- Vue中keep-alive结合router实现部分页面缓存
妮妮喔妮
vue.js前端javascript
实践部分:我的这个page页面如果选中了,然后跳转到别的页面再回来发现选中的内容消失。我希望实现出去之后跳转回来内容还在。原来我的项目里有两处router-view我没有成功设置好组件的缓存6.29希望以后有时间能够完善一下吧。详解vue组件的keep-alive_你永远在this.$parent中找不到keep-alive-CSDN博客Vue生命周期总结1.有哪些生命周期系统自带的生命周期:be
- Vue 3 生命周期钩子详解
图灵科竞社资讯组
vue.js前端javascript
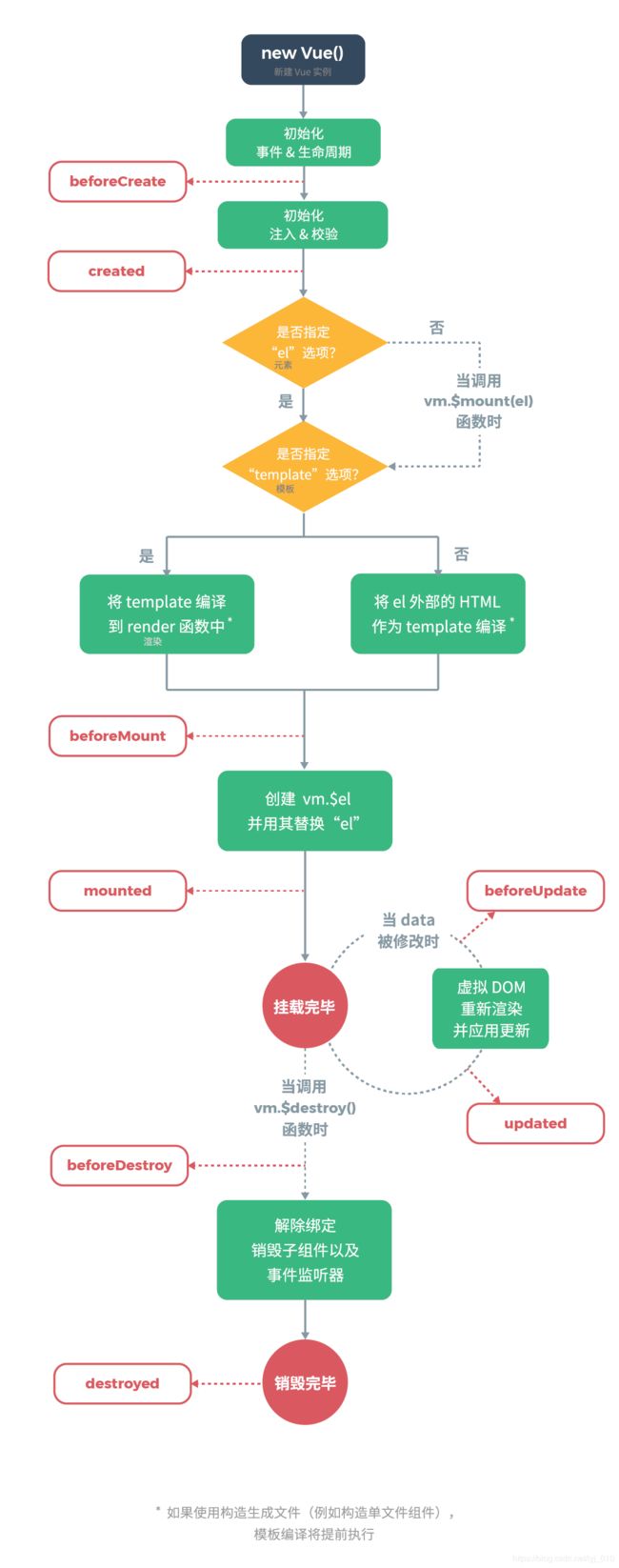
一、Vue生命周期概述Vue组件的生命周期指的是一个Vue实例从创建到销毁的整个过程。在这个过程中,Vue提供了一系列的"钩子"(hooks),允许开发者在特定阶段插入自己的代码,实现特定的功能。Vue3虽然引入了CompositionAPI,但依然保留了选项式API中的生命周期概念,只是部分钩子名称有所变化。二、Vue3生命周期图示初始化│├─beforeCreate│↓├─created│↓├
- Vue后端学习笔记(自用)
Zzzchc
学习笔记(自用)vue.js学习
Vue后端学习笔记(自用)文章目录Vue后端学习笔记(自用)1.入门2.v-text与v-html3.v-show4.事件修饰符5.Vue生命周期6.component7.子组件的一些注意点8.vue-router9.嵌套路由10.Vue脚手架全篇建议结合实例食用~1.入门环境准备(二选一):第一个入门案例:el、data、{{}}helloworld{{msg}}{{msg}}{{user.na
- Vue生命周期 | React生命周期
为甚么猿
vue.jsreact.jsjavascript
文章目录前言一、Vue生命周期1.初始化2.挂载3.更新4.销毁二、React组件的生命周期1.挂载Mounting(已插入真实DOM)2.更新Updating(正在被重新渲染)3.卸载Unmounting(已移出真实DOM)前言本文主要对Vue生命周期与React生命周期进行简单介绍。一、Vue生命周期1.初始化钩子名称触发时机说明beforeCreate实例初始化之后调用此时实例刚刚在内存中被
- vue3.0入门
孤独自学0
vue.jsjavascript前端
vue3.0入门vue生命周期:createmounte(挂载)updatedestory随着衍生8个钩子函数:beforecreatecreatedbeforemountedmountedbeforeupdateupdatedbeforedestorydestoried我们在左面创建一个文件夹vue,打开vscode选中该文件夹,在里面创建一个html文件:[外链图片转存失败,源站可能有防盗链机
- Vue 生命周期钩子详解
全栈凯哥
vue.js
文章目录生命周期钩子简介什么是生命周期?什么是钩子函数?为什么需要了解生命周期?Vue生命周期图解创建阶段钩子beforeCreatecreated挂载阶段钩子beforeMountmounted更新阶段钩子beforeUpdateupdated销毁阶段钩子beforeUnmount(Vue3)/beforeDestroy(Vue2)unmounted(Vue3)/destroyed(Vue2)特
- 【Vue】扫盲(五)Vue 的生命周期与钩子函数详解
执键行天涯、
VUEvue.js前端javascript
【Vue】Vue扫盲(一)事件标签、事件修饰符:@
