SSM增删改查以及分页插件pageHelper的使用
继上一篇的论文实现了登录验证的功能之后,我们这篇文章主要写的是SSM增删改查以及分页插件pageHelper的使用
SSM增删改查
因上次进行了SSM项目的创建,我们就直接继续写下去:
首先,进行填写的是dao层,将所需要的功能进行抒写:
public interface IUserInfoDao {
// 验证登录
// 查询 Select
UserInfo doLogin(String username);
//全部查询
List<UserInfo> findAll();
//增加操作
void addUser(UserInfo userInfo);
//删除操作,根据主键id删除
void delUserById(int id);
//修改前的操作
UserInfo updSelUserInfoByID(int id);
//修改操作
void updUserInfo(UserInfo userInfo);
}
接着我们需要进行mapper.xml的sql语句编写:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zhongruan.dao.IUserInfoDao" >
<!-- 登录-->
<select id="doLogin" parameterType="String" resultType="com.zhongruan.bean.UserInfo">
<!--第一个username是数据库里的,#{输入的用户名}-->
SELECT * FROM tb_user WHERE username=#{username}
</select>
<!-- 全部查询-->
<select id="findAll" resultType="com.zhongruan.bean.UserInfo">
SELECT * FROM tb_user
</select>
<!--增加操作-->
<insert id="addUser" parameterType="com.zhongruan.bean.UserInfo">
INSERT INTO tb_user(id,username,password) VALUES (#{id},#{username},#{password})
</insert>
<!--删除操作-->
<delete id="delUserById" parameterType="Integer">
DELETE FROM tb_user where id=#{id}
</delete>
<!--修改前的查询-->
<select id="updSelUserInfoByID" parameterType="Integer" resultType="com.zhongruan.bean.UserInfo">
SELECT * FROM tb_user where id=#{id}
</select>
<!--更新操作-->
<update id="updUserInfo" parameterType="com.zhongruan.bean.UserInfo">
UPDATE tb_user SET username=#{username},password=#{password} WHERE id=#{id}
</update>
</mapper>
然后进行service层的编写:
IUserInfoService:
public interface IUserInfoService {
UserInfo doLogin(String username);
//分页查询
List<UserInfo> findAll(Integer page,Integer size);
void addUser(UserInfo userInfo);
void delUserById(int id);
UserInfo updSelUserInfoByID(int id);
void updUserInfo(UserInfo userInfo);
}
IUserInfoService:
@Service
public class UserInfoServiceImpl implements IUserInfoService{
//通过对象名
//@Resource(name = "")
//通过类名去注入
@Autowired
private IUserInfoDao userInfoDao;
@Override
public UserInfo doLogin(String username) {
return userInfoDao.doLogin(username);
}
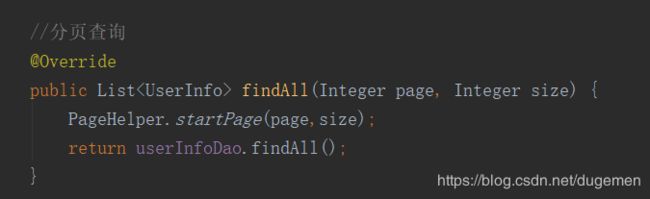
//分页查询
@Override
public List<UserInfo> findAll(Integer page, Integer size) {
PageHelper.startPage(page,size);
return userInfoDao.findAll();
}
@Override
public void addUser(UserInfo userInfo) {
userInfoDao.addUser(userInfo);
}
@Override
public void delUserById(int id) {
userInfoDao.delUserById(id);
}
@Override
public UserInfo updSelUserInfoByID(int id) {
return userInfoDao.updSelUserInfoByID(id);
}
@Override
public void updUserInfo(UserInfo userInfo) {
userInfoDao.updUserInfo(userInfo);
}
}
接着便是controller层:
@Controller
@RequestMapping("/user")
public class UserInfoController {
@Autowired
private IUserInfoService userInfoService;
@RequestMapping(value={
"/doLogin.do",
"/doAside.do"
})
public String doLogin(String username, String password, HttpSession session){
