淘淘商城系列——实现商品详情页面展示
我相信大家通过上文的学习已经搭建好了商品详情页面展示工程,本文我将带领大家一起实现商品详情页面展示。
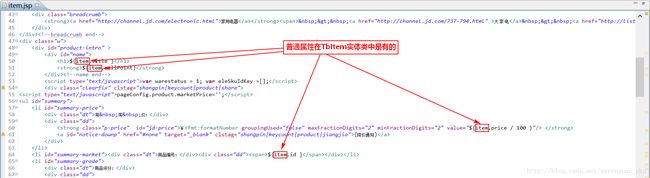
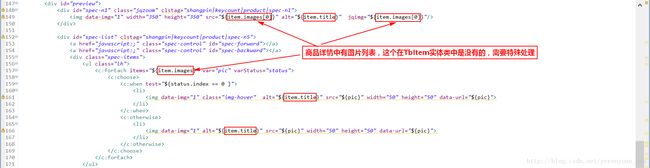
首先我们来看一下商品详情页面代码,可以看到商品一般属性在TbItem实体类中都是存在的,只是图片需要特殊处理,因为TbItem实体类中图片的字段存储的是以”,”分隔的图片地址的字符串,因此要将字符串转换成数组才行,而TbItem实体类中是没有images属性的,这就需要我们再新建一个pojo类,该类要继承自TbItem类,只是处理一下图片即可。商品描述是在实体类TbItemDesc当中。



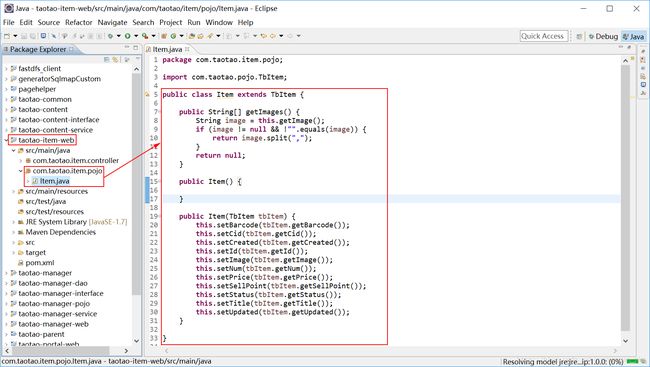
那么我们把该pojo类放到什么工程下呢?比较合理的位置是放到taotao-item-web工程当中,如下图所示。

为了大家方便复制,现将Item类的代码贴出。
public class Item extends TbItem {
public String[] getImages() {
String image = this.getImage();
if (image != null && !"".equals(image)) {
return image.split(",");
}
return null;
}
public Item() {
}
public Item(TbItem tbItem) {
this.setBarcode(tbItem.getBarcode());
this.setCid(tbItem.getCid());
this.setCreated(tbItem.getCreated());
this.setId(tbItem.getId());
this.setImage(tbItem.getImage());
this.setNum(tbItem.getNum());
this.setPrice(tbItem.getPrice());
this.setSellPoint(tbItem.getSellPoint());
this.setStatus(tbItem.getStatus());
this.setTitle(tbItem.getTitle());
this.setUpdated(tbItem.getUpdated());
}
}下面我们就来编写Dao层的代码。为了展示商品详情页面,我们势必要查询tb_item,tb_item_desc这两张表。现在考虑一个问题,是根据一个商品id把两张表都查出来呢?还是说根据一个商品id调一次服务查询商品基本信息,再调一个服务查询商品描述呢?其实我感觉分开会好一点,分开的话,我要是查询商品基本信息,有的时候就根本不需要展示商品描述,只需要展示商品的基本信息就够了,这样的话,我只要调个服务,根据商品id查询一下商品基本信息就够了。如果我们要是取商品描述的话,可再调另外一个服务,根据商品id取商品描述,这样我们的灵活度会更高一点。这时候,表现层只需要调两个服务就可以得到相应的数据了。
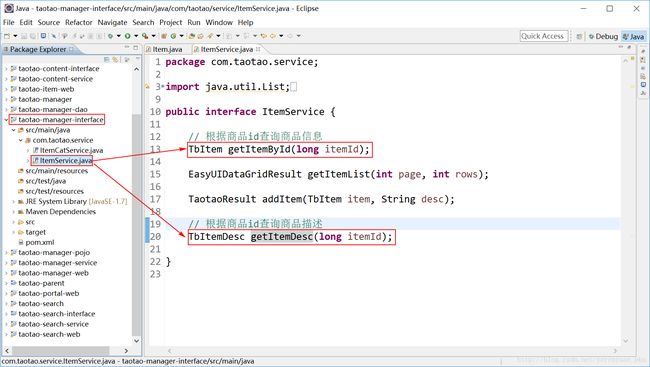
分析完了之后,我们来编写Dao层的代码,由于商品基本信息和商品描述在不同的表中,我们写两个方法,分别获取商品基本信息和商品描述,其中获取商品基本信息的方法已经写好了(下图中的getItemById方法),现在我们要做的便是再写一个获取商品描述的方法(下图中的getItemDesc方法)。

