16种JavaScript设计模式(上)
简介
设计模式的定义是:在面向对象软件设计过程中针对特定问题的优雅而简洁的解决方案。
就好比在足球比赛中我们把“边后卫快速突破后向球门方向传出高球,中路队员接应头球攻门”这种战术称作“下底传中”一样是针对一些常见问题设计的解决方案。
相信大家在程序开发中都会碰到类似的情况:感觉自己的代码写的不优雅,但不知道从如何下手去优化,虽然暂时解决了问题,但是却留下了很大的风险,一旦遇上了一些诡异的bug或者新的需求变动,就会发现自己都已经理不清代码逻辑了根本无从下手。通过学习设计模式可以帮助我们开拓思路,用更好的结构调整代码。
在学习设计模式之前有几个基础概念需要了解:
- this指向
- 闭包
- 高阶函数
- 原型,原型链
(关于这几个知识点网上已近有很多教程提及了。以下是我个人的一些总结希望用简短的语言帮助你更好的理解他们)
基础知识
- this指向
总结:“函数中的this基本都指向函数的调用者”
// 示例一
function demo1() {
console.log(this)
}
// 示例二
var demo2 = {
log() {
console.log(this)
}
}
// 示例三
var demo3= {
log() {
setTimeout(function print(){ // 给一个函数名方便理解
console.log(this)
},1000)
}
}
demo1() // window;
demo2.log() // {log: f};
demo3.log() // window;
- demo1(): 可以理解成window.demo1() 所以调用者是window, this =window
- demo2.log(): log方法的调用者是demo2 所以this=demo2
- demo3.log(): 本示例中print方法作为参数传给了setTimeout方法,
所以在调用demo3.log()时并未执行该方法,而是在1s的延时之后执行了print这是调用者又变成了window 所以this=window
既然有一般情况,那肯定也存在几种特殊的情况:
// 第一种:new (作为构造函数调用)
function Demo() {
this.a = 1;
console.log(this)
}
new Demo() // {a: 1}
// 第二种:apply、call
function log() {
console.log(this, arguments)
}
var target = {a: 1}
log.apply(target, [1,2,3]) // {a:1} [1,2,3]
log.call(target, 1, 2, 3) // {a:1} [1,2,3]
// 第三种:bind、箭头函数
log.bind(target)
log(1, 2, 3) // {a:1} [1,2,3]
// 使用之前的demo3做示例
var demo3= {
log() {
setTimeout((function print() {
console.log(this)
}).bind(this), 1000)
// 等同于 setTimeout(() => console.log(this), 1000)
}
}
demo3.log() // {log: f}
-
使用new关键字调用函数时会先声明一个新的对象然后将函数中的this指这个新的对象,所以例子中可以理解成先执行了this ={}然后再执行之后的内容
-
apply、call是两个常用的改变函数this指向的方法,他们的第一个参数是替换this的对象可以理解成先执行了this =target,区别在于第二个参数。apply的第二个参数是一个数组这个数组会拆一个个参数传入函数([1,2,3]会变成log(1,2,3)),而call会将第二个及之后的参数作为函数的参数传入函数
-
bind和箭头函数其实是一种方式(箭头函数其实是一种语法糖简化了bind写法), 由于现在箭头函数用的比较多所以放在一起说下。
bind方法的作用是绑定函数的作用域但是不会立即执行这个函数,这也更符我们的使用场景。我们改写了demo3的实现,在声明print方法的同时使用bin方法绑定了this。当我们调用demo3.log时,这时this指向调用者demo3,所bind中的this就是demo3,即使延时了1s执行this指向也不会因为调用者的改而改变 -
闭包
总结:“函数的内部变量被其内部函数暴露给外部对象使用”,在本质上,包就是将函数内部和函数外部连接起来的一座桥梁
作用:1. 持久保存变量 2. 隔离作用域
// 示例一
function home() {
var computer = 'pc'
console.log(computer, 'at home')
return function online() {
console.log(computer, 'online')
return computer
}
}
var online = home() // pc at home
var computer = online() // pc online
console.log(computer) // pc
// 示例二
var funs = []
var i=0 // 这样写便于理解i是声明在window下的
for(; i<5; i++) {
funs.push(function() {
console.log(i)
})
}
funs[0]() // 5
funs[1]() // 5
funs[2]() // 5
- 通过示例一我们来举个?:我家有一台电脑,通常情况下我都在家里用电,但有时候我不在家也想用电脑怎么办。我可以在第一次使用时把电脑连上网记下ip,以后出门在外也可以远程访问到这台电脑。
这个例子中computer变量是home函数的内部变量,它被内部函数online引用当执行home函数时返回了online函数,继续调用online函数我们就在外部得到了home的内部变量computer。 - 示例二展示了一个我们工作中常见的场景,我们预期的值应该是0,1,2…实际结果都输出了最后一次循环的值。原因是这里的i我们是在window下声明可以,当我们调用funs数组中的方法时,循环已经结束i的值已经变成了5。们可以用闭包来解决这个问题:
var funs = []
var i=0
for(; i<5; i++) {
(function parent(i){
funs.push(function child() {
console.log(i)
})
})(i)
}
funs[0]() // 0
funs[1]() // 1
funs[2]() // 2