// 1.调用service,查询得到结果,自动补全返回值 Ctrl + Alt + V
UserInfo userInfo = userInfoService.doLogin(username);
//2.判断
if(userInfo !=null){
if (userInfo.getPassword().equals(password)){
System.out.println("密码正确,登陆成功");
session.setAttribute("userInfo",userInfo);
return "main";
}else {
System.out.println("密码错误,登录失败");
session.setAttribute("password","密码错误,登录失败");
return "../login";
}
}else{
System.out.println("当前用户不存在,请重新输入");
session.setAttribute("username","当前用户不存在,请重新输入");
return "../login";
}
}
//全部查询
//所有需要返回数据到页面显示的全部都需要封装到ModelAndView里面
@RequestMapping("/findAll.do")
public ModelAndView findAll(@RequestParam(defaultValue = "1") Integer page,
@RequestParam(defaultValue = "5") Integer size){
//调用service中的方法,得到查询结果
List<UserInfo> userInfoList = userInfoService.findAll(page,size);
//把得到的数据存放到PageInfo中
PageInfo pageInfo=new PageInfo(userInfoList);
ModelAndView mv=new ModelAndView();
mv.addObject("pageInfo",pageInfo);
mv.setViewName("user-list");
return mv;
}
//增加
@RequestMapping("/addUser.do")
public String addUser(UserInfo userInfo){
//调用service,得到结果
userInfoService.addUser(userInfo);
//增加成功,返回重新查询
return "redirect:findAll.do";
}
//删除
@RequestMapping("/delUserById.do")
public String delUserById(int id){
userInfoService.delUserById(id);
System.out.println("删除成功");
return "redirect:findAll.do";
}
//修改前的查询
@RequestMapping("/updSelUserByID.do")
public ModelAndView updSelUserInfoByID(int id){
UserInfo userInfo = userInfoService.updSelUserInfoByID(id);
ModelAndView mv=new ModelAndView();
mv.addObject("userInfo",userInfo);
mv.setViewName("user-update");
return mv;
}
//修改
@RequestMapping("/updUserInfo.do")
public String updateUser(UserInfo userInfo){
userInfoService.updUserInfo(userInfo);
System.out.println("修改成功");
return "redirect:findAll.do";
}
}
在编写controller层时,我们要和各个页面进行对应修改
最后便是测试。
总结:此次进行了SSM框架的增删改查功能,因为之前进行了登录验证功能,此次的增删改查功能相对于来说,较为上手,但是,进行编写代码时一定要细心,考虑周全,比如要考虑每种功能需不需要返回值,返回值的类型等等,还有controller层的RequestMapping注解后的value值要与页面中的相互对应。
分页插件pageHelper的使用
在使用这个插件前,我们要先知道它的优点:
优点:无需你自己去封装以及关心sql分页等问题,使用很方便,前端取数据也很方便。
接下来,我们开始进行它的使用步骤:
一,在Pom.xml中导包:
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>
将这些代码进行复制下载
二,在ApplicationCntext.xml中把架包告诉给SqlSessionfactory。
<!-- 分页配置-->
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<props>
<prop key="helperDialect">mysql</prop>
<prop key="reasonable">true</prop>
</props>
</property>
</bean>
</array>
</property>
将这些代码写入配置sqlSessionFactory对象中

三,在Service中指定 page和 size(举例的是查询所有功能)
IUserInfoService:

UserInfoServiceImpl:

四:Controller 把得到的结果封装到 PageInfo中在进行使用ModelAndView返回

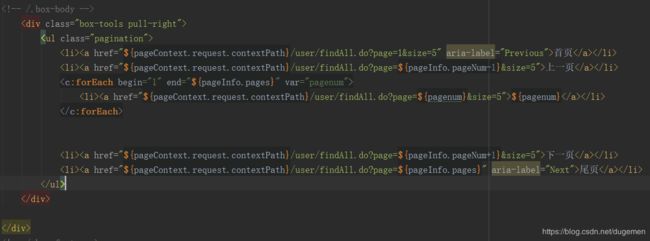
五,进行页面代码相应的修改

总结:此次学习使用了分页插件pageHelper,感觉真的方便了许多,不需要你自己去封装以及关心sql分页等问题,但是在使用过程中我们一定要看清楚你需要用到的东西,不要运用错误,还有就是,在使用过程中controller中的@RequestParam注解的默认值千万不要忘记写,如果没有进行编写,分页插件pageHelper将会得不到你的总页数,在进行页面点击尾页操作时将会报错。
