- 软件测试目标
yaoyaoyao可爱呀
python功能测试
P1–方向管理方向:测试组长–测试主管–测试经理–测试负责人–总监(CTO)技术方向:手工测试–自动化测试–测试开发–测试架构–测试专家细心,耐心,逆向思维,互联网行业学习方式主动学习:小组讨论(50%)实作演练(70%)转教别人,立即应用(90%)复习方式根据艾宾浩斯遗忘曲线,在(1,2,4,7)天,20分钟快速复习1遍P2学习目标测试基础:软件及测试相关知识测试设计:如何进行测试缺陷管理:测试
- 第9章:Python TDD解决货币对象相等性比较难题
Tester_孙大壮
测试驱动开发python驱动开发开发语言
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- 第15章:Python TDD应对货币类开发变化(二)
Tester_孙大壮
测试驱动开发驱动开发
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- 第2章:Python TDD构建Dollar类基础
Tester_孙大壮
测试驱动开发python
写在前面这本书是我们老板推荐过的,我在《价值心法》的推荐书单里也看到了它。用了一段时间Cursor软件后,我突然思考,对于测试开发工程师来说,什么才更有价值呢?如何让AI工具更好地辅助自己写代码,或许优质的单元测试是一个切入点。就我个人而言,这本书确实很有帮助。第一次读的时候,很多细节我都不太懂,但将书中内容应用到工作中后,我受益匪浅。比如面对一些让人抓狂的代码设计时,书里的方法能让我逐步深入理解
- 解析与构建:基于语法树的代码规则定义
霍格沃兹测试开发学社测试人社区
python软件测试测试开发
在当今的软件开发实践中,我们经常会听到“代码质量”和“可维护性”这两个词。尽管我们可能在不同的语境中提到它们,但真正触及这两个议题的有效工具之一,便是语法树(SyntaxTree)。当我们谈论软件测试、测试开发和自动化测试时,这种结构化的表示方式更显得尤为重要。简而言之,语法树是一种抽象的表示方式,它将源代码的语法成分以树形结构展示出来。通过构建和解析语法树,我们能够定义出符合特定规则的代码标准,
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 「Python」2020.04.08学习笔记 | 第六章文件(a+)模式+把随机手机号写入文件小练习
Yetta的书影屋
学习测试开发的Day97,真棒!学习时间为40M第九次全天课(下午视频二20M-50M)>>>fp.seek(0)0>>>fp.read()'你好11你好12你好13你好14你好15\n你好16\n你好17\n你好18\n'>>>fp.seek(0,0)0>>>fp.write("*********************************\n")34>>>fp.seek(0,0)0>>>f
- 用 Python 写网络编程(三)
TesterHome
本文在2021.02.14首发于TesterHome社区,作者是资深游戏测试开发工程师陈子昂。用Python写网络编程共四篇,今天给大家分享其中第三篇。原文链接:https://testerhome.com/topics/27910前言今天是一个特别的节日,1946年情人节,世界上第一台计算机ENIAC在米国的宾夕法尼亚大学被new了,标志着新的时代到来。计算机陪伴人类已经走过了75个年头,所以今
- python测试开发基础---threading
面包会有的,牛奶也会有的。
python开发语言
1.核心概念线程(Thread):线程是轻量级的进程,在同一进程内可以并行执行多个任务。线程共享进程的资源,如内存和文件描述符,但每个线程有自己的执行栈和局部变量。全局解释器锁(GIL):Python中的GIL限制了同一进程中多个线程的真正并行执行。它确保同一时间只有一个线程可以执行Python字节码,这对计算密集型任务可能会影响性能,但对于I/O密集型任务效果仍然良好。2.threading模块
- python测试开发基础(四)---Queue
面包会有的,牛奶也会有的。
python开发语言
###什么是队列?队列是一种数据结构,用于存储和管理数据。在队列中,数据项按照特定的顺序进行处理,通常遵循“先进先出”(FIFO,First-In-First-Out)原则。这意味着第一个进入队列的数据项会第一个被取出。###为什么使用队列?队列非常有用,特别是在以下场景中:-**任务排队**:例如,打印任务队列,先提交的打印任务先打印。-**消息传递**:在程序的不同部分之间传递消息时,队列可以
- python测试开发基础---multiprocessing.Pool
面包会有的,牛奶也会有的。
python开发语言
1.基础概念多进程编程:Python中的multiprocessing模块允许你使用多个进程并行执行任务,这可以提高程序的性能,尤其是在需要大量计算的情况下。Pool类是一个常用工具,可以帮助你更轻松地管理多个进程。进程池:进程池是一个包含多个工作进程的池子,用来处理多个任务。你可以将任务分配给池中的进程,池会自动管理这些进程。2.使用方法以下是multiprocessing.Pool的几个关键方
- Python测试开发---装饰器
面包会有的,牛奶也会有的。
python开发语言
装饰器在Python中,装饰器(Decorator)是一种设计模式,用于修改或增强函数或类的行为,而无需更改其实际代码。装饰器本质上是一个函数,它接受一个函数作为参数,并返回一个新函数,这个新函数包装了原始函数的行为。装饰器的语法如下:defdecorator(func): defwrapper(*args,**kwargs): #在这里执行一些代码 result=func(*arg
- Python测试开发基础(三)---random模块
面包会有的,牛奶也会有的。
python开发语言
###什么是`random`模块?`random`是Python自带的一个模块,这个模块帮你做一些“随机”的事情。比如,你想让计算机帮你随机选一个数字、打乱一组数据的顺序,或者从一堆东西里随机挑一个,`random`模块都可以做到。###如何使用`random`模块?在使用`random`模块之前,你需要先把它导入到你的程序中。可以用下面的代码来导入:```pythonimportrandom``
- 00后会自动化就想拿20K?不,你还差点远呢···
v_648374
自动化运维
等你搭建好公司的自动化生态,你还是不满足,我为什么不把这些东西可视化管理呢?做个平台?管理用例,管理任务,管理测试报告?我还可以把公司的一些部署任务也集成过来?想法很好!此时的你已经不仅仅是一名优秀的自动化工程师了,已经迈向了测试开发的道路!开始学习,了解了测试框架httprunner,开发框架django/flask/springboot,懂得了接口开发的流程,了解了mybatis,shiro,
- 技术分享 | app自动化测试(Android)--元素定位方式与隐式等待
霍格沃兹测试开发学社测试人社区
软件测试技能自动化运维
本文节选自霍格沃兹测试开发学社内部教材元素定位是UI自动化测试中最关键的一步,假如没有定位到元素,也就无法完成对页面的操作。那么在页面中如何定位到想要的元素,本小节讨论Appium元素定位方式。Appium的元素定位方式定位页面的元素有很多方式,比如可以通过ID、accessibility_id、XPath等方式进行元素定位,还可以使用Android、iOS工作引擎里面提供的定位方式。隐式等待设置
- 测试工程师学历路径:从功能测试到测试开发
测试媛小七
性能测试功能测试
功能测试工程师:1、软件测试基本概念:学习软件测试的定义、目的、原则以及重要性,了解软件测试在软件开发过程中的作用。掌握软件测试的分类方法,包括按测试阶段(单元测试、集成测试、系统测试、验收测试)、按测试技术(黑盒测试、白盒测试、灰盒测试)等进行分类。2、基本测试方法与技术:学习并掌握各种测试类型,如功能测试、性能测试、安全测试、兼容性测试、回归测试的概念等。了解测试文档的编写,包括测试计划、测试
