- Angular 2 表单深度解析
lsx202406
开发语言
Angular2表单深度解析引言Angular2作为现代前端开发的框架之一,以其灵活性和强大的功能赢得了众多开发者的青睐。在Angular2中,表单处理是其中一个重要且复杂的部分。本文将深入解析Angular2的表单,从基础知识到高级应用,旨在帮助开发者更好地理解和运用Angular2表单。目录Angular2表单概述表单绑定表单验证表单控件表单组高级应用总结1.Angular2表单概述在Angu
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- Angular2-自定义指令@Directive
小处成就大事
Angular
我们按照下面的步骤一步一步带着思考去学习,相信很容易就能掌握Angular自定义指令,废话不多少,开始学习,你准备好来吗?概述所谓指令就是用于改变一个DOM元素的外观或行为,Angular2为我们封装了很多的内置指令,项目中也无时无刻不在使用指令,Angular2中有三类指令(1).结构型指通过添加和移除DOM元素改变DOM布局的指令,例如:Ngif和Ngfor(2).属性型指令改变元素、组件或其
- angular2-directives指令
页神建辑-思而后学
angular2angular2
属性型指令创建一个自定义hightlight指令示例。import{Directive,ElementRef,HostListener}from'@angular/core';@Directive({selector:'[appHighlight]'})exportclassHighlightDirective{constructor(privateel:ElementRef){}@HostLis
- 开发者要如何跟上快速迭代的技术变化
java成功之路
总的来说,科技发展的迅速是一件令人兴奋的事情。但如果站在一个技术开发者的角度去看的话,反而是一件心累的事儿,因为想要跟上科技更新的脚步并不是一件容易的事。Javascript就是一个典型的列子。Javascript变得越来越流行,所以大大小小的相关创新一直是层出不穷的,它们相互竞争,最后淘汰掉落后的那个。“你知道Angular1推出了吗?你不知道Angular2已经过时了吗?最近连Angular4
- angular项目引用 element-angular
MAYDAY77
1、安装element开发指南提供的安装方式:npmi--saveelement-angular2、引入在app.module.ts中引入,imports中不要忘记写。这样就可以直接在根模块中直接使用了。但是要想在子模块中使用element组件,必须在子模块query.module.ts中再次引入,imports中不要忘记写。这样子组件中也能使用了。
- Angular2中如何使用jquery
杀个程序猿祭天
Angular2中如何使用jqueryAngular2是以TypeScript语言作为默认编码语言,所以你看到的全部都是.ts结尾的文件。那什么是TypeScript首先,它是一个编译型语言;既然是编译型,那么你像重构、导航、智能提醒这种工具属性就可以发挥出来,所以你会发现使用VSCODE来写Angular简直就是绝配。同时,TypeScript还带来一些ES6/7才有特性,比如let、const
- Angular2,Springboot,Zuul,Shiro跨域CORS请求踩坑实录
weixin_30564901
javascriptjava前端ViewUI
前言:前后端分离,业务分离,网关路由等已经成为当下webapplication开发的流行趋势。前端以单页面路由为核心的框架为主体,可以单独部署在nodejs或nginx上。后端以springboot为代表的分布式微服务框架为主体,可以独立运行在任何端口上。相互通过符合restful规范的接口访问或数据交换。在这样的开发模式下,首先需要解决的就是由于跨域而引起的访问,cookie传递以及权限管理问题
- RxJS 核心概念之Subject
Alex__Gong
angular2RxJSangular2+
本文出处:https://segmentfault.com/a/1190000005069851,我做了一部分修改我们在接触到RxJS的时候,不免会有点晕头转向的感觉,对于什么是Subject,什么是Observer,什么是Observable,总感觉晕乎乎的。下面我引用一篇为自认为比较通俗易懂的博文,再加上自己的描述来给大家解释下,弄明白之后对于学习Angular2+有很大的帮助,因为在angu
- Angular2 发布思路
杀个程序猿祭天
Angular2发布思路本文是按着ng2官网的高级内容“Deployment”的思路整理得出的,原文虽然在angular2的中文站下挂着,截止目前却还是英文版未翻译,笔者就在这里结合自己的理解给出原文的一点点整理。这是原文地址:https://angular.cn/docs/ts/latest/guide/deployment.html1.最简单的发布流程最简单指的是开发完成好一个ng2应用后,做
- angular2+导出excel表格
点沙微痕
