- OracleERP云报表设计与开发教程
kkchenjj
工业软件二次开发ERP开发数据库ERP开发语言工业软件
OracleERP云报表设计与开发教程OracleERP云环境搭建创建OracleERP云实例在开始OracleERPCloud的二次开发之前,首先需要创建一个OracleERPCloud实例。这通常在OracleCloudInfrastructure(OCI)平台上进行,OCI提供了创建、管理和扩展云服务的全面环境。步骤1:登录OCI控制台访问OCI官方网站,使用您的Oracle账号登录到OCI
- 报表开发工具DevExpress .NET Reporting v23.2亮点 - 支持智能标签
界面开发小八哥
.netdevexpressui界面控件UI开发
DevExpressReporting是.NETFramework下功能完善的报表平台,它附带了易于使用的VisualStudio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。DevExpressReporting控件日前正式发布了v23.2,新版本支持全新的智能标签、升级原生报表查看器等,欢迎下载最新版产品体验!DevExpressReporting
- JimuReport积木报表 v1.7.0 变革版本发布,低代码报表设计工具
JEECG低代码平台
低代码数据可视化
项目介绍一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等!Web版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、解决各类报表难题。领先的企业级Web报件,采用纯Web在线技术,专注于解决企业报表快速制作难题。当前版本:v1.7.
- JimuReport积木报表 v1.7.0 变革版本发布,低代码报表设计工具
数据可视化数据分析
项目介绍一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等!Web版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、解决各类报表难题。领先的企业级Web报件,采用纯Web在线技术,专注于解决企业报表快速制作难题。当前版本:v1.7.
- 『开源资讯』JimuReport积木报表 v1.6.6 版本发布—免费报表工具
报表工具报表数据可视化数据分析
项目介绍一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等!Web版报表设计器,类似于excel操作风格,通过拖拽完成报表设计。秉承“简单、易用、专业”的产品理念,极大的降低报表开发难度、缩短开发周期、节省成本、解决各类报表难题。领先的企业级Web报件,采用纯Web在线技术,专注于解决企业报表快速制作难题。当前版本:v1.6.
- 报表工具对比选型系列—多样性数据源支持度
心宇gxy
本次仍然评测这几款主流的报表工具:润乾报表、帆软报表、Smartbi、永洪BI、亿信。之前在多源关联分片报表中验证了各个报表工具的多数据源关联功能,这些产品都能支持多数据源,但对不同类型数据源的支持程度并不一样。目前常用的关系型数据库基本上都提供jdbc接口,所有报表工具都支持,这里就不做详细说明,下面主要看下几种数据源的支持情况:1、文件数据源,如Excel、txt、csv等。2、webserv
- 皕杰报表中应用特殊字体2022-05-11
拓跋杉月
前几天因为项目需要使用了一种特殊字体AAAA,把这种字体安装到windows下的字体文件FONTS里后,皕杰报表设计器里的单元格字体属性就可以查到这种字体了,且在页面上预览能够正常显示。见图:然而当导出PDF文件时却显示乱码,见图,百思不得其解。仔细分析一下,报表预览时能够正常显示,说明预览时用的是系统里的字体,而导出是乱码而不是小方块,说明有这个字体,但在报表导出时用的却是另一种字体替代了,那么
- 5款强大的开源报表工具!
King斌
图片最近发现几款不错的开源报表,还提供源码,现在给大家分享一下,希望能带来帮助!关注我是程序汪1、项目名称:积木报表项目简介:积木报表,免费的企业级WEB报表工具。专注于“专业、易用、优质”的报表设计器和大屏设计器。支持打印设计、数据报表、图形报表、大屏设计器,重点是免费的。项目地址:https://github.com/zhangdaiscott/JimuReport/issues/new体验地
- 正确设计报表的姿势
Dream阿梦
正确设计报表的姿势接到任务后,什么是更好的打开报表设计的正确姿势呢?一、分析报表是否为一次性或临时性报表,或常用报表。二、本次报表需要采集的数据,是否有历史全部或部分数据可用。三、分析任务,找到任务的关键词,并对关键词进行分类。四、按照录入习惯,或业务流程,或操作方便程度,按关键词分类属性即一维表要求设计表格。五、最后可以根据业务或分析需要,增加业务发生或记录日期,业务分类细化,核算分类细化,从而
- DevExpress Web Report Designer中文教程 - 如何自定义控件和表达式注册?