[email protected]@click.stop.prevent、按键修饰符、及常用指令【Vue】Vue扫盲(二)指令:v-for、v-if、v-else-if、v-else、v-show【Vue】Vue扫盲(三)计算属性和监听器【Vue】Vue扫盲(四)组件化思想与简单应用文章目录一、Vue生命周期概述1.Vue生命周期概述
- CZX前端秘籍2
C先生20190721
哈哈哈前端vue.jsjavascript
vue生命周期(组件从创建到销毁的过程就是它的生命周期)创建前beforeCreat(在这个阶段属性和方法都不能使用)创建时created(这里时实例创建完成之后,在这里完成了数据监测,可以使用数据,修改数据,不会触发updated,也不会更新视图)挂载前beforeMount(完成了模板的编译,虚拟DOM也完成创建,即将渲染,修改数据,不会触发updated)挂载时Mounted(把编译好的模板
- 前端笔记-Vue3(下)
MrsBaek
前端笔记
学习参考视频:尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程_哔哩哔哩_bilibilivue3学习目标:VUE31、Vue3架构与设计理念2、组合式API(CompositionAPI)3、常用API:ref、reactive、watch、computed4、Vue3的生命周期5、组件间通信(props、emit、defineModel)6、了解插槽Vue生命周期钩子
- Vue生命周期详解
低头不见
vue.js前端框架前端
Vue生命周期Vue组件的生命周期描述了组件从创建、挂载、更新到销毁的完整过程。每个阶段都提供了对应的生命周期钩子函数,允许开发者在特定时机执行自定义逻辑。以下是Vue2.x和Vue3.x的核心生命周期阶段及钩子函数(Vue3兼容CompositionAPI和OptionsAPI)。Vue生命周期流程图创建阶段→挂载阶段→更新阶段→销毁阶段Vue2.x生命周期钩子阶段钩子函数触发时机典型应用场景创
- vue面试题合集(强烈推荐)
前端念初
前端javascript
2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- 【前端】【nuxt】几种在 Nuxt 客户端使用console的方式
患得患失949
Nuxt面试考题专栏(前后端)前端Nuxtconsole.log客户端
方法1:在Vue生命周期钩子中使用只在客户端执行的钩子(如mounted)中打印:exportdefault{mounted(){console.log('仅在客户端显示',this.$route.path)}}方法2:通过环境判断使用process.client判断当前环境:if(process.client){console.log('客户端环境变量:',process.env.NODE_EN
- vue那个生命周期函数操作dom_vue生命周期实例小结
迷失的憨批
本文实例分析了vue生命周期。分享给大家供大家参考,具体如下:每个Vue实例都存在完整的生命周期,经历从创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程。如下图所示vue的完整生命周期可分为三个阶段:初始化阶段、运行阶段和销毁阶段。共存在很多钩子函数,他们在vue生命周期不同的阶段进行操作,列举如下:beforeCreatecreatedbeforeMountmounte
- vue中在哪个生命周期中dom被渲染_Vue生命周期说明
祁圆圆
