CSS(一)什么是CSS?选择器、美化网页元素
一、了解CSS
1.1 什么是CSS?
Cascading Style Sheet (层叠级联样式表)
CSS作用:美化网页 (字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动….)
1.2、发展史
CSS1.0
CSS2.0 DIV(块) + CSS,HTML 与 CSS 结构分离的思想,网页变得简单,SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画…. 浏览器兼容性~
(旧的版本有的浏览器不支持,新版本大多数有名的浏览器都支持)
因为我是学Java的,idea也能写css,所以我也用它写。
用idea写css的基本格式:
css代码写到css文件夹里

css的优势:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录!
1.3、CSS的3种导入方式
先创建一个html,然后创建一个css,问题来了,说了css是用来美化网页的,也就是对html做不到的地方进行加工,所以我们怎么把他们连接起来呢?
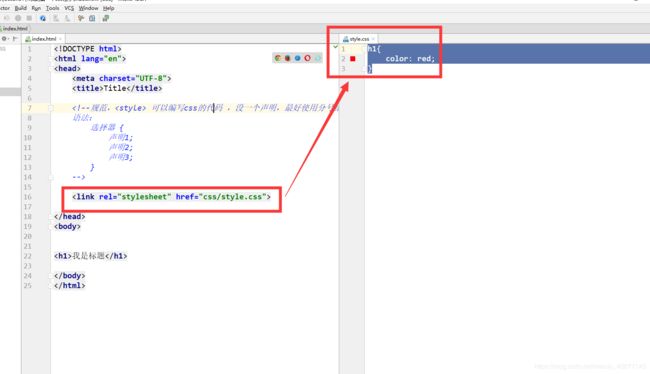
内部样式:style标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: red;
}
style>
head>
<body>
<h1>我是标题h1>
body>
html>可以换标题的颜色,如图:
 外部样式一:link链接(建议使用这种规范)
外部样式一:link链接(建议使用这种规范)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" herf="css/style.css">
head>
<body>
<h1>我是标题h1>
body>
html>
h1{
color: red;
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
@import url("css/style.css");
style>
head>
<body>
<h1>我是标题h1>
body>
html>
h1{
color: red;
}行内样式:在标签元素中,编写一个style属性,编写样式即可
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1 style="color:red;">我是标题h1>
body>
html>这三种都可以实现css的导入,如果一个html里同时应用了这三种方式,那么会怎么样呢?
例如:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: green;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color:red;">我是标题h1>
body>
html>h1{
color: yellow;
}那么会是怎样的结果呢?
这里就要讲到就近原则,最终结果是红色的标题。
三种方式谁离被修饰的主题近,谁就起作用。
二、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
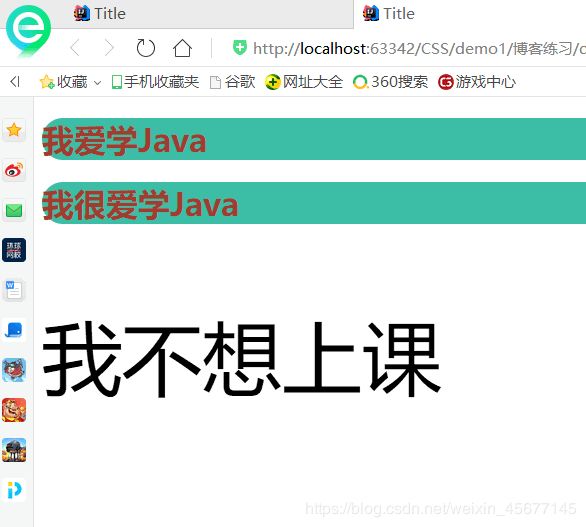
1、标签选择器 :选择一类标签 标签{}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素*/
h1{
color: #a13d30;
background: #3cbda6;
border-radius: 24px;
}
p{
font-size: 80px;
}
style>
head>
<body>
<h1>我爱学Javah1>
<h1>我很爱学Javah1>
<p>我不想上课p>
body>
html>
2、类 选择器 class : 选择所有class 属性一致的标签,跨标签 .类名{}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*类选择器的格式 .class的名称{}
好处,可以多个标签归类,是同一个 class,可以复用
*/
.jiang{
color: #3748ff;
}
.ying{
color: #a24fff;
}
style>
head>
<body>
<h1 class="jiang">标题1h1>
<h1 class="ying">标题2h1>
<h1 class="jiang">标题3h1>
<p class="ying">P标签p>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/* id选择器 : id必须保证全局唯一!