界面开发小八哥
devexpressasp.net用户界面UI开发报表开发
获取DevExpressv23.2正式版下载(Q技术交流:909157416)自定义控件集成DevExpressReports中的自定义报表控件注册变得更加容易,为了满足web开发人员的需求,DevExpressv23.1+包括简化的自定义控件注册支持(在服务器级别实现)。如果您的解决方案需要使用自定义报表控件,所需要做的就是将控件添加到服务器端报表设计模型中的自定义控件集合中,JavaScrip
- 皕杰报表里的排序问题2022-10-25
拓跋杉月
在使用皕杰报表设计报表时,往往需要按照某个字段的顺序进行排序,比如按序号、时间的顺序排序。那么这个排序是如何设计出来的呢?首先要知道,设计报表的过程实质上就是把数据集表中的数据按一定格式展现在报表里的过程,因而报表的排序是与数据集中记录顺序有关的,所以在写sql语句取数的时候就应根据需要按照某个字段的顺序进行排序。sql中进行排序的关键字是orderby,需要根据哪个字段排序orderby后面就跟
- .NET报表控件ActiveReports 教程:应用系统中如何完成各种报表系统的需求
不如温暖过生活
界面开发教程.NETActiveReports报表开发
在开始专题内容之前,我们还是了解一下ActiveReports是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与VisualStudio的完美集成、以及对WPF/WinForm/ASP.NET/Silverlight和WindowsAzure的多平台支持
- .NET开源、强大的Web报表统计系统
追逐时光者
.NET.NETCore开源项目.net前端
前言今天分享一个.NET开源、强大的Web报表统计系统:CellReport。项目官方介绍CellReport诞生的初衷是为了解决日常快速制作统计报表的需要。CellReport是一个为复杂统计报表为核心目标的制作、运行工具。你可以使用数据库、excel文件、api服务、已有报表等为数据源,通过内置的集合函数组织数据,以类excel界面设计最终呈现结果。项目特点高效灵活:内部以专门为报表设计的类j
- Stimulsoft Ultimate Crack,大量的 JavaScript 源代码优化
SEO-狼术
Crackjavascript开发语言ecmascript
StimulsoftUltimateCrack,大量的JavaScript源代码优化3D饼图-3D饼图现在可在报表设计器中使用。StimulsoftUltimateCrack,大量的JavaScript源代码优化新的绘图功能-数据字典中添加了一个新的绘图类别。该类别包含允许您根据指定值返回颜色的函数。以及为各种设计属性自动生成代码的能力。JavaScript优化-此版本包含大量优化的源代码,而不会
- B端产品经理学习-报表设计
Li灿灿
产品经理学习
报表设计流程在进行报表设计的时候首先要了解报表的目标是什么?怎么判断业务目标的状态?怎么采集数据,采集数据时候该如何呈现,呈现的数据是否满足业务的需求?首先了解报表的目标,我们要知道报表的使用人员是谁?不同的角色因为其工作不同,所关注的数据也不一样如上图:店铺的客服人员关注个人的业绩是否达标;老板则关心店铺的运营利润怎么样。采集数据的集中常见方式:API、数据库、埋点和日志服务器日志:会记录用户操
- 快逸报表使用总结
暖男大海哥
java报表borderreportpathjsp数据库
一.报表的制作1.下载快逸报表设计器可以到快逸报表的官方网站下载快逸报表设计器。快逸报表官方网址:http://www.quiee.com.cn/2.安装快逸报表设计器安装过程中可以选择jdk版本。3.配置数据源3.1安装好快逸报表设计器后,打开时,会弹出让进行授权的弹出框。3.2点击确定后会弹出一个让选择授权文件的弹出框,你需要选择“快逸报表免费版DesignerYV4.0.lic”这个授权文件
- 积木报表操作使用记录
平常心丷
组件开发配置javaspringboot
