- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
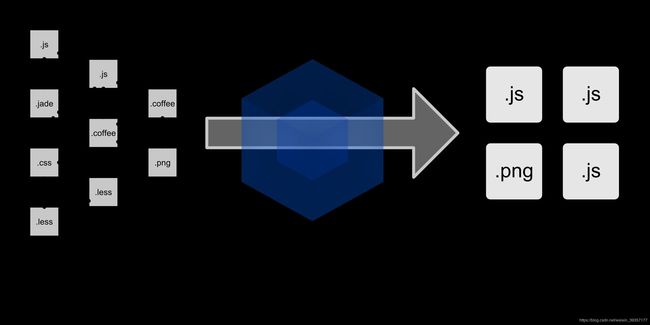
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- Gulp入门个人总结
薰衣草smile
Gulp入门个人总结参考资料:http://www.ydcss.com/archives/18http://www.techug.com/gulphttp://www.browsersync.cn/一.安装前提条件:已安装nodeJS*所有绿色带下划线均为指令在命令行下操作选装cnpm:受国内网络影响,设在国外的npm服务器在国内访问有可能出现异常,所以可选淘宝团队构建的cnpm来代替npm指令。
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- ES6 (一)——ES6 简介及环境搭建
神秘的博主
es6前端ecmascript
目录简介环境搭建可以在Node.js环境中运行ES6webpack入口(entry)loader插件(plugins)利用webpack搭建应用gulp如何使用?简介ES6,全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版。ES6主要是为了解决ES5的先天不足,比如JavaScript里并没有类的概念,但是目前浏览器的JavaScript是ES5版本,大多
- webpack搭建前端环境
华戈的小书
随着webpack3.x的发布,其功能也越来越强大,很多的项目的编译打包工具也由gulp逐渐转移到webpack。1.用yarn代替npmnpm是一款非常好的包管理工具,之前在用npm安装项目依赖的时候总会因为某些依赖包推出了新版本从而导致编译结果不一样的问题,这是因为在安装依赖的时候npm并没有锁定依赖包的版本号(npm5好像已经解决了这个问题),每次安装的时候总是获取最新的依赖包,导致编译结果
- 使用mediasoup-demo搭建多人音视频聊天室
椛茶
mediasoupmediasoup-demo音视频rtc
一.环境搭建安装nodejs,npm,尽量使用较新的nodejs版本,最好>=node16curl-sLhttps://deb.nodesource.com/setup_16.x|sudo-Ebash-sudoaptinstallnodejs安装gulp:sudonpminstall-ggulp-cli安装build-essential:sudoaptinstallbuild-essential二
- gulp和webpack的区别
木槿_traxpvsa
gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减少请求次数;并且gulp有task定义处理事务,从而构建整体流程,它是基于流的自动化构建工具。Webpack是前端构建工具,实现了模块化开发和文件处理。他的思想就是“万物皆为模块”,它能够将各个模块进行按需加载,不会导致加载
- gulp压缩清缓存
毛尖哥
使用gulp解决微信页面缓存的问题最近在开发web项目的时候发现一个令人头疼的事情,在微信公众号上展示的页面微信为了提升性能会进行缓存,关键是这个缓存机制还和其他浏览器的不一样,这就导致了即使发布了新的版本,如果不清除缓存的情况下,还是会执行缓存的老版本。对于用户来讲,可能不懂得怎么清除缓存,这就会出现bug。通过网上查找资料,各路大神对于清除缓存给了好多方法,在此展示下,当然最终还是要说下使用g
- 程序设计优化之管道数据流
有道AI情报局
有道技术团队typescript程序设计
摘要计算机基础的同学估计对管道这个词都不陌生了,尤其是在Linux系统当中,管道操作符已经被广泛的使用,并给我们的变成带来了极大的便利。前端领域比较注明的脚手架“gulp”也是以其管道操作著称。今天我们就来一步步抽丝剥茧,看看在前端领域的“管道数据流”要如何设计。一、前言有计算机基础的同学估计对管道这个词都不陌生了,尤其是在Linux系统当中,管道操作符已经被广泛的使用,并给我们的变成带来了极大的
- 前端开发-Browsersync 和 gulp 实现浏览器同步测试
devZhang
通常情况下,作为前端开发者,在项目中编写了一段代码后,想看看效果,需要在编辑器里保存修改的文件,然后来到浏览器打开本地文件才能看到,之后如果再做了修改,就需要手动刷新浏览器才能看到最新效果。那么,有了Browsersync和gulp的,就可以实现浏览器实时、快速的响应你的文件更改,包括html、js、css、sass、less等,并且自动刷新页面展示效果。试想一下:假设您的桌子上有pc、ipad、
- gulp构建完整项目
