产品经理必用功能终于上线,让你原型设计更高效
上周播出的《乘风破浪的姐姐》都看了吧?!
姐姐们 30+ 的状态真的太好了,要颜值有颜值,要才艺有才艺,气质这块拿捏死了~
节目因角度清奇,从企划开始就备受关注,一播出果然就爆了。
我觉得,不仅仅是角度好,名字也取得好,谁不想拥有「乘风破浪」的气势呢?!
所以,为了帮助刀友们能在职场里乘风破浪,墨刀上线了一大波超级实用的功能。
今天,就让我来介绍一下吧!
01.管理大师——页面文件夹
还在为你超多页面管理而烦恼吗?请 Look at me!!!
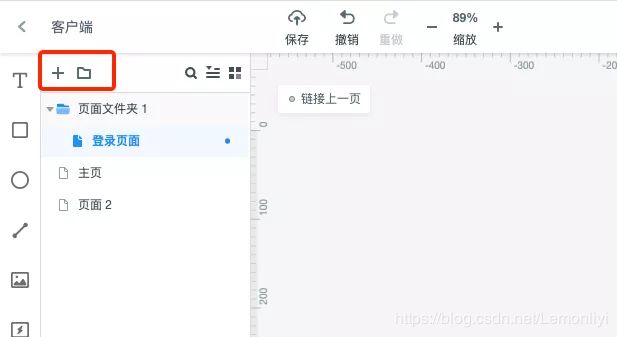
我,页面文件夹,工作区管理大师,能帮你有效梳理页面逻辑,在这里就可以找到我:
操作很简单,在项目编辑区左上角,点击文件夹的图标,就可以新增文件夹,想要多少就要多少。
支持鼠标单击按住页面,拖拽放入文件夹中,还可以调整位置,超方便。(p.s IE浏览器不支持页面拖拽调整顺序)
文件夹名称可修改,双击就行。
02. 工作区天使——页面列表/元素列表支持多选
是的,刀友们,从上周开始墨刀已支持页面列表/元素列表多选。
这个功能使用恰当,一定能让刀友们在工作中大大提升效率。
使用方法如下:
1.页面列表
按住shift,单击首尾两个页面即可选中两页面中间的所有页面,进行统一的移动/删除操作。
逐个页面选择则是按住command(macOS)/ctrl(Windows)。
2、元素组件列表
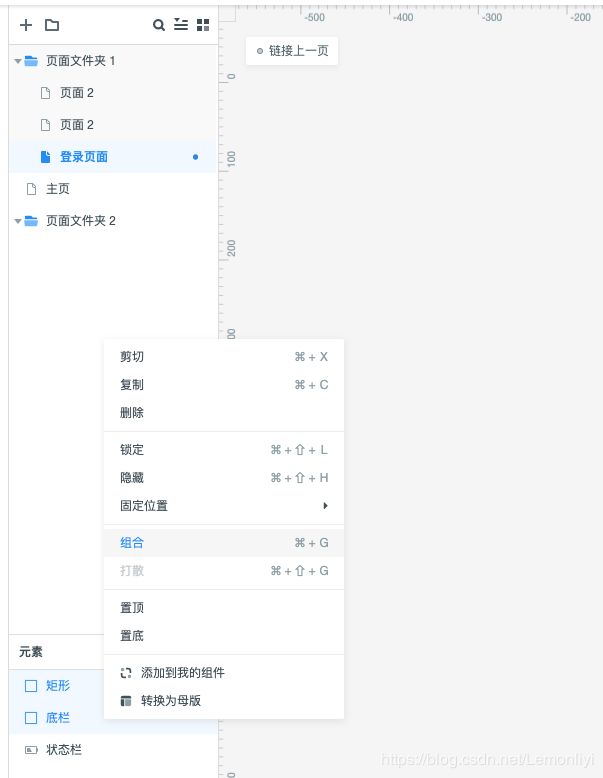
操作方法跟页面列表一致,即按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素。
或按住command(macOS)/ctrl(Windows)进行逐个选择。
区别是,页面列表多选后右键是删除,元素列表多选后右键是进行组合/图层调整等操作。
这个功能可以搭配页面文件夹使用,直接多选页面移入文件夹。还解决了删除多个页面麻烦的问题,多选后就能一键删除。
03. 隐私保镖——项目分享部分页面可见

你是不是有这样的情况:分享特定人群是只想给他看指定页面?项目中的草稿不想被人发现?