积木报表:JimuReport报表,像搭建积木一样在线设计报表,类似于excel操作风格,通过拖拽完成报表设计!功能涵盖打印设计、报表设计、图形设计、大屏设计等集成使用方式:引入依赖:版本可以去maven下载最新版本org.jeecgframework.jimureportjimureport-spring-boot-starter1.6.4下面依赖是支持mongo、redis支持包org.jee
- Winform RDLC报表(数据库连接、报表函数使用、动态表头)
~小先生~
Winformc#基础数据库oracle
文章目录NuGet安装库数据库连接报表设计报表引用添加报表数据集设计方法一手动添加方法二——连接数据库添加关联报表与数据集表格数据与数据集数据设计表格格式、字体设计报表数据字段绑定Winform使用报表控件数据库填充数据集从数据库获取与数据源相同字段的数据动态表头设计添加表头参数绑定表头参数表头数据添加与绑定表格常用函数行数自增长表格颜色表格颜色表达式行、列可见性NuGet安装库报表相关数据库相关
- 帆软FineReport经验总结
大强哥666
BIBI分析数据库的使用数据分析可视化数据仓库
帆软FineReport经验总结FineReport简介FineReport是帆软公司自主研发的一款企业级web报表软件产品,它仅仅需要简单的拖拽操作便可以设计出复杂的中国式报表,参数查询报表,填报报表,驾驶舱等,轻松搭建数据决策分析系统。FineReport报表软件是由设计模板的设计器和解析模板的服务器组成。其中FineReport设计器:可以进行表样、数据、展现、打印等报表设计文件中各种元素的
- 简化报表设计器Fastreport 中 TableObject 的工作
慧都小妮子
报表开发报表控件报表工具fastreport
在2024.1更新之前,要添加行或列,您必须在属性面板中查找所需的属性并设置所需的值。如果您想要在表格末尾以外的位置插入行或列,则必须手动传输所有单元格值。此外,要传输值,需要打开编辑器,复制值,然后将其粘贴到另一个单元格的同一编辑器中。FastReport.NET是适用于.NETCore3,ASP.NET,MVC和Windows窗体的全功能报告库。使用FastReport.NET,您可以创建独立
- 前端框架如何帮助开发者构建应用程序?
这我可不懂
前端框架低代码JNPF软件开发
目录前言1.项目简介2.平台特性2.1构架特性2.2功能特性3.整体架构4.技术栈平台的开放性:平台高拓展性:5.基础功能及搭建5.1代码生成器5.2工作流程5.3门户设计5.4大屏设计5.5报表设计5.6第三方登录5.7多租户实现6.写在最后前言这是一个基于Springboot+Vue3的低代码前端开发框架!借助它,开发者通过自动代码生成和可视化编程,只需要少量代码,即可快速搭建各种应用。提供了
- FineReport帆软学习笔记
出生啦
数据库学习笔记
先附上一张封面图视频在微信小程序职来offer报表设计流程模板数据集与服务器数据集的区别模板数据集:只用于当前报表服务器数据集:用于全局模板参数与数据集参数的区别建议使用数据集参数,查询速度快,可移植性高。查询时直接在数据库中筛选,而不是在帆软平台过滤分组与列表分组:根据父格进行分组显示列表:按照列表的形式全部展示多参数下拉联动和下拉复选框控件多参数下拉联动新建模板数据集进行数据字典的限制效果:选
- kettle+report designer导出带样式的excel包含多个sheet页
Dragon online
etlkettle开源报表设计器excel开源reportdesignerkettle生成样式excelkettle合并sheet页开源报表设计器使用ETL
场景介绍:运用pentahoreportdesigner报表设计器,查询数据库字典表生成带有样式的excel,通过kettlepentaho报表输出组件导出形成数据字典,最终形成的数据字典样式如下图:案例适用范围:pentahoreportdesigner报表设计器使用可参考,kettle生成带有样式的excel,PDF等可参考,kettle生成多个sheet页可以参考,多个sheet页合并成一个
- FineReport 高级教程:销售数据分析与报表设计