__摸摸头
项目结构如下:gulpfile.js文件配置如下://引入插件vargulp=require('gulp');varbrowserSync=require('browser-sync').create();varless=require('gulp-less');varjsmin=require('gulp-jsmin');varcleanCSS=require('gulp-clean-css')
- typescript 构建编写发布包流程
香樟树的夏天
typescript构建编写发布包流程初始化修改tsconfig.json配置husky构建代码检查安装husky,tslint,prettier配置tslint,prettier配置typedoc安装typedoc生成docs文档配置nginx添加自动刷新文档功能安装gulp-nodemon,browser-sync配置glupfile.js编写server.js编写插件代码方法库组件库添加单元
- GULP采用经典势能模型输出shengBTE计算用力常数文件
odin_linux
gulpnode.js前端
仅需在option参数中使用supercell控制2阶力常数的扩胞倍数,以及outputshengBTE:但是注意,gulp这里存在一个bug,输出的2阶力常数文件中超胞中原子次序与phonopy以及shengBTE用不一致:shengBTE中FORCE_CONSTANT中原子次序为:ucatom*uz*uy*ux;但是gulp中为ucatom*ux*uy*uz,对于各向同性系统,则计算没有区别,
- GULP不同版本导出ShengBTE用力常数文件,存在一些问题
odin_linux
gulpbug前端
GULP是基于经验势能的分子静力学计算软件,可以导出ShengBTE计算热导率用2阶和3阶力常数文件,相较于用LAMMPS做分动计算,可以先快速判断势能3阶非谐下的热导率理论值。但是,大家要注意GULP不同版本里输出的力常数文件,有些存在问题:1.GULP-5版本,导出的2阶力常数文件,存在原子扩胞后超胞内原子排序和phononpy等的不一致,从而导致热导率计算问题,这个在GULP-6版本中已经纠
- --save和--save-dev的区别
无名程序猿
区别:install--save是指把项目依赖包安装在dependencies(运行依赖),所谓运行依赖是指,项目运行是需要依赖该模块下相关文件。例如jq、soda等资源型文件。install--save-dev是指项目包安装在devDependencies(开发依赖)键下,所谓开发依赖是指我们在开发中需要用到的一些工具或者环境依赖包,我们在项目上线后,不依赖这些资源也可以运行项目。例如:gulp
- 节点Sass尚不支持您当前的环境:Windows 64位
邪人君子
问题Cannotloadgulp:Error:NodeSassdoesnotyetsupportyourcurrentenvironment:Windows64-bitwithUnsupportedruntime(57)Formoreinformationonwhichenvironmentsaresupportedpleasesee:https://github.com/sass/node-sa
- gulp-rev-all插件用法详解
风之化身呀
1、作用及基本用法作用将静态文件加个戳,这个戳是这个文件的hash,例如reset.css转化为reset.098f6bcd.css,只是加个戳,内容不会改变,常用于缓存管理。基本用法vargulp=require('gulp');varRevAll=require('gulp-rev-all');gulp.task('default',function(){gulp.src('dist/**')
- 使用gulp将项目中的图片压缩为webp格式
天上月丶
在浏览器中使用webpWebP是Google开发的一种新的图片格式,它支持有损压缩、无损压缩和透明度,压缩后的文件大小比JPEG、PNG等都要小。所以可以节省带宽,减少页面载入时间,节省用户的流量。使用gulp将png,jpg文件压缩为webp格式。constwebp=require('gulp-webp');gulp.task('image',function(){returngulp.src(
- 前端工程化-webpack/cli工具
wanglu的博客
前端校招node.jsvue.jsnode.jsjavascript
为什么要前端工程化?前端工程化是指将前端开发的流程规范化,标准化,包括开发流程,技术选型,代码规范,构建发布等,用于提升前端开发工程师的开发效率和代码质量。如果是简单的单页面应用,使用gulp打包和同步工具实现开发全流程webpack与grunt、gulp的不同?Grunt、Gulp是基于任务运⾏的⼯具:它们会⾃动执⾏指定的任务,就像流⽔线,grunt/gulp也被称为前端自动化任务管理工具,gr
- gulp和webpack究竟有什么区别?