现在就可以解决啦!项目分享链接时,刀友们可以隐藏项目中的部分页面,仅展示给其他人「我想让你看的」,具体设置如下:
点击页面编辑区右上角「分享」,在弹窗中切换到「可见页面」选项卡,取消勾选「展示全部页面」,然后勾选需要分享出去的页面,设置完成后,复制链接发送给预览者即可。
同时,还可以在分享弹窗中查看到项目的浏览数哦~(如下图中绿色框所示)
04. PRD 利器——箭头组件
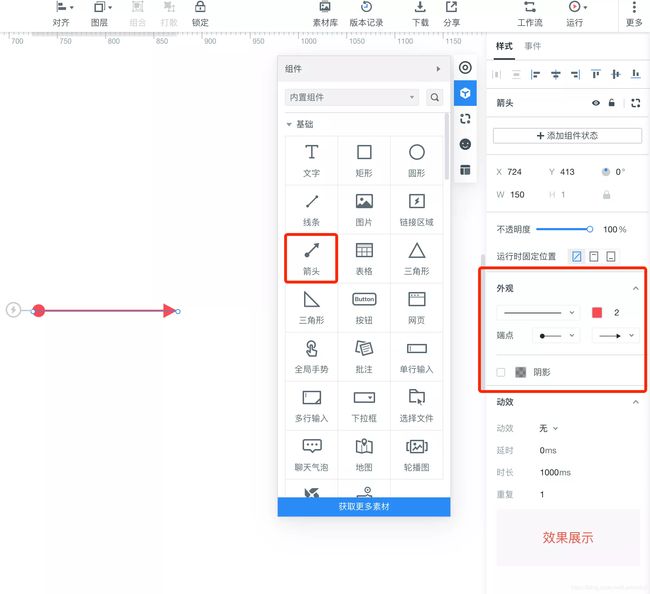
箭头组件是个小小的功能组件,变化也不多,也就是可虚线可实线,可长可短,内置多款端点形状。
但是它也有大大的用处,比如撰写PRD时,你完全可以用它的指向性来说明版本的变化。
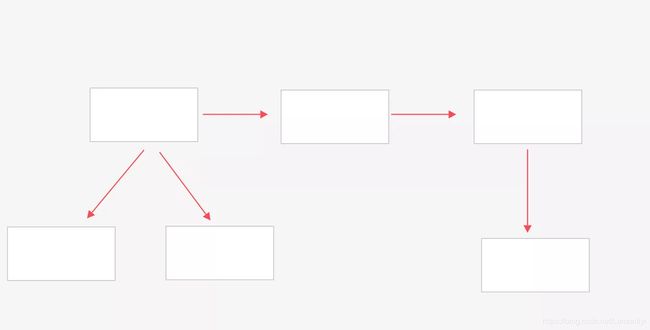
或者绘制一个简单的流程图。
使用方法:在基础组件中,将箭头组件拖拽到页面即可。
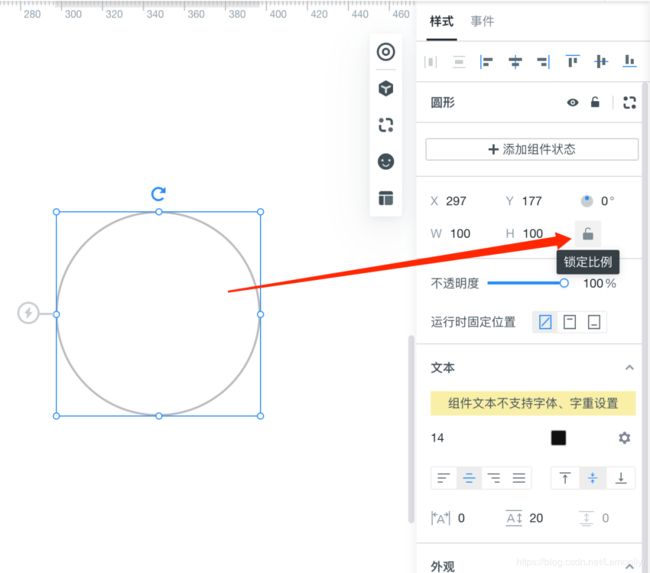
05. 小甜心——锁定组件比例按钮
这次还新增了锁定比例按钮,牢牢记住锁定状态,放大缩小不变形!让你想怎么拉就怎么拉!
好了,最近上的所有新功能就已经说完了。