王大师王文峰
Java基础到框架数据分析数据挖掘
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)FineReport高级教程:销售数据分析与报表设计学习教程(传送门)FineReport高级教程:销售数据分析与报表设计引言准
- FineReport 高级教程:深入数据分析与报表设计
王大师王文峰
Java基础到框架数据分析数据挖掘报表正则表达式
本人详解作者:王文峰,参加过CSDN2020年度博客之星,《Java王大师王天师》公众号:JAVA开发王大师,专注于天道酬勤的Java开发问题中国国学、传统文化和代码爱好者的程序人生,期待你的关注和支持!本人外号:神秘小峯山峯转载说明:务必注明来源(注明:作者:王文峰哦)FineReport高级教程:深入数据分析与报表设计学习教程(传送门)FineReport高级教程:深入数据分析与报表设计引言复
- C# Winform+DevExpress图表ChartControl基础教程
xinZhu8
c#开发语言
1,在跟大家讲解具体是如何实现报表设计以及根据查询条件不同展示不同图表前先给大家说说需要用到Dev图表控件的基础ChartControl:图表控件:下面跟大家展示如何设计和使用该控件如上图的form界面选中工具箱的ChartControl拖到form界面效果如下将控件拖入界面会自动弹出展示如下图的界面,点击下图红圈的部分的+号,会显示图表的类型,很多图表类型可供选择。接下来展示一下如何添加图表的标
- 《决胜B端:产品经理升级之路》的干货
王小伊
本文章主要从B端产品方向、B端产品建设流程、B端产品及C端产品区别几个方向提炼总结《决胜B端》这本书,满满的干货,适合0-2岁的产品经理。图片1、B端产品方向1.1业务平台方向图片1.2业务平台方向图片1.3商家管理方向图片2、B端产品建设流程2.1业务调研图片2.2产品整体方案设计图片2.3产品细节方案设计图片2.3.1业务数据建模&角色与流程设计图片2.3.2界面设计图片2.3.3报表设计&权
- 盘点:12个好用的大数据可视化工具
数据小达人
1、好用的数据可视化工具——思迈特软件SmartbiSmartbi支持使用Excel作为报表设计器,完美兼容Excel的配置项。支持Excel所有内置图形、背景图、条件格式等设计复杂的仪表盘样式。通过excel插件功能所有的Excel图形如特色图形:迷你图、帕累托图、子弹图、小又多图等特色图形;常用图形柱图、饼图、线图、雷达图等,并结合数据仓库里的动态数据进行数据展现。Smartbi支持完整ECh
- 界面组件DevExpress Reporting v23.1新版亮点 - UX功能增强
界面开发小八哥
ux数据库devexpress界面控件UI开发
DevExpressReporting是.NETFramework下功能完善的报表平台,它附带了易于使用的VisualStudio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表界面组件DevExpressReportingv23.1已于前段时间正式发布,新版本增强了WinForms和WPF平台的报表设计器数据源向导功能,提升了整体的UX功能等,欢迎下载最
- JNPF低代码平台详解 -- 系统架构
虚无火星车
低代码系统架构JNPF
目录一、技术介绍技术架构二、设计原理三、界面展示1.代码生成器2.工作流程3.门户设计4.大屏设计5.报表设计6.第三方登录7.多租户实现8.分布式调度9.消息中心四、功能框架JNPF低代码是一款新奇、实用、高效的企业级软件开发工具,支持企业按需定制化构建各类信息管理软件(如ERP、PLM、MES、SRM、OA、CRM等),并且能快速对接外部系统和软硬件设备、支持可视化大屏展示。一、技术介绍JNP
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
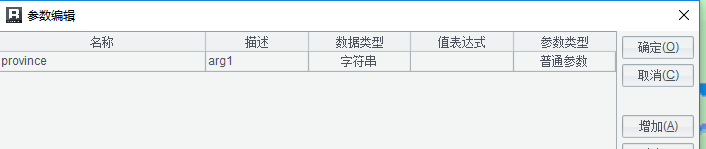
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end