NewChapter °
在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了Webapp模式。它们运行在现代的高级浏览器里,使用HTML5、CSS3、ES6等更新的技术来开发丰富的功能,网页已经不仅仅是完成浏览的基本需求,并且Webapp通常是一个单页面应用(SPA),每一
- 前端构建工具gulp构建项目
嘻洋洋
使用前提条件gulp是基于Nodejs的自动任务运行器,gulp依赖于nodejs,因此,在使用gulp之前需要先安装nodejs。这里略过安装说明。gulp安装步骤全局安装命令:npminstall-ggulp全局安装是方便你直接使用gulp命令,为了通过它执行gulp任务,比如gulp文件gulpfile.js中执行各种任务://监听任务gulp.task('watch',['default'
- 谈谈less与sass
SoulCabin
介绍:less和sass都可以视为一种基于CSS之上的高级语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等,加快了css的开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用。sass的功能比less强大,基本上可以说是一种真正的编程语言了,less则相对清晰明了,易于上手。二者的区别:实现方式不同。less是基于JavaScr
- gulp:环境变量
Mosowe
gulpgulp环境变量
用gulp开发的过程中,也会遇到想vue这样的需要通过环境变量来控制项目的情况,通过npm的run命令,我们可以将环境变量传递给项目中的js、html等。具体方法如下:一:安装cross-envnpminstallcross-env-d二:package.json中配置scripts:"scripts":{"build":"cross-envNODE_ENV=productiongulpbuild
- 【gulp+jq+html】添加环境变量,并在js中使用(判断环境,更改api接口域名)+ 附gulpfile.js代码
String佳佳
javascriptgulphtml
参考博文:gulp分离环境gulp中如何配置环境变量gulp环境变量配置1、安装cross-env插件npminstallcross-env-d2、package.json更改scripts"scripts":{"clean":"gulpclean","serve:test":"cross-envNODE_ENV=testgulp","serve:prod":"cross-envNODE_ENV=
- Windows下C++获取系统进程列表及相关信息
_L-
windowsC++windows
一、方式一1、获取进程id列表主要使用EnumProcesses函数ULONGulPid=0;//保存进程缓存区DWORDdwProcIdArray[MAX_PATH*4]={0};ULONGulProcArrayLen=0;/*枚举进程*/if(!EnumProcesses(dwProcIdArray,sizeof(dwProcIdArray),&ulProcArrayLen))returnul
- 使用 Gulp和Grunt分别完成项目的自动化构建
Wuner
StudyNotes本博主会持续更新各种前端的技术,如果各位道友喜欢,可以关注、收藏、点赞下本博主的文章。使用Gulp完成项目的自动化构建使用gulpfile.js使用module.exports导出了build、dev、clean,所以我们可以通过gulp调用这三个任务gulpbuildgulpdevgulpclean详解gulpfile.js处理html文件我们需要安装gulp-htmlmin
- javascript事件
特例独爬的蜗牛
背景如今的前端圈堪比是娱乐圈,虽然火热程度不及当年,但是活跃程度还是很厉害的,各种技术令人眼花缭乱。从小程序到各种混合开发的解决方案,从vue,react到angular,从canvas到three.js甚至webgl,从cmd到nodejs,从gulp到webpack,各种技术让人眼花缭乱,感觉学不过来了有没有。其实这些技术我们只要朝着一个方向努力慢慢积累,总结就会慢慢成长的,无需跳过心急。看法
- gulp
壹枕星河
gulpgulp是基于Nodejs的自动任务运行器,她能自动化地完成javascript/coffee/sass/less/html/image/css等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤使用流程:安装nodejs->全局安装gulp->项目安装gulp以及gulp插件->配置gulpfile.js->运行任务安装nodejs
- 常见技术问题及答案(一)
Z_the
一、用CSS实现右边宽度固定,左边自适应.box{display:flex;}.left{width:calc(100%-200px);height:300px;background:blue;}.right{width:200px;height:300px;background:red;}二、介绍一下webpack和gulp,以及项目中具体的使用gulp:是工具链、构建工具,可以配合各种插件做j
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l