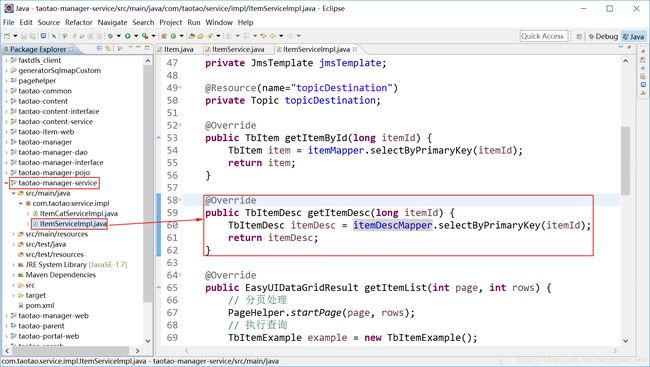
接下来就来编写Server层的代码,在ItemServiceImpl实现类中实现getItemDesc方法,如下图所示。

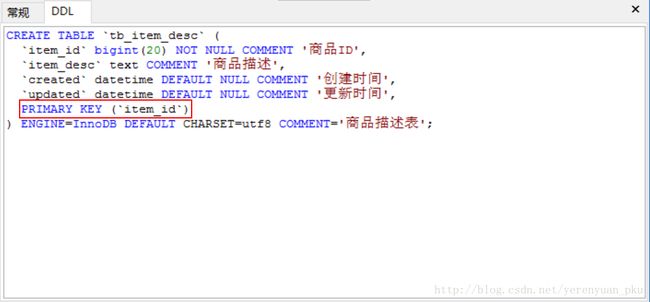
之所以可以通过主键来查询商品描述,是因为在商品描述表中也把商品ID作为了主键,如下图所示。

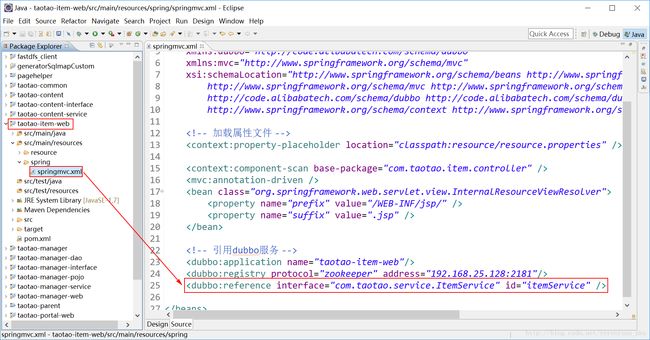
接着我们需要在taotao-item-web工程中引用itemService的dubbo服务,如下图所示。

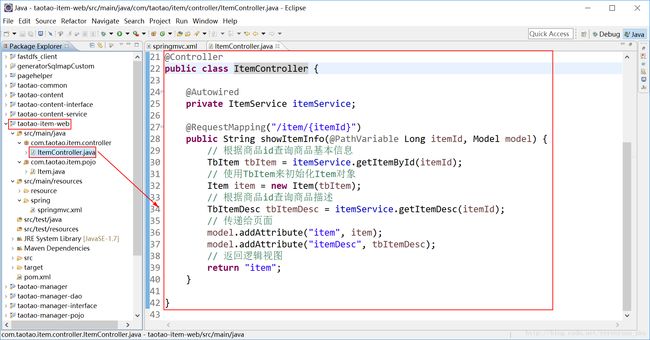
最后我们来编写表现层的代码。在taotao-item-web工程下的com.taotao.item.controller中新建一个ItemController类,如下图所示。

为了大家方便复制,现将ItemController类的代码贴出。
/**
* 商品详情页面展示处理
* Title: ItemController
* Description:
* Company: www.itcast.cn
* @version 1.0
*/
@Controller
public class ItemController {
@Autowired
private ItemService itemService;
@RequestMapping("/item/{itemId}")
public String showItemInfo(@PathVariable Long itemId, Model model) {
// 根据商品id查询商品基本信息
TbItem tbItem = itemService.getItemById(itemId);
// 使用TbItem来初始化Item对象
Item item = new Item(tbItem);
// 根据商品id查询商品描述
TbItemDesc tbItemDesc = itemService.getItemDesc(itemId);
// 传递给页面
model.addAttribute("item", item);
model.addAttribute("itemDesc", tbItemDesc);
// 返回逻辑视图
return "item";
}
}写完了taotao-item-web工程中的代码之后,现在我们依次启动taotao-manager、taotao-content、taotao-search、taotao-portal-web、taotao-search-web工程,在启动taotao-item-web工程之前,由于taotao-manager-interface工程做了修改,因此需要重新安装到本地Maven仓库,至于怎么安装就不浪费口舌了。
成功启动完6个工程之后,我们访问淘淘商城首页,搜索”情怀”,如下图所示,回车。

搜索到的结果如下图所示。我们点击搜索到的那个商品。

详情如下图所示,发现正常查询到商品详情了!!