- 测试开发:分享几点提高GUI自动化测试稳定性解决方案
测试开发技术
针对"GUI自动化测试稳定性问题"这个问题,最典型的情景就是:同样的测试用例,在同样的测试执行环境下,测试的结果有时是Success,有时是Fail,这严重降低了GUI测试的可信度,同时也是GUI层面的自动化测试位于金字塔最顶端的原因之一。在实际的项目过程中,GUI测试几乎不可能做到100%稳定,根据我的经验,如果能够做到90%以上的稳定性,就已经非常不错了,这需要整个产品技术团队的共同努力才有希
- 你准备英文自我介绍了吗?24校招-忆恒创源测试开发二面(上)
2301_78234743
java
2025届淘天集团实习生招聘我们是服务淘天物流部及零售行业的产技团队,一直深耕供应链领域:a、为淘天提供灵活多样的零售管理方案,腾讯云智2024春招补录!暑假实习!!抓紧机会赶快上车!投递了随时可以私信我询问进度和情况!!!最迟当晚回复!~投递方式方式一:官网填内推码链接:http请问有大佬这一次腾讯暑期实习面的是财经线部门后台开发的吗求反馈题解|#用两个栈实现队列#classSolution{p
- appium自动化测试完整项目
自动化测试薰儿
软件测试技术分享appium
前言Appium是一个开源的自动化测试框架,支持跨平台,支持多种编程语言,可用于原生,混合和移动web应用程序,使用webdriver驱动ios,android应用程序、那么为了学习app自动化测试首要任务肯定就是搭建测试开发环境,因此在这里记一次搭建Appium自动化测试环境的完整过程,文章较长,需要花费一定的时间,请耐心阅读,如果文中有什么错误请指正安装JavaJDKJDK环境可以看我之前安装
- 如何实现零基础转行做测试开发,入职3个月后涨薪30%
本文为霍格沃兹测试学院优秀学员笔记,测试开发进阶学习文末加群。本人本科所学专业是统计学,毕业后从事数据分析相关工作,然而,在工作的过程中,我对编码产生了浓厚的兴趣,对编程的热爱驱使我最终决定转行,并成功考取了软件工程的非全日制研究生。尽管非全日制的软件工程硕士学位让我有了软件方面的基础,但非计算机相关的本科背景以及之前偏于研究的实习经历让我在转行过程中遭遇了挑战。我发觉自己既缺乏计算机知识的系统学
- 软件测试/测试开发丨Web端测试-测试用例设计思路 学习笔记
软件测试测试开发自动化测试用例
本文转自测试人社区,霍格沃兹测试开发学社学员笔记原文链接:https://ceshiren.com/t/topic/29442一、UI测试界面风格统一,与UI设计原型图一致界面文案正确提示、警告或错误说明描述准确切换窗口大小,将窗口缩小后,页面是否按比例缩小或出现滚动条,页面是否正确显示所有的图片是否都被正确装载在不同的浏览器、分辨率下图片是否能正确显示二、搜索测试如果支持模糊查询,搜索名称中任意
- 用html编写的招聘简历
fly in the sky !
前端前端学习html
用html编写的招聘简历相关代码Document请填写简历信息姓名性别男女出生日期--请选择年份----2001----2002----2003----2004----2005---请选择月份--123456789101112--请选择日期--123456789101112131415161718192021222324252627282930就读学校应聘岗位后端开发前端开发测试开发运维开发我掌握
- 人工智能与测试开发:新时代的黄金组合
在当今快速发展的科技领域,人工智能和测试开发成为了一对不可分割的黄金组合。人工智能技术的迅猛发展为测试开发带来了前所未有的机遇和挑战。本文将探讨人工智能与测试开发的融合,以及它们在软件开发生命周期中的重要作用。首先,人工智能为测试开发带来了更高效和准确的测试方法。传统的测试开发通常依赖于手动编写测试用例和执行测试的方式,这种方法耗时且容易出错。而人工智能技术可以通过机器学习和自动化算法,自动化生成
- 人工智能与测试开发:新时代的黄金组合