1、安装插件npminstallfile-saver--savenpminstallxlsx--save2、在需要使用的ts文件中引入以下代码import*asFileSaverfrom'file-saver';import*asXLSXfrom'xlsx';3、导出json格式数据为excel表格exportExcel(){//设置表格样式,!cols为列宽constoptions={'!col
- AngularJs中的模块定义,一个页面加载多个ng-app
TryCatch菌
AngularJs中的模块定义,一个页面加载多个ng-app基于AngularJS入门与进阶(江荣波著)这本书的笔记AngularJS1.x的demoAngularJS1.x和Angular2,4,5是不一样的两个东西,构建方式,语法,都很多不同AngularJS模块的定义//定义一个无依赖模块angular.module('appModule',[]);//定义一个依赖module1、modul
- [PWA] Keynote: Progressive Web Apps across all frameworks
weixin_30252709
javascriptwebpackViewUI
PWA:AddtohomescreenAngularUniversalServersiderendering:forachievingbetterproferenceoninitloadingAngular2CLIngnewmyapp--mobilesw-precache:withwebpack:sw-toolbox:runtimecachingangular2materialdesign:*sh
- 分享72个NodeJs项目源码总有一个是你想要的
亚丁号
开发语言
分享72个NodeJs项目源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。链接:https://pan.baidu.com/s/1_bzxbmBlN8ga4-Ci1I0-0w?pwd=6666提取码:6666项目名称AlotterywebapponNode.jsbasicswithExpress.Nodejs彩票项目Angular2种子项目KoaHub.js-
- 分享72个NodeJs项目源码总有一个是你想要的
记忆的小河
开发语言
分享72个NodeJs项目源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。链接:https://pan.baidu.com/s/1_bzxbmBlN8ga4-Ci1I0-0w?pwd=6666提取码:6666项目名称AlotterywebapponNode.jsbasicswithExpress.Nodejs彩票项目Angular2种子项目KoaHub.js-
- 分享72个NodeJs项目源码总有一个是你想要的
自动化新人
开发语言
分享72个NodeJs项目源码总有一个是你想要的学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。链接:https://pan.baidu.com/s/1_bzxbmBlN8ga4-Ci1I0-0w?pwd=6666提取码:6666项目名称AlotterywebapponNode.jsbasicswithExpress.Nodejs彩票项目Angular2种子项目KoaHub.js-
- Angular2使用G2画图表
Will_板凳
安装G2包npminstall@antv/g2--save在使用的组件中importimport*asG2from'@antv/g2';HTMLTSimport{Component,OnInit,Input,ElementRef}from"@angular/core";import*asG2from'@antv/g2';@Component({selector:'barChart-componen
- angular2中 如何引入一个公共的方法模块(新排版) 2021-07-19
追逐繁星的阿忠
写在开篇:可能与你需要的应用场景或多或少有区别,不过思路大体上是通用的;业务场景:当用户点击会员信息或者商品时,弹出对应的会员关键信息,弹出商品的关键信息。与其相关的界面有十多个,而且是需要单独调用接口去后台获取数据的。项目环境:ng4+解决思路:1.写一个工具类函数,主要介绍一下语法和怎么设计2.界面如何调用这个公共的函数(1.对应ts应用,2.对应界面调用)3.如何呈现给用户(这里提供一种解决
- angular2打包项目上传服务器
杀个程序猿祭天
1.在本地新建ng2项目,开发目录2.现在开始对上面的代码进行打包处理(命令ngbuild--prod--aot或者ngbuild--prod)3.然后再看看我们的项目目录,此时多了一个dist文件夹:这个dist文件夹里面就是我们所需要的最终的用来发布的项目了,我们通过tfp,将这个dist文件夹里面的内容放到我们的主机上就可以了;然后访问我们的主机,就可以看到正常的项目了;
- Angular 2 学习笔记
吴杼恩
前端
Angular2应用主要由以下几个部分组成:1、模块(Modules):2、组件(Components):3、模板(Templates):4、元数据(Metadata):5、数据绑定(DataBinding)6、指令(Directives)7、服务(Services):8、依赖注入(DependencyInjection)9、路由(Route):建立URL路径和组件之间的对应关系,根据不同的URL