我们声明了一个parent函数并立即调用了它,把i当做参数传入作为parent的部变量,并在child函数中调用i形成了一个闭包。
更详细的内容可以参考阮一峰老师写的这篇文章
- 高阶函数
总结:“将函数作为参数或者将函数作为返回值的函数”
高阶函数的概念比较好理解,就是一类函数的代称, 来看个简单的例子
function delay (cb, time) {
return function() {
setTimeout(cb, time)
}
}
- 原型,原型链
关于原型,原型链的知识点比较多如果是第一次接触可以先参考[这篇文章]http://www.cnblogs.com/onepixel/p/5024903.html)
总结:“每个对象都有一个隐藏属性__proto__指向他的构造函数(constructr)的原型对象(prototype),这种链式的关系称作原型链”
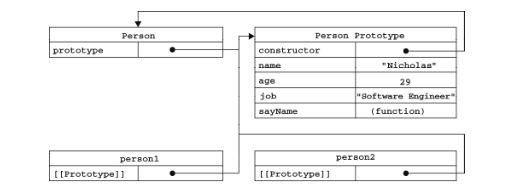
function Person(){}
console.log(Person.prototype);
// Object {constructor:function Person(),__proto__:Object}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer"; Person.prototype.sayName = function(){
console.log(this.name);
};
var person = new Person();
person.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
console.log(person1.sayName == person2.sayName); //true
console.log(person1.__proto__); //{name,age,job,sayname}
首先我们先来了解下上文提到的三个单词
prototype:
当创建一个函数时,会根据一组特定的规则为该函数创建一个名为prototype的原型对象,这个原型对象包含一个constructor属性。
constructor:
原型对象都默认会有一个constructor(构造函数)属性,这个属性包含一个向 prototype 属性所在函数的指针。就拿前面的例子来说,
Person.prototype.constructor 指向 Person 。
__proto__:
js中所有对象都默认包含一个指针[[Prototype]] (内部属性),指向构造函数的原型对象。虽然在js中没有标准的方式访问 [[Prototype]],但 Firefox、Safari 和 Chrome在每个对象上都支持一个属性__proto__。在上例中person1.__proto__指向构造函数的原型即Person.prototype,而Person.prototype.__proto__又指向了Object(原型对象是通过new Object创建的),这样的链式结构称之为原型链。
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定字的属性。搜索首先从对象实例本身开始。如果在实例中找到了具有给定名的属性,则返回该属性的值;如果没有找到,则继续顺着原型链往上找。
如在原型对象中找到了这个属性,则返回该属性的值。也就是说,在我们调用person1.sayName() 的时候,会先后执行两次搜索。首先,解析器会问:“实例 person1 有 sayName 属性吗?”答: “没有。”然后,它继续搜索,再问: “ person1 的原型有 sayName 属性吗?”答:“有。 ”于是,它就读取那个保存在原型对象中的函数。当我们调用person2.sayName()时,将会重现相同的搜索过程,得到相同的结果。而这正是多个对象实例共原型所保存的属性和方法的基本原理。
原型模式
简介:原型模式是一种用于创建对象的模式,不同于用类创建,原型模式使用克隆对象的方式来创建一个新的对象。JavaScript本身就是一门基于原型的面向对象语言,它的对象系统就是使用原型模式搭建的。
原型模式的实现关键是语言本省是否提供了clone方法,ES5中提供了Object.create这个方法来clone对象
例:
var AM = function() {
this.HP = 1000
this.ATK = 100
this.DEF = 100
}
var am = new AM()
var amClone = Object.create(am)
console.log(amClone.HP) // 1000
console.log(amClone.ATK) // 100
console.log(amClone.DEF) // 100
上述?中,我们通过Object.create方法来clone了一个“一模一样”的对象,接下来我们通过自己实现一个create函数来理解js中是怎么实现clone的
(结合之前提到的原型和原型链大家可以尝试自己先实现一下这个create方法)
------------- 先思考,勿偷看 ---------------
------------- Think first ---------------
function create(obj) {
var F = function() {} // 声明一个空方法
F.prototype = obj // 将该方法的原型对象设置为需要克隆的对象
return new F() // 返回这个对象的实例
}
var am = new AM()
var amClone = create(am)
console.log(amClone.HP) // 1000
console.log(amClone.ATK) // 100
console.log(amClone.DEF) // 100
最后补充一句,JavaScript中除了undefined之外,一切都应该是对象(null是个特例感兴趣的同学可以看看这里)。Object.prototype是所有对象的根对象,它是一个空对象,所有其他对象都是从他克隆来的。
结语
本系列文章主要是我对《javascript设计模式与开发实践》一书的学习总结,计划分为上中下三章介绍书中提及的16种设计模式,希望帮助大家提升自己的代码质量的同时也能帮我们更好的和同事沟通(装x)。
系列链接
- 16种JavaScript设计模式(上)
- 16种JavaScript设计模式(中)
- 16种JavaScript设计模式(下)还在计划中。
本文主要参考了《javascript设计模式与开发实践》一书