Dojo学习笔记(十):Dojo布局——堆叠容器
可以把小部件层叠在一起,而一次只显示一个屏面。
1 dijit.layout.AccordionContainer
AccordionContainer 顾名思义是像手风琴一样可以收缩的面板,这种方式比较适合单个portal的布局,小巧易用;也可以用于整个页面的布局。
AccordionContainer申明方式样例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
|
AccordionContainer编程方式样例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
|
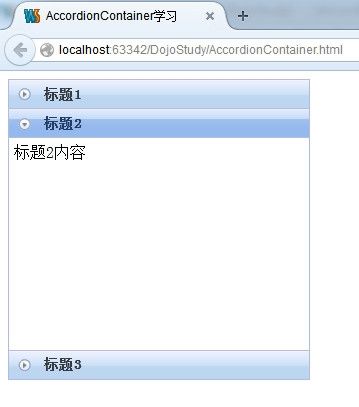
输出:
2 dijit.layout.TabContainer
TabContainer的导航按钮在顶端一字排开,而AccordionContainer的导航按钮在面板内显示。
TabContainer申明方式样例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
|
TabContainer编程方式样例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
|
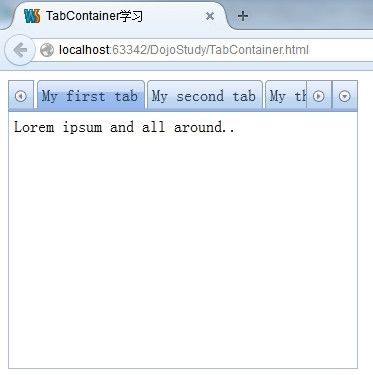
输出:
2.1 tabPosition属性:String
决定导航按钮相对于内容面板的位置,可取值:"top", "bottom", "left-h", "right-h"。
2.2 doLayout属性:Boolean
默认值为true,表示TabContainer高度与内容面板最大高度一致,为false表示TabContainer高度与当前内容面板高度一致。
TabContainer可伸缩高度样例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
|
2.3 selected属性:Boolean
设置当前激活的Tab,与selectChild()方法类似。
备注:dijit.layout.AccordionContainer和dijit.layout.TabContainer都继承dijit/layout/StackController,具有dijit/layout/StackController中dijit/layout/StackContainer.ChildWidgetProperties 属性的值。
本文转自stock0991 51CTO博客,原文链接:http://blog.51cto.com/qing0991/1565106,如需转载请自行联系原作者