gulp常用模块gulp-sass,gulp-autoprefixer,gulp-wrap,browser-sync,gulp-rev,gulp-rev-collector模块解析
gulp作为新一代的构建工具,具有使用方便,构建快速,插件高质,易于学习等特点。
本文主要讲解gulp-sass,gulp-autoprefixer,gulp-wrap,browser-sync,从而实现编译sass样式为
css,并且自动给css样式根据浏览器的兼容性加上-webkit-等前缀,除此之外还实现了浏览器的自动
刷新功能。
现在就让我们一起来学习下gulp常用的几个插件。
gulp-sass:
sass当今基本成为了前端工程师的标配,sass因为其代码简单,层次清晰等特征深受广大开发者的
追捧。可当前浏览器是不支持sass的,因此我们需要将其编译成css,在此就可以用到gulp-sass工
具了。
首先当然是要安装gulp-sass模块;(npm i -D gulp-sass)
接下来就是如何使用这个模块的问题了,废话不多说直接上代码
var gulp = require("gulp"),
sass = require("gulp-sass");
gulp.task("sass",function(){
gulp.src("src/scss/*.scss")
//.pipe(autoprefix())
.pipe(sass())
.pipe(gulp.dest("dis/css"))
//.pipe(browserSync.reload({stream:true}));
});gulp.src即获取需要编译的scss样式所在的位置,gulp.dest即定义编译后的css的存放位置,sass
表示的就是使用sass方法编译
gulp-autoprefixer
如果我们在编写代码的时候还要手动的给他们加上浏览器的前缀是不是很麻烦,答案是肯定的,基
于此我们就可以用到gulp为我们提供的gulp-autoprefixer模块
使用方法就是在使用sass方法之前先用gulp-autoprefixer模块编译一下
代码如下
gulp.task("sass",function(){
gulp.src("src/scss/*.scss")
.pipe(autoprefix())
.pipe(sass())
.pipe(gulp.dest("dis/css"))
//.pipe(browserSync.reload({stream:true}));
});gulp-wrap
gulp-wrap可以帮助我们定义使用公共的头部和底部
gulp.task("build",function(){
gulp.src("src/lay-*.html")
.pipe(wrap({src:"layout/default.html"}))
.pipe(gulp.dest("dis/"));
})如上代码所示,我们创建默认的公共文件default.html,我们可以在default.html中定义公共的头部
和底部
代码如下:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>title>
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/font-awesome.min.css">
head>
<body>
<div class="wrap">
<header class="header">
header
<i class="icon-home">i>
header>
<div class="content">
<%= contents %>
div>
<div class="footer">
<a href="lay-about.html">
<i class="icon-phone">i>
电话
a>
<a href="lay-page.html">
<i class="icon-comment">i>
短信
a>
<a href="self-test.html">
<i class="icon-user">i>
通讯录
a>
<a href="#">
<i class="icon-camera-retro">i>
相机
a>
div>
body>
html>注意: <%= contents %>这块内容就是我们要插入替换的文本信息。
browser-sync;
如果每一次我们更改了html或者css样式之后都要手动刷新网页,这无疑很麻烦,基于此gulp为我们
提供了browser-sync插件,使用它我们可以轻松的实现网页的自动刷新
gulp.task("sass",function(){
gulp.src("src/scss/*.scss")
.pipe(autoprefix())
.pipe(sass())
.pipe(gulp.dest("dis/css"))
.pipe(browserSync.reload({stream:true}));
});
gulp.task("rebuild",["build","build2"],function(){
browserSync.reload();
});
gulp-rev
对文件名加MD5后缀,我们这里主要是针对css进行操作的,其余的方法一样
gulp.task("sass",function(){
gulp.src("src/scss/*.scss")
.pipe(autoprefix())
.pipe(sass())
.pipe(gulp.dest("dis/css"))
.pipe(rev())
.pipe(gulp.dest("dis/css"))
.pipe(rev.manifest())
.pipe(gulp.dest("dis/rev"))
.pipe(browserSync.reload({stream:true}));
});接着下一步,改变引用路径,这里我们将这个任务命名为rev,src引入一个数组,前一个是引入刚才生成的json文件,后一个是需要更改的html模板
代码如下:
gulp.task("rev",function(){
return gulp.src(["dis/**/*.json","*.html"])
.pipe(revCollector())
.pipe(gulp.dest("dis"))
})以下是完整的gulpfile.js代码:
var gulp = require("gulp"),
sass = require("gulp-sass"),
autoprefix = require("gulp-autoprefixer"),
browserSync = require("browser-sync"),
rev = require("gulp-rev"),
revCollector = require("gulp-rev-collector"),
cleanCss = require("gulp-clean-css");
gulp.task("browser-sync",["sass","js","build","rev"],function(){
browserSync({
server:{
baseDir: 'dis/'
}
});
});
gulp.task("build",function(){
return gulp.src("src/*.html")
.pipe(gulp.dest("dis/"));
});
gulp.task("sass",function(){
return gulp.src("src/scss/*.scss")
.pipe(autoprefix())
.pipe(sass())
.pipe(cleanCss())
.pipe(gulp.dest("dis/css"))
.pipe(rev())
.pipe(gulp.dest("dis/css"))
.pipe(rev.manifest())
.pipe(gulp.dest("dis/rev"))
.pipe(browserSync.reload({stream:true}));
});
gulp.task("rev",function(){
return gulp.src(["dis/**/*.json","src/*.html"])
.pipe(revCollector())
.pipe(gulp.dest("dis/"))
});
gulp.task("img",function(){
return gulp.src("src/img/*")
.pipe(gulp.dest("dis/img"));
});
gulp.task("js",function(){
return gulp.src("src/js/*")
.pipe(gulp.dest("dis/js"));
});
gulp.task("rebuild",["build","rev"],function(){
browserSync.reload();
});
gulp.task("watch",function(){
gulp.watch("src/scss/*.scss",["sass"]);
gulp.watch("src/js/*.js",["js"]);
gulp.watch("src/img/*",["img"]);
gulp.watch(["dis/**/*.json","src/*.html"],["rev"]);
gulp.watch("**/*.html",['rebuild']);
});
gulp.task("default",["browser-sync","rev","watch","sass","js"]);
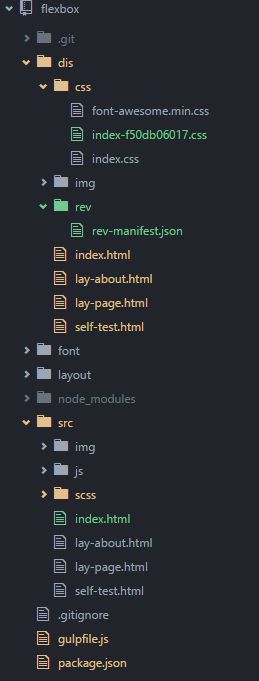
如下为文件的目录结构