vue单元测试实践
目的:
在已有vue项目上追加单元测试功能
为了利用vue-cli自带生成的一系列配置,新起一个vue-cli项目,在vue init时候选择单元测试项,最终追查到需要新增的一些npm包,均安装到devDependencies:
"@vue/test-utils": "^1.0.0-beta.29",
"babel-plugin-istanbul": "^5.2.0",
"chai": "^4.1.2",
"cross-env": "^6.0.0",
"expect": "^24.9.0",
"jsdom": "^15.1.1",
"jsdom-global": "^3.0.2",
"karma": "^1.4.1",
"karma-chrome-launcher": "^3.1.0",
"karma-coverage": "^1.1.1",
"karma-mocha": "^1.3.0",
"karma-phantomjs-launcher": "^1.0.2",
"karma-phantomjs-shim": "^1.4.0",
"karma-sinon-chai": "^1.3.1",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.31",
"karma-webpack": "^4.0.2",
"mocha": "^6.2.0",
"mocha-webpack": "^1.1.0",
"sinon": "^4.0.0",
"sinon-chai": "^2.8.0",
"supertest": "^4.0.2",
"webpack-merge": "^4.2.2",
"webpack-node-externals": "^1.7.2"package.json
"scripts"新增脚本 // test/unit/karma.conf.js是放配置文件的地址
"unit": "cross-env BABEL_ENV=test karma start test/unit/karma.conf.js --single-run",
"test": "npm run unit"
根目录增加一个文件夹
(可以从vue-cli项目中拷过来,根据实际项目 修改下部分配置文件)deviceList.spec.js是我自己的一个单元测试用例,之后按需新增即可
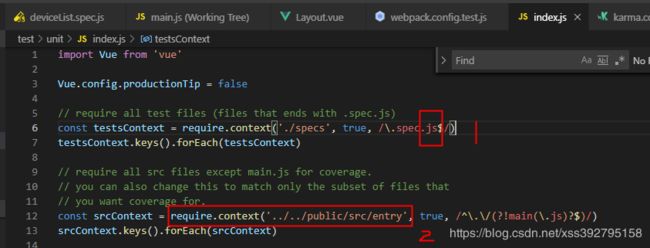
倒数第二个index.js打开如下,按需修改
因为我本地/public/src/entry文件夹下有main.js
是webpack打包入口文件指定的那个,里面有new Vue({})
倒数第一个配置文件打开如下,按需修改
标注1对应的文件是webpack.config.js的一个拷贝
const merge = require('webpack-merge')
const devEnv = require('./webpack.config')
module.exports = merge(devEnv)接下来是对 *.spec.js文件对应的编写
import deviceWrapper from '@/views/main/deviceWrapper'
import App from '@/App'
import {shallowMount, mount, createLocalVue} from '@vue/test-utils'
import VueRouter from "vue-router"
import router from "@/router/main.js"
import store from '@/store/main/index.js'
// const router = new VueRouter({
// routes: [
// {
// path: '/', name: 'ss', component: HelloWorld
// },
// {
// path: '/device/list', name: 'aa', component: deviceWrapper
// }
// ]
// })
const localVue = createLocalVue()
localVue.use(VueRouter)
describe('Layout.vue', () => {
it('Layout sdsdsd OK不OK ?', () => {
const wrapper = mount( App, { // mount, 不是shallowmount
localVue,
router,
store
});
router.push("/device/list");
/* wrapper.find找到的是对应路由中当前的component,不包括子路由中的组件
* 会查不到而用例不通过,例如/device中指定component是layout,其children中又包含
* 了/list,它的组件又是devicewapper,那我在路由/device中是匹配不到devicewrapper 的,
* 而只能匹配到layout
*/
expect(wrapper.find(deviceWrapper).exists()).to.equal(true)
})
})router文件是动态生成的,这里也已经解决了,注意点:网上很多都是new了一个Router把配置放进去,其实会跑不通,因为导出的已经是Router的实例了,不需要重新new,除非你导出的是routers的数组 修饰掉的第14行到23行,是重新当前文件模拟的一个router实例,修饰掉第9行,改用当前方式,也是可以的