用如下命令操作(不推荐关闭csrf保护):
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt # 取消CSRF的保护,不推荐取消保护
def index_ajax(request):
html渲染文件代码如下:
一定要注意,要:
var request = new XMLHttpRequest();
这里一定要加new 一定要加new 一定要加new.
Title
显示区域
注意事项:
1 如果使用从cookie中取csrftoken的方式,需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含{% csrf_token %}, Django可能不会设置CSRFtoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置Cookie。
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
pass
2 使用Ajax的POST,在form下面加csrf_token,提交POST时,并不会把csrftoken值,发送给Django,因此需要借助JS把token值发送给Django 如果不在JS里将token值发送Django,要在urls.py或views.py对应ajax函数里,使用 @csrf_exempt,取消CSRF的保护.不建议取消csrf保护
3 为了通过csrf的安全检查,在前端页面通过JS函数,提取csrftoken值后,发给django,相关代入如下:
// 把csrf_token值,发送给Django.否则,只能在views.py对应的ajax函数里,使用@csrf_exempt取消csrf保护.
// 下面代码用来取csrftoken的值:
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie !== '') {
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].trim();
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '=')) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
}
}
}
return cookieValue;
}
var csrftoken = getCookie('csrftoken');
// 把获得到的值,添加到setRequestHeader,发送给Django
request.setRequestHeader("X-CSRFToken",csrftoken);
4 在Django的views.py里,针对login(没有做Ajax)打印request.POST,可以看到html的form,把csrf_token值发送到后台了.因此在form下面添加{% csrf_token %},既可以让Django后台产生Cookie,同时form表单在提交时,会把csrf_token值发送到后台(这里所介绍的,是指在没有做Ajax情况下).
游览器打开html页面后,查看源码,可以看到{% csrf_token %}渲染成如下代码: