elementUI
1、前后端分离
1、什么是前后端分离
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
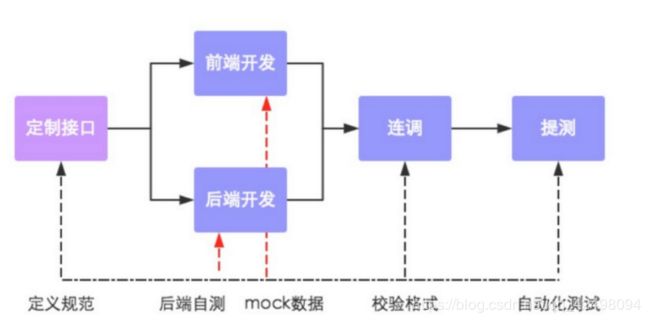
很多人误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。 前后端分工
其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。然而作为一种架构模式,我们在实施的过程中主要对以下四个方面来进行比较和重新认识。
前后端分离大概可以从四个方面来理解:
1.1、交互形式
在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,页面跳转,最终返回给浏览器。
1.2、代码组织方式
在传统架构模式中,前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。而前后端分离模式在代码组织形式上有以下两种:
半分离
前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端 交互的测试用例。
真分离
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端 代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
1.3、开发模式
1.3.1、真正前后端分离
能力要求要求高,小公司,刚转型前后端分离的公司
2、前后端分离优势
2.1、为优质产品打造精益团队
通过将开发团队前后端分离化,让前后端工程师只需要专注于前端或后端的开发工作,是的前后端工程师实现自治,培养其独特的技术特性,然后构建出一个全栈式的精益开发团队。
专业的人做专业的事情
2.2、提升开发效率
前后端分离以后,可以实现前后端代码的解耦,只要前后端沟通约定好应用所需接口以及接口参数,便可以开始并行开发,无需等待对方的开发工作结束。与此同时,即使需求发生变更,只要接口与数据格式不变,后端开发人员就不需要修改代码,只要前端进行变动即可。如此一来整个应用的开发效率必然会有质的提升。
并行开发
2.3、完美应对复杂多变的前端需求
如果开发团队能完成前后端分离的转型,打造优秀的前后端团队,开发独立化,让开发人员做到专注专精,开发能力必然会有所提升,能够完美应对各种复杂多变的前端需求。
2.4、增强代码可维护性
前后端分离后,应用的代码不再是前后端混合,只有在运行期才会有调用依赖关系。
全栈开发(jquery):
2、搭建前端环境
(1)Idea创建一个static web项目
(2)安装 npm install -g vue-cli
(3)根目录下执行vue命令:
vue init webpack 项目名
(4)cd 项目名
npm run dev 运行服务
(5)浏览器访问

3、ElementUI
1、入门
1.1、安装
npm i element-ui -S
注意:也可以下载下来导入也ok,和原来easyui一样使用就ok
1.2、导入
在main.js中写入一下内容:
import Vue from 'vue';
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI)
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
1.3、开始使用
_01_helloElementUI.vue
Elementui官网组件里面 拷贝dialog app里面有居中功能
router.js
import HelloWorld from "./components/HelloWorld"
import HelloElementUI from "./components/_01_helloElementUI"
let routes = [
//以后再添加组件,只需要在路由数组中添加一个元素即可
{
path:"/",
component:HelloWorld
},
{
path:"/_01_helloElementUI",
component:HelloElementUI
}
];
export default routes;
01_helloElement.vue
<template>
<div>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</div>
</template>
2、Layout布局
通过基础的 24 分栏,迅速简便地创建布局。
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
<template>
<div>
<el-row :gutter="20">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'layout',
data () {
return {
}
}
}
</script>
<style>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
3、Container布局容器(掌握)
用于布局的容器组件,方便快速搭建页面的基本结构:
:外层容器。当子元素中包含 或 时,全部子元素会垂直上下排列,否则会水平左右排列。
:顶栏容器。
:侧边栏容器。
:主要区域容器。
:底栏容器。
<template>
<div>
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'container',
data () {
return {
}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
4、Button按钮(掌握)
<template>
<div>
<el-row>
<el-button disabled>默认按钮</el-button>
<el-button type="primary" >主要按钮</el-button>
<el-button type="success" >成功按钮</el-button>
<el-button type="info" disabled>信息按钮</el-button>
<el-button type="warning" disabled>警告按钮</el-button>
<el-button type="danger" disabled>危险按钮</el-button>
</el-row>
<el-row>
<el-button plain disabled>朴素按钮</el-button>
<el-button type="primary" plain disabled>主要按钮</el-button>
<el-button type="success" plain disabled>成功按钮</el-button>
<el-button type="info" plain disabled>信息按钮</el-button>
<el-button type="warning" plain disabled>警告按钮</el-button>
<el-button type="danger" plain disabled>危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: 'elementUi01',
data () {
return {
msg: 'Welcome to Your Vue.js App',
visible:false
}
}
}
</script>
5、Tree树形控件(掌握)
<template>
<div>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>
</div>
</template>
<script>
export default {
name: 'tree',
data () {
return {
data: [{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}]
}, {
label: '二级 3-2',
children: [{
label: '三级 3-2-1'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
}
},
methods: {
handleNodeClick(data) {
console.log(data);
}
}
}
</script>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
6.Pagination分页
<template>
<el-pagination
background
layout="prev, pager, next"
:total="100">
</el-pagination>
</template>
<script>
export default {
}
</script>
7、Alert警告(掌握)
<template>
<div>
<el-alert
title="成功提示的文案"
type="success">
</el-alert>
<el-alert
title="消息提示的文案"
type="info">
</el-alert>
<el-alert
title="警告提示的文案"
type="warning">
</el-alert>
<el-alert
title="错误提示的文案"
type="error">
</el-alert>
</div>
</template>
<script>
export default {
}
</script>
8、Tabs标签页
<template>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
</template>
<script>
export default {
data() {
return {
activeName: 'second'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
}
}
};
</script>
9、Dialog对话框(掌握)
<template>
<div>
<el-button type="text" @click="dialogVisible = true">点击打开 Dialog</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {
handleClose(done) {
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {});
}
}
};
</script>
10、Table(掌握)
<template>
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
export default {
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}]
}
}
}
</script>
11、Message
<template>
<div>
<el-button :plain="true" @click="open">打开消息提示</el-button>
</div>
</template>
<script>
export default {
data() {
return {
activeName: 'second'
};
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
},
open() {
this.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
}
}
};
</script>
4、Elementui+Crud实现
1、页面布局
<template>
<div>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true">
<el-form-item>
<el-input placeholder="关键字"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary">新增</el-button>
</el-form-item>
</el-form>
</el-col>
<el-table
:data="users"
style="width: 100%"
border
height="450px"
>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="email"
label="邮件">
</el-table-column>
<el-table-column
prop="phone"
label="电话">
</el-table-column>
<el-table-column
prop="createTime"
label="创建时间"
width="180">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-col :span="24" class="toolbar">
<el-button type="danger">批量删除</el-button>
<el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="10" :total="total" style="float:right;">
</el-pagination>
</el-col>
</div>
</template>
<script>
export default {
methods: {
handleCurrentChange(val){
console.log(val)
this.page = val;
this.getUsers();
},
handleClick(row) {
console.log(row);
},
getUsers(){
let para = {
page: this.page,
keyword: this.filters.keyword
};
this.$http.post("/user/list",para)
// axios.post("/user/list",para)
.then((res=>{
console.log(res,"jjjjjjjj")
this.total = res.data.total;
this.users = res.data.data;
}))
}
},
name: 'table',
data () {
return {
filters: {
keyword: ''
},
page: 1,
total:100,
users: []
}
},
//表示页面的元素渲染完值执行该方法
mounted(){
this.getUsers();
}
}
</script>
<style scoped>
</style>
2、接口数据模拟-Mockjs&Easymock
2.1、为什么需要模拟数据
在前后端分离开发模式中,前后端是分离并行开发的,前端开发人员在开发的时候后台提供接口数据的接口还没有写好,所以需要模拟数据。
2.2、Mock.js模拟数据(不多)
2.2.1、什么是mock.js
Mock.js (官网http://mockjs.com/)是一款模拟数据生成器,旨在帮助前端攻城师独立
于后端进行开发,帮助编写单元测试。提供了以下模拟功能:
根据数据模板生成模拟数据
模拟 Ajax 请求,生成并返回模拟数据
基于 HTML 模板生成模拟数据
2.2.2、特点
前后端分离
让前端攻城师独立于后端进行开发。
增加单元测试的真实性
通过随机数据,模拟各种场景。
开发无侵入
不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
用法简单
符合直觉的接口。
数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
方便扩展
支持支持扩展更多数据类型,支持自定义函数和正则。
2.2.3、快速入门
需求:生成列表数据,数据条数为5条。
(1)新建demo1.js
(2)下载安装mock.js
npm install mockjs
(3)在demo1.js文件加入代码
let Mock=require('mockjs')
let data=Mock.mock({
// name|规则:值
'list|5':[
{
'id':1,
'name':'测试'
}
]
})
console.log(JSON.stringify(data))
(4)执行命令 node demo1
我们在本例中产生了5条相同的数据,这些数据都是相同的,如果我们需要让这些数据是
按照一定规律随机生成的,需要按照Mock.js的语法规范来定义。
Mock.js 的语法规范包括两部分:
1.数据模板定义规范(Data Template Definition,DTD)
2.数据占位符定义规范(Data Placeholder Definition,DPD)
2.2.4、数据模板定义规范DTD
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
‘name|min-max’: value
最小和最大 -->数字 min-max
–》字符串 最多产生多少次
‘name|count’: value
‘name|min-max.dmin-dmax’: value
1-10.1-3
8.2
‘name|min-max.dcount’: value
规则对于字符串就是|min-max规则。
对于数值,是生成一个浮点数,浮点数的整数部分是min-max,小数的位数是dcount。
‘name|count.dmin-dmax’: value --生成一个浮点数,整数部分的值是count,小数的位数是dmin-dmax位,规则对于字符串就是|count规则
‘name|count.dcount’: value
‘name|+step’: value id
生成规则的含义需要依赖属性值的类型才能确定。
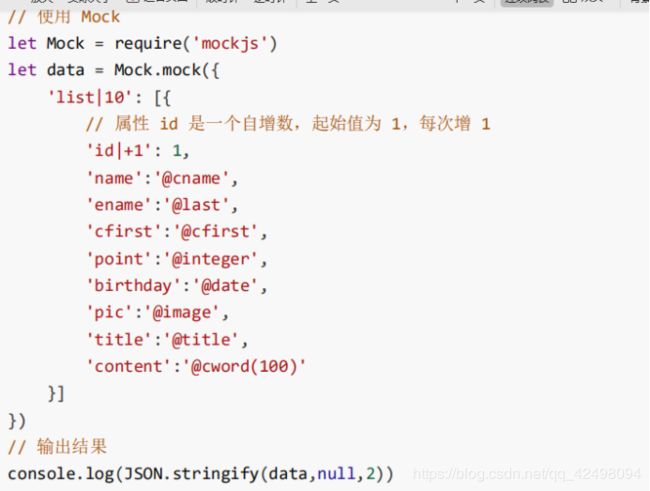
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型
2.2.4.1属性值是字符串
(1)‘name|count’: string
通过重复 string 生成一个字符串,重复次数等于 count
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id': 1,
'name':'测试',
'phone|11':'1'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))
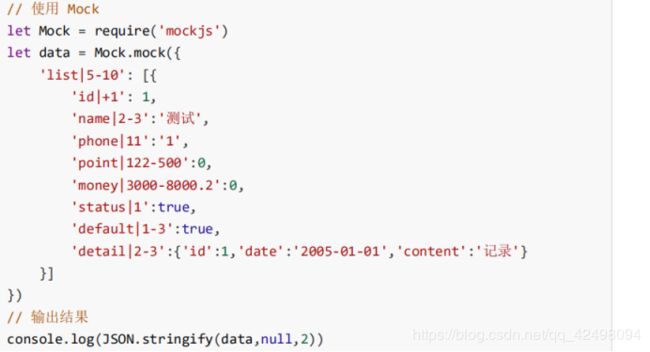
(2)'name|min-max': string
通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max
// 使用 Mock
let Mock = require('mockjs')
let data = Mock.mock({
'list|5': [{
'id': 1,
'name|2‐4':'测试',
'phone|11':'1'
}]
})
// 输出结果
console.log(JSON.stringify(data,null,2))
2.2.4.2 属性值是number
(1)‘name|+1’: number
属性值自动加 1,初始值为 number。

(2)‘name|min-max’: number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型

(3)‘name|min-max.dcount’: value 生成一个浮点数,整数部分大于等于 min、小
于等于 max,小数部分为dcount位
 (4)‘name|min-max.dmin-dmax’: number money|3000-8000.2-5
(4)‘name|min-max.dmin-dmax’: number money|3000-8000.2-5
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到
dmax 位。
 2.2.4.3 属性值是布尔
2.2.4.3 属性值是布尔
(1)‘name|1’: boolean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2
 (2)‘name|min-max’: value
(2)‘name|min-max’: value
随机生成一个布尔值,值为 value 的概率是 min / (min + max) 1/4
 2.2.4.4 属性值是Object
2.2.4.4 属性值是Object
(1)‘name|count’: object
从属性值 object 中随机选取 count 个属性。
 (2)‘name|min-max’: object
(2)‘name|min-max’: object
从属性值 object 中随机选取 min 到 max 个属性
 2.4.4.5 属性值是数组
2.4.4.5 属性值是数组
(1)‘name|count’: array
通过重复属性值 array 生成一个新数组,重复次数为 count
(2)‘name|min-max’: array
通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
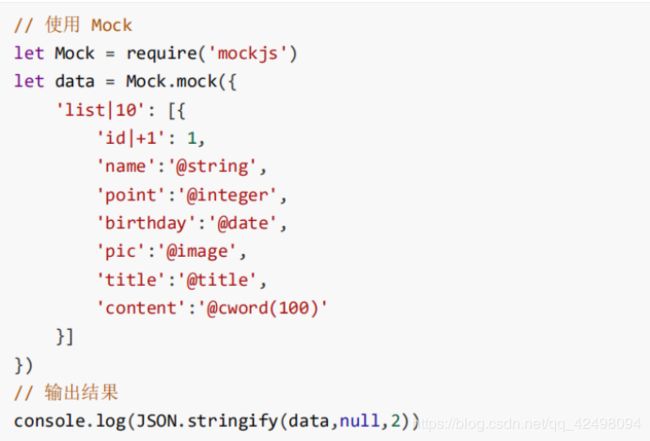
 2.2.5、数据占位符定义规范DPD
2.2.5、数据占位符定义规范DPD
2.2.5.1 基本方法
可以生成随机的基本数据类型
string 字符串
integer 整数
date 日期
 2.2.5.1 图像方法
2.2.5.1 图像方法
image 随机生成图片地址
 2.2.5.1 文本方法
2.2.5.1 文本方法
 2.2.5.1 名称方法
2.2.5.1 名称方法
cname :中文名称
cfirst:中文姓氏
Last:英文姓氏
 2.2.5.1 网络方法
2.2.5.1 网络方法
可以生成url ip email等网络相关信息
 2.2.5.1 地址方法
2.2.5.1 地址方法
@region 区域
@county 省市县
 2.2.6、crud数据模拟
2.2.6、crud数据模拟
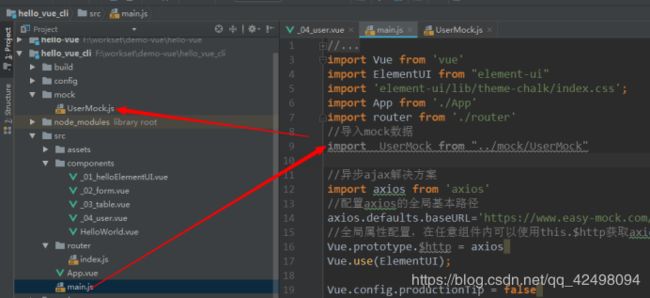
新创建一个文件 UserMock.js 用来模拟数据
 (1)userMock.js里面模拟数据
(1)userMock.js里面模拟数据
import Mock from 'mockjs' // 引入mock
var dataList = []
for (var i = 0; i < 15; i++) {
dataList.push(Mock.mock({
'id': '@increment',
'name': '@cname',
'phone': /^1[0-9]{10}$/,
'email': '@email',
'address': '@county(true)',
'createTime': '@date("yyyy-MM-dd")'
}))
}
//开始的位置 size 每页显示的条数 list 总结数据
function pagination(index, size, list) {
console.log(list);
console.log(index, size);
// index = 2 size 10 list.slice(10,20)
return list.slice((index-1)*size, index*size)
}
// 获取用户列表
Mock.mock(new RegExp('/user/list'), 'post', (opts) => {
var list =dataList;
console.log(opts.body)
var index = JSON.parse(opts.body).page;
var size = 10;
var total = list.length
list = pagination(index, size, list)
return {
'total': total,
'data': list
}
})
(2)需要使用axios来发送请求 获取模拟数据
3、Ajax请求优化-axios
vue更新到2.0之后,官方推荐使用axios请求服务器数据。Axios和其他的ajax库都很类似,他是基于promise的http库,可以用在浏览器和node.js中
理解 就是ajax请求 --在vue里面axios
3.1、安装
npm install axios --save
3.2、局部使用
 3.3、全局使用
3.3、全局使用
main.js:
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import routes from './router'
import VueRouter from 'vue-router'
import axios from 'axios'
//配置axios的全局基本路径 t
axios.defaults.baseURL='http://localhost:80'
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.use(VueRouter)
const router = new VueRouter({
routes
})