人是生而自由的,但却无往不在枷锁之中。自以为是其他一切人的主人,反比其他一切人更是奴隶。——卢梭复制代码生命周期图生命周期钩子说明beforeCreate(初始化界面前)在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。data和$el都没有初始化,全部为undefinedcreated(初始化界面后)实例已经创建完成之后被调用。在这一步,实例已
- vue生命周期函数可以操作dom_vue生命周期钩子函数
weixin_42299873
前言在使用vue开发的过程中,我们经常会接触到生命周期的问题。那么你知道,一个标准的工程项目中,会有多少个生命周期勾子吗?让我们来一起来盘点一下:根组件实例:8个(beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed)组件实例:8个(beforeCreate、created、bef
- 详解Vue生命周期钩子
源去_云走
Vuevue.js前端javascript
详解Vue生命周期钩子Vue生命周期钩子简介生命周期钩子介绍1、onBeforeMount()2、onMounted()3、onBeforeUpdate()4、onUpdated()5、onBeforeUnmount()6、onUnmounted()生命周期简单归纳1、页面初始时直接触发2、数据发生改变后触发3、错误捕获生命周期图示Vue生命周期钩子简介每个Vue组件实例在创建时都需要经历一系列的
- vue框架生命周期详细解析
黑码小帅
自己总结vue.jsjavascript前端vuetypescript前端框架js
Vue.js的生命周期钩子函数是理解Vue组件行为的关键。每个Vue实例在创建、更新和销毁过程中都会经历一系列的生命周期阶段,每个阶段都有对应的钩子函数,开发者可以在这些钩子函数中执行特定的操作。Vue生命周期概述Vue的生命周期可以分为以下几个主要阶段:创建阶段(Creation)挂载阶段(Mounting)更新阶段(Updating)销毁阶段(Destruction)每个阶段都有对应的钩子函数
- mounted钩子函数_vue生命周期钩子函数的正确使用方式
weixin_39572168
mounted钩子函数
先上图vue的生命周期遇到的一个问题在我的项目中,常用的生命周期钩子函数一直都是mounted,对于大部分情况,都是屡试不爽、捷报频传~但是在前几天却遭遇了一个意外,我在mounted中获取后台数据并更新data,在template中把data.fullname与一个p元素的innerHTML绑定,这是一个简单到不能再简单,普通到不能更普通的操作,打开浏览器一看,完美!fullname的数据正常显
- Vue学习笔记-->>基础篇
丑小鸭变黑天鹅
笔记vue
Vue学习笔记一、Vue核心1、Vue的基本认识1、官网2、介绍3、特点4、与其它前端JS框架的关联5、vue扩展插件2、Vue的基本使用3、理解Vue的MVVM4、模板语法5、计算属性基本使用6、强制绑定class和style7、条件渲染8、列表渲染维护状态数组更新检测9、列表的搜索与排序10、事件处理11、表单数据的自动收集12、Vue生命周期13、过渡和动画1、css过渡2、css动画3、自
- Vue生命周期钩子是如何实现的
youhebuke225
vue面试题vue.jsjavascript前端
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue2和Vue3在生命周期钩子上有一些差异,主要是因为Vue3引入了CompositionAPI和更现代的JavaScript特性。Vue2的生命周期钩子在Vue2中,生命周期钩子通过选项对象中的特定键来定义,如created、mounted、updated、de
- vue 如何判断每次进入都会刷新页面
东锋1.3
