SASS用法指南
以下内容转载于阮一峰大佬的博客,有改动和增加的部分
SASS用法指南
- 一、什么是SASS
- 二、安装和使用
- 2.1 安装
- 2.2使用
- 三、基本用法
- 3.1 变量
- 3.2 计算功能
- 3.3 嵌套
- 3.4 注释
- 四、代码的重用
- 4.1 继承
- 4.2 Mixin
- 4.3 颜色函数
- 4.4 插入文件
- 4.5 占位符
- 4.6 混合宏、继承、占位符 比较
- 五、高级用法
- 5.1 条件语句
- 5.2 循环语句
- 5.3 自定义函数
- 5.4 值列表
- 5.5 除法需要注意的地方
一、什么是SASS
SASS是一种css的预处理器,帮助开发者节约编写css样式的时间。
二、安装和使用
2.1 安装
安装方法请看:Sass与WebStorm搭配使用
2.2使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个编译风格的选项:
- nested:嵌套缩进的css代码,它是默认值
- expanded:没有缩进的、扩展的css代码。
- compact:简洁格式的css代码。
- compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass test.sass test.css --style compressed
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file
sass --watch input.scss:output.css
// watch a directory
sass --watch app/sass:public/stylesheets
SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
三、基本用法
3.1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
对应的css
.rounded {
border-left-radius: 5px;
}
局部变量与全局变量的问题
//SCSS
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)
.block {
color: $color;//调用全局变量
}
em {
$color: red;//定义局部变量
a {
color: $color;//调用局部变量
}
}
span {
color: $color;//调用全局变量
}
对应的css
.block {
color: orange;
}
em a {
color: red;
}
span {
color: orange;
}
3.2 计算功能
SASS允许在代码中使用算式:
$var:50;
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
对应的css
body {
margin: 7px;
top: 150px;
right: 500%;
}
3.3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {
color : red;
}
可以写成:
div {
hi {
color:red;
}
}
属性也可以嵌套,比如border-color属性,可以写成:
p {
border: {
color: red;
}
}
注意,border后面必须加上冒号。
在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成:
a {
&:hover { color: #ffb3ff; }
}
3.4 注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。
/*!
重要注释!
*/
四、代码的重用
4.1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}
对应的css
.class1, .class2 {
border: 1px solid #ddd;
}
.class2 {
font-size: 120%;
}
我们发现.class2也拥有了.class1的属性,所以class2继承了class1
4.2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}
使用@include命令,调用这个mixin。
div {
@include left;
}
mixin的强大之处,在于可以指定参数和缺省值(当然,这里的:10px是可以删去的,也就是去掉默认值)。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
下面是一个mixin的实例,用来生成浏览器前缀。
@mixin rounded($vert, $horz, $radius: 10px) {
border-#{$vert}-#{$horz}-radius: $radius;
-moz-border-radius-#{$vert}#{$horz}: $radius;
-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}
使用的时候,可以像下面这样调用:
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }
4.3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
4.4 插入文件
@import命令,用来插入外部文件。
@import “path/filename.scss”;
如果插入的是.css文件,则等同于css的import命令。
@import “foo.css”;
4.5 占位符
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
//SCSS
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
对应的css
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
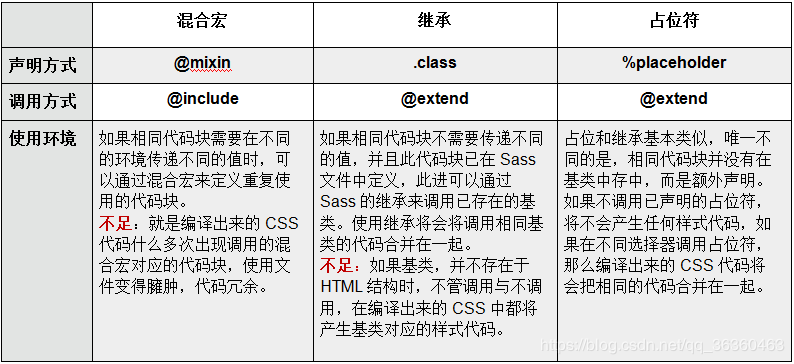
4.6 混合宏、继承、占位符 比较
五、高级用法
5.1 条件语句
@if可以用来判断:
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
配套的还有@else命令:
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}
5.2 循环语句
SASS支持for循环:
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}
也支持while循环:
$i: 6;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 2;
}
each命令,作用与for类似:
@each $member in a, b, c, d {
.#{$member} {
background-image: url("/image/#{$member}.jpg");
}
}
5.3 自定义函数
@function double($n) {
@return $n * 2;
}
#sidebar {
width: double(5px);
}
5.4 值列表
所谓值列表 (lists) 是指 Sass 如何处理 CSS 中:
margin: 10px 15px 0 0
Sass列表函数(Sass list functions)赋予了值列表更多功能:
- nth函数(nth function) 可以直接访问值列表中的某一项;
- join函数(join function) 可以将多个值列表连结在一起;
- append函数(append function) 可以在值列表中添加值;
@each规则(@each rule) 则能够给值列表中的每个项目添加样式。
值列表中可以再包含值列表,比如 1px 2px, 5px 6px 是包含 1px 2px 与 5px 6px 两个值列表的值列表。如果内外两层值列表使用相同的分隔方式,要用圆括号包裹内层,所以也可以写成 (1px 2px) (5px 6px)。当值列表被编译为 CSS 时,Sass 不会添加任何圆括号,因为 CSS 不允许这样做。(1px 2px) (5px 6px)与 1px 2px 5px 6px 在编译后的 CSS 文件中是一样的,但是它们在 Sass 文件中却有不同的意义,前者是包含两个值列表的值列表,而后者是包含四个值的值列表。
demo:
$each:1.5em 1em 0 2em;
@each $ele in $each{
.div{
font-size: nth($each,2);
}
}
编译后的css
.div {
font-size: 1em;
}
.div {
font-size: 1em;
}
.div {
font-size: 1em;
}
.div {
font-size: 1em;
}
5.5 除法需要注意的地方
sass中使用/作为除法,但并不是所有时候都会被解析为除法符号的
”/ ”符号被当作除法运算符时有以下几种情况:
• 如果数值或它的任意部分是存储在一个变量中或是函数的返回值。
• 如果数值被圆括号包围。
• 如果数值是另一个数学表达式的一部分。
如下所示:
//SCSS
p {
font: 10px/8px; // 纯 CSS,不是除法运算
$width: 1000px;
width: $width/2; // 使用了变量,是除法运算
width: round(1.5)/2; // 使用了函数,是除法运算
height: (500px/2); // 使用了圆括号,是除法运算
margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算
}
对应的css
p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}
Sass 的除法运算还有一个情况。我们先回忆一下,在乘法运算时,如果两个值带有相同单位时,做乘法运算时,出来的结果并不是我们需要的结果。但在除法运算时,如果两个值带有相同的单位值时,除法运算之后会得到一个不带单位的数值。如下所示:
.box {
width: (1000px / 100px);
}
编译出来的CSS如下:
.box {
width: 10;
}