- Angular2+ 集成ngx-echarts
boskt
注:github:https://github.com/xieziyu/ngx-echarts官方网站:https://xieziyu.github.io/ngx-echarts/#/homeecharts图表实例参考:http://echarts.baidu.com/examples/1.通过使用npm进行引入相关依赖npminstallecharts-Snpminstallngx-echart
- Angular2+ 如何向不关联组件传入数据
Evan不懂前端
开发语言javascript
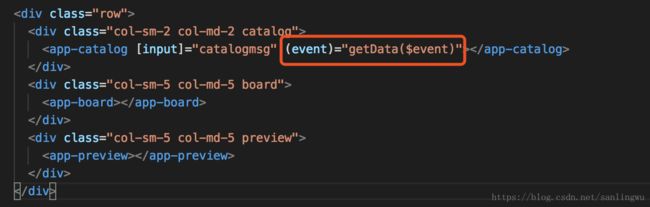
前言众所周知,Angular2+向子组件传递数据用@Input(),子组件向父组件传递数据用@Output()。现在因为项目需求,需要在Angular2+的不关联组件中传递数据,本文详细介绍了具体步骤和代码。步骤1.在service文件添加如下代码privateidSubject:BehaviorSubject=newBehaviorSubject(null);publicid=this.idSu
- angular2 php 教程,如何使用angular2模块与共享模块
weixin_39519619
angular2php教程
这次给大家带来如何使用angular2模块与共享模块,使用angular2模块与共享模块的注意事项有哪些,下面就是实战案例,一起来看一下。创建模块,用到了共享模块PostSharedModule,共享模块里面包含了2个公用的模块:文章管理模块和评论管理模块1,创建一个模块testmodule.module.tsimport{CommonModule}from'@angular/common';im
- angular共享模块的使用
alisaGreen
angularjs2
这里的共享模块的书写形式是看了大漠大神的nicefish后弄出来的,熟悉了angular2后再去看大神的项目感觉不一样了现在来说明一下怎么运用1.先来看页面框架2.确定有两个懒加载路由,为两个父级目录加上导航条app.module.ts路由加载constroutes:Routes=[{path:”,redirectTo:‘setting’,pathMatch:‘full’},{path:‘sett
- Infragistics Adds Support for Angular 17
SEO-狼术
netDelphiCrackangular.js前端javascript
InfragisticsAddsSupportforAngular17IgniteUIforAngular23.1(17.0.0)takesadvantageoftheperformancerelatedoptimizationsinthelatestAngularrelease.InfragisticsIgniteUIforAngularisacomprehensivelibraryofAngu
- 如何用webstorm创建Angular项目
代码的克星
下载安装webstorm:配置成功:配置成功后就可以开启webstorm项目了。在webstorm下配置node环境:配置好后可以用webStorm创建项目了。1.首先需要创建一个project。可以看到图片上有两个关于Angular的选择。一个是AngularJS,这个创建的是基于Angular1.0版本类的project。另一个AngularCLI创建的才是基于Angular2.0的项目。We
- TypeScript简单介绍
nimw
1.TypeScript介绍1.1初识TypeScriptTypeScript是微软开发的一门编程语言,是JavaScript的一个超集。TypeScript扩展了JavaScript的语法,添加了一些新的遵循ES6规范的语法,具有基于类的面向对象编程的特性。任何已经存在的JavaScript程序可以不加任何改动的在TypeScript运行环境下运行。Angular2框架使用TypeScript编
- 关于angular2+的dev mode
avery1
angular2+本地ngserve启动起来的时候一般都是developmentmode。控制台会有如下提示。一般本地是用developmentmode。当我们发布出去到test,stg和prod环境的时候需要开启prodmode也就是控制台里提示的enableProdMode。在项目里有哪些地方进行这些控制,我们来看看。environment.ts首先我们src目录下有个environments
- 简述基于JavaEE企业级开发技术(Spring)(1)
5pace
java-eejava开发语言
一、绪论1、学习内容javaEE企业开发技术概述javaEE容器——SpringORM数据层——MyBatis/JPAWeb层——SpringMVC展现层——JSP/Thymeleaf整合框架——SSM/SSH用户模块分析用户模块+功能模块设计前端框架:Bootstrap,NodeJS,Vue/React/Angular2、WEB端开发发展历程(java)CGI——每次请求产生一个进程,重量级。S
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&