vue.jsjavascript开发语言ecmascript
在Vue.js中,如果你想要检测用户是否重新加载了页面或者首次访问页面,可以通过监听某些生命周期钩子或者利用浏览器的存储机制来实现。方法一:使用Vue生命周期钩子Vue组件提供了几个生命周期钩子,如beforeCreate,created,beforeMount,mounted等。其中mounted钩子是在实例被挂载到DOM后调用的。可以在这个钩子中设置一个标志来标记页面是否已经被初始化。expo
- vue中的那些事(刷新+key+v-if,v-for)
放逐者-保持本心,方可放逐
vue3应用vue.jsjavascript前端
文章目录vue中添加属性,页面不刷新解决方法解决思路:解决方法:注意事项:vue3中解决方案解决思路:解决方法:注意事项:vue中key一、基本概念二、`key`的作用三、`key`的原理四、`key`的使用注意事项五、总结六、性能优化方面七、对Vue生命周期的影响Vue3中`key`一、基本概念二、`key`的作用三、`key`的原理四、`key`的使用注意事项五、性能优化六、对组件生命周期的影
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- VUE之旅—day2
今日上上签-
前端vue.jsjavascript前端
文章目录Vue生命周期和生命周期的四个阶段created应用—新闻列表渲染mounted应用—进入页面搜索框就获得焦点账单统计(Echarts可视化图表渲染)Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:①创建②挂载③更新④销毁Vue生命周
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- Vue的生命周期
曼荼罗poisonous
vue.jsjavascript前端
生命周期让我们在控制整个vue的时候更好的形成逻辑,vue生命周期分为四个阶段一:实例渲染二:DOM渲染三:数据更新四:销毁实例它分别有八个声明周期创建前:beforeCreate()只有一些实例本身的事件和生命周期函数创建后:created()是最早使用data和methods中数据的钩子函数,是最早可以访问data中的数据的钩子函数挂载前:brforeMount()指令已经解析完毕,内存中已经
- 【面试题系列Vue05】跟其他人不太一样的 Vue生命周期总结
周三有雨
面试题vuevue.js前端javascript
既然要讲生命周期,那渲染过程得先了解下。数据绑定Vue文本插值在Vue中,最基础的模板语法是数据绑定,例如:{{data}}这里绑定了一个msg的变量,开发者在Vue实例data中绑定该变量:newVue({data:{data:"测试文本"}});最终页面展示内容为测试文本。数据绑定的实现这种使用双大括号来绑定变量的方式,我们称之为数据绑定。它是怎么实现的呢,数据绑定的过程其实不复杂:1、解析语
- Vue 生命周期详解含demo、面试常问问题案例
二川bro
前端vuevue.js面试前端
Vue生命周期详解、面试常问问题案例含demo文章目录Vue生命周期详解、面试常问问题案例含demo一、Vue生命周期是什么二、Vue中如何使用生命周期钩子1.**beforeCreate**2.**created**3.**beforeMount**4.**mounted**5.**beforeUpdate**6.**updated**7.**beforeDestroy**8.**destroy
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多