#id名称{}
优先级:
不遵循就近原则,固定的
id选择器> class 选择器 > 标签选择器
*/
#jiang{
color: #ff008a;
}
.style1{
color: #02ff00;
}
h1{
color: #2d1dc1;
}
style>
head>
<body>
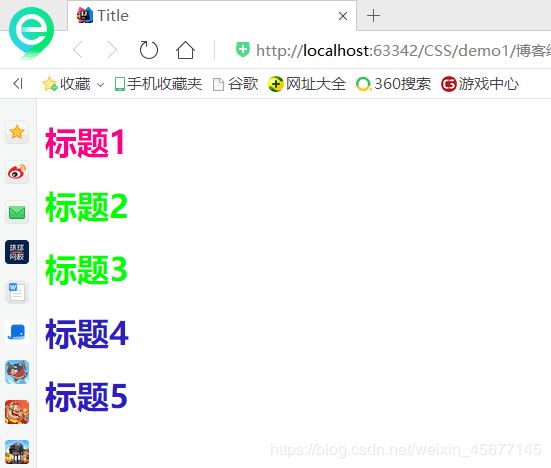
<h1 class="style1" id="jiang">标题1h1>
<h1 class="style1">标题2h1>
<h1 class="style1">标题3h1>
<h1>标题4h1>
<h1>标题5h1>
body>
html>优先级: id > class > 标签
2.2、层次选择器
1、后代选择器 :在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选则器*/
body p{
background: red;
}2、子选择器,一代,儿子
/*子选择器*/
body>p{
background: #3cbda6;
}3、相邻兄弟选择器 同辈
/*相邻弟选择器: 只有一个,相邻(向下) */
.active + p{
background: #a13d30;
}4、通用选择器
/*通用兄弟选则器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: #02ff00;
}就不一一演示了
2.3、结构伪类选择器
伪类: 条
"en">
"UTF-8">
Title
p1
p2
p3
- li1
- li2
- li3
id + class 结合~
Title
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #2700ff;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/* 属性名, 属性名 = 属性值(正则)
= 绝对等于
*= 包含这个元素
^= 以这个开头
$= 以这个结尾
*/
/*存在id属性的元素 a[]{}*/
/*a[id]{*/
/*background: yellow;*/
/*}*/
/*id=first的元素*/
/*a[id=first]{*/
/*background: #63ff23;*/
/*}*/
/*class 中有 links的元素*/
/*a[class*="links"]{*/
/*background: yellow;*/
/*}*/
/*!*选中href中以http开头的元素*!*/
/*a[href^=http]{*/
/*background: yellow;*/
/*}*/
a[href$=jpg]{
background: yellow;
}
"demo">
"http://www.baidu.com" class="links item first" id="first">1
"http://www.baidu.com" class="links item active" target="_blank" title="test">2
"http://www.baidu.com" class="links item">3
"http://www.baidu.com" class="links item">4
"http://www.baidu.com" class="links item">5
"http://www.baidu.com" class="links item">6
"http://www.baidu.com" class="links item">7
"http://www.baidu.com" class="links item">8
"http://www.baidu.com" class="links item">9
"http://www.baidu.com" class="links item last">10
三、美化网页元素
3.1、为什么要美化网页?
1、有效的传递页面信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验
span标签:重点要突出的字,使用 span 套起来
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#title1{
font-size: 50px;
}
style>
head>
<body>
欢迎学习 <span id="title1">Javaspan>
body>
html>
<style>
body{
font-family: "Arial Black", 楷体;
color: #a13d30;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bolder;
}
style>3.3、文本样式
1、颜色 color rgb rgba
2、文本对齐的方式 text-align = center
3、首行缩进 text-indent: 2em
4、行高 line-height: 单行文字上下居中! line-height = height
5、装饰 text-decoration:
6、文本图片水平对齐 : vertical-align: middle
"en">
"UTF-8">
Title
"">123
"l1">1231231
"l2">1231231
"l3">1231231
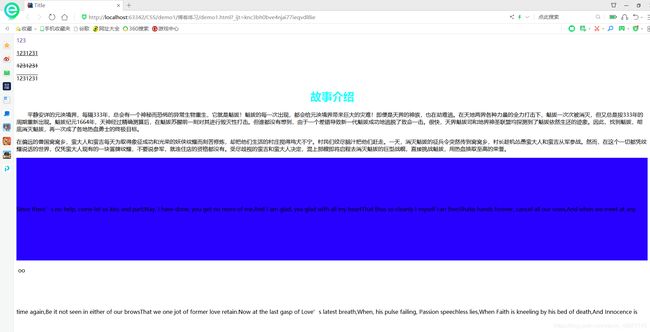
故事介绍
"p1">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!即便是天界的神族,也在劫难逃。在天地两界各种力量的全力打击下,魁拔一次次被消灭,但又总是按333年的周期重新出现。魁拔纪元1664年,天神经过精确测算后,在魁拔苏醒前一刻对其进行毁灭性打击。但谁都没有想到,由于一个差错导致新一代魁拔成功地逃脱了致命一击。很快,天界魁拔司和地界神圣联盟均探测到了魁拔依然生还的迹象。因此,找到魁拔,彻底消灭魁拔,再一次成了各地热血勇士的终极目标。
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。然而,在这个一切都凭纹耀说话的世界,仅凭蛮大人现有的一块冒牌纹耀,不要说参军,就连住店的资格都没有。受尽歧视的蛮吉和蛮大人决定,混上那艘即将启程去消灭魁拔的巨型战舰,直接挑战魁拔,用热血换取至高的荣誉。
"p3">
Since there’s no help, come let us kiss and part;Nay, I have done, you get no more of me,And I am glad, yea glad with all my heartThat thus so cleanly I myself can free;Shake hands forever, cancel all our vows,And when we meet at any time again,Be it not seen in either of our browsThat we one jot of former love retain.Now at the last gasp of Love’s latest breath,When, his pulse failing, Passion speechless lies,When Faith is kneeling by his bed of death,And Innocence is closing up his eyes,Now if thou wouldst, when all have given him over,From death to life thou mightst him yet recover.
 "images/a.png" alt="">
oo
"images/a.png" alt="">
oo
/*text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px -10px 2px;
}3.5、超链接伪类
正常情况下,a,a:hover
/*默认的颜色*/
a{
text-decoration: none;
color: #000;
}
/*鼠标悬浮的状态(只需要记住 :hover)*/
a:hover{
color: orange;
font-size: 50px;
}3.6、列表
/*ul li*/
/*
list-style:
none 去掉原点
circle 空心圆
decimal 数字
square 正方形
*/
/*ul{*/
/*background: #a0a0a0;*/
/*}*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}3.7、背景
背景颜色
背景图片
3.8、渐变
background-color: #FFFFFF;
background-image: linear-gradient(115deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%)好了,css我们先了解到这,下一篇继续~