在当今快速发展的科技领域,人工智能和测试开发成为了一对不可分割的黄金组合。人工智能技术的迅猛发展为测试开发带来了前所未有的机遇和挑战。本文将探讨人工智能与测试开发的融合,以及它们在软件开发生命周期中的重要作用。首先,人工智能为测试开发带来了更高效和准确的测试方法。传统的测试开发通常依赖于手动编写测试用例和执行测试的方式,这种方法耗时且容易出错。而人工智能技术可以通过机器学习和自动化算法,自动化生成
- 软件测试开发/全日制丨面试题:中间件-淘汰缓存还是更新缓存
本文转自测试人社区,作者AD原文链接:https://ceshiren.com/t/topic/23421问题你们的Redis使用的是淘汰缓存还是更新缓存,这两者有什么区别?请详细说明答案解析首先,需要了解到在Redis中,缓存操作的读与写究竟是一个怎么样的流程缓存操作流程-读在添加Redis的之后,后端的查询(读)流程是:请求后端服务。经过逻辑处理后,先去缓存(Redis)中进行查询,如果查到,
- 软件测试/测试开发丨Bug基本概念,定义,判定标准,严重程度,优先级
在代码的森林中,隐藏着许多隐匿的猛兽,它们悄悄潜伏,时而窜出,威胁着软件系统的安宁。这些猛兽就是我们常说的Bug,是代码中的缺陷和错误,如同数不尽的小鬼,时刻在黑暗中摆动着幽灵之翼。首先,让我们来审视Bug的本质。Bug,中文翻译为“缺陷”或“错误”,是指在软件中存在的不符合设计要求、导致系统异常或功能失效的问题。就如同机械设备的零部件一样,软件中的每一行代码都可能孕育着这些微小而危险的缺陷。Bu
- 软件测试/测试开发丨Bug生命周期
BUG生命周期是一个追溯、修复和验证的过程,经历了从发现到修复再到验证的多个阶段。以下是Bug的典型生命周期:提交(Submit):生命的起点通常是Bug的发现。这可以由开发人员、测试人员、最终用户或其他相关方发现。Bug会被提交到缺陷跟踪系统中,其中包含详细的Bug描述、重现步骤、环境信息等。分配(Assign):提交后,Bug会被分配给相应的开发人员或团队。这个过程通常由项目管理人员或缺陷跟踪
- 假期想学习,送你测试开发+人工智能大礼包
测试开发软件测试
测试管理班是专门面向测试与质量管理人员的一门课程,通过提升从业人员的团队管理、项目管理、绩效管理、沟通管理等方面的能力,使测试管理人员可以更好的带领团队、项目以及公司获得更快的成长。提供1v1私教指导,BAT级别的测试管理大咖量身打造职业规划。春节将至,大家在享受假期的同时,不要忘记假期之后就是金三银四了哦。如何在春节期间实现弯道超车?在面试之前做足准备,你有计划了么?这个春节假期不要再乱学了,现
- 软件测试/测试开发/人工智能/测试管理圆桌讨论会 | 解锁测试管理的核心问题,提升您的管理实力!
人工智能的出现,对我们的测试行业有哪些明显的影响呢?我们又应该如何应对,如何更好地拥抱人工智能呢?如何打造积极向上,主动,执行力强,不推诿,不甩锅,服从安排,和谐,互帮互助的团队?如何有效的追踪团队的测试效率,后续对测试时间,质量等评估做支持?作为测试管理的你,是不是会遇到各种问题,不知道如何处理?霍格沃兹测试开发学社于本周六组织了测试管理圆桌讨论会。本次邀请了多位名企测试管理大咖,与大家一起交流
- 「Python」2020.04.12学习笔记 | 第六章文件目录之序列化+目录getcwd()、chdir(path)、cur(dir)、pardir()+十级深层目录小练习
Yetta的书影屋
学习测试开发的Day101,真棒!学习时间为1H40M第九次全天课(下午视频二2H40M-3H27M_END)image.png如果有问题的话,保存的时候选择此模式,并把前面多余的几个字节去掉即可!序列化image.png程序中我们经常用到变量,但是当程序一关,这个变量就没有了,我们想把这个变量的状态记下来,变量除了有值还会有类型,如果下次我们还是想用这个变量怎么办?只能手写,但是如果我们想保存上
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
















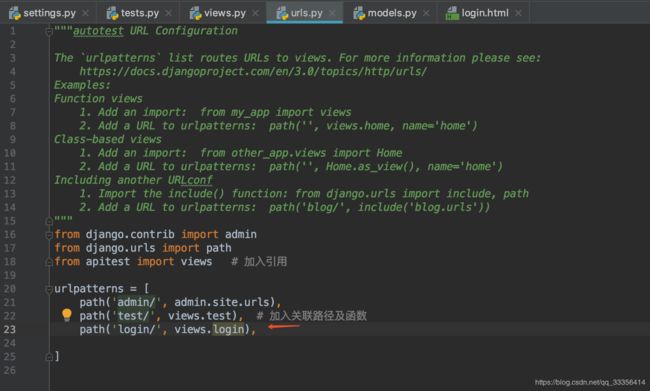
 在settings.py中加入apitest
在settings.py中加入apitest