Dojo 学习--配置
有三种方法可以dojo进行配置
第一种是用到dojoConfig对象(之前用的是djConfig对象)
第二种是在script加载dojo.js时使用data-dojo-config
第三种是在dojo被load后,在require()中定义
分别说明:
dojoConfig和djConfig
在1.6之前,只有djConfig。1.7开始,配置对象变为dojoConfig. 现在djConfig和dojoCofig都有效。但是,djConfig在2.0版本会失效。所以建议使用dojoConfig
dojoConfig
这个dojoConfig配置对象,某些配置项会对module loader和dojo的组件起到作用,甚至可以影响用户的整个应用功能。这个配置对象设定的配置是全局性的。以下是dojo官方给出的一个例子,在这里做了一点点小改动,由DNS加载dojo变为使用本地dojo。
<html>
<head>
<title>dojo-dialog-testtitle>
<script>
dojoConfig= {
has: {
"dojo-firebug": true
},
parseOnLoad: false,
foo: "bar",
async: true,
packages:{
name:"demo",
location:"../common/myJS"
}
};
script>
<script src="../common/dojo-release-1.12.2/dojo/dojo.js">script>
<script>
// Require the registry, parser, Dialog, and wait for domReady
require(["dijit/registry", "dojo/parser", "dojo/json", "dojo/_base/config", "dijit/Dialog", "dojo/domReady!"]
, function(registry, parser, JSON, config) {
// Explicitly parse the page
parser.parse();
// Find the dialog
var dialog = registry.byId("dialog");
// Set the content equal to what dojo.config is
dialog.set("content", ""
+ JSON.stringify(config, null, "\t") + "```");
// Show the dialog
dialog.show();
});
script>
head>
<body>
<div id="dialog" data-dojo-type="dijit/Dialog" data-dojo-props="title: 'dojoConfig / dojo/_base/config'">something will showdiv>
body>
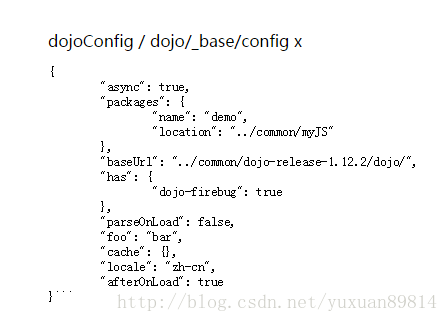
html>显示的结果由最开始的”something will show”变为下面的:

dojoConfig配置需要注意的地方
dojoConfig配置需要在导入dojo的script语句之前,不然,配置会失效。
这个例子中通过dojoConfig来配置了选项:has,parseOnLoad,async,packages,还有一个自定义选项:foo.各配置的详细解释,见下面。
data-dojo-config
dojo的配置不但可以通过dojoConfig来设定,还可以通过在标签
<script src="//ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojo/dojo.js"
data-dojo-config="has:{'dojo-firebug': true}, parseOnLoad: false, foo: 'bar', async: 1">
script>不管是通过dojoConfig,还是data-dojo-config配置,,最终的值都会被写入到对象dojo/_base/config。所以以上例子,可以通过dojo/_base/config这个对象来展示所有的dojoConfig配置。
dojoConfig,djConfig和data-dojo-config的关系
djConfig任然可以用是为了可以向下兼容,现在最好使用dojoConfig. 但是,若djConfig和dojoConfig都定义了,则djConfig会被忽略。若是
dojoConfig ,djConfig和data-dojo-config都定义了,则dojoConfig和data-dojo-config都会有效,data-dojo-config的值得优先级会高于dojoConfig。
使用require()来配置
require({
cacheBust:new Date(),
waitSeconds:5
});注意: asyn标志和任何hash.js 需要在dojo被加载的时候定义,只能在dojoConfig和date-dojo-config对象里定义。
Dojo中的配置选项
1,has()
Dojo1.7+采用的配置选项。在has()中可以设置是否启用某个功能例如是否采用firebug调试,是否采用AMD的工厂扫描功能:
dojoConfig={
has:{
“dojo-amd-factory-scan”: false,
“dojo-firebug”: true
}
}
2 Debug/Firebug Lite 配置
为了在老版本的IE中启用Firebug Lite辅助调试,我们可以设置dojo-firebug特性(isDebug仍然可以启用它,但是dojo-firebug在异步模式中将更快加载)。如果你有Firebug或者其他console(控制台)可用,它什么事都不做。但是如果你没有console,他将载入Dojo的Firebug Lite版本,并且在页面底部创建一个console UI,这方便了在早期的IE中或者其他不支持调试的浏览器中调试。
为了设置debug信息的显示,我们可以设置
“dojo-debug-messages”: true
此值要是为false的话,warning信息会被禁止。此值默认为false,除非你用的是isDebug。
3 Loader 配置
为了支持Dojo 1.7之后的新的AMD module格式,dojo也有了新的loader。新的loader有些新的配置选项,这些新的选项在定义package,maps等方面是很重要的。包括以下:
3.1 baseUrl
baseUrl值是String形式。这个配置项可以重新定义本地或者跨域加载工具箱时的顶级路径。实践中一般用于自定义module的位置解析。
baseUrl的默认路径是dojo.js文件的上一级目录。也就是说若我用了本地的dojo文件,路径如下:
/--dojo
/--dojo.js
/--some
/--other
/--module.js
/---index.html现在定义了some.other.module这个模块,引入:
require(“some/other/module”)
则开始查找路径是从/some/other/module.js来查找。
若路径变为:
路径如下:
/--common
/--dojo-release-1.12.2
/--dojo
/--dojo.js
/--myJs
/--myModule.js
/---index.html现在定义并引入模块:
require(“myJS/myModule”)
则是从文件夹dojo-release-1.12.2下开始查找myJs/myModule.js。肯定找不到,报错如下:
GET http://localhost:8080/common/dojo-release-1.12.2/myJS/myModule.js 404 (Not Found)这时候就需要设置一下baseUrl解决问题
dojoConfig={
async:true,
baseUrl:"/myJS"
}3.2 packages
packages是对象数组。提供了package 名字与路径的键值对。例如:
/
index.html
dojo-release-1.10.4
/dojo
/dojo.js
/dojox
/dijit
mytest
/myModule.jsvar dojoConfig={
baseUrl:"",
tlmSiblingOfDojo: false,
packages:[
{"name":"dojo","location":'dojo-release-1.10.4/dojo'},
{"name":"mytest","location":"mytest",main:"myModule"},
]
};name:the name of the package. 即包含了自定义module js文件的文件夹名,如此例中的“mytest”。
location:the location of the package. 可以是基于baseUrl的相对路径也可以是绝对路径。
采取相对路径时,当我require“mytest/myModule”, loader将从形如下面的路径加载module:
baseUrl+mytest的location+”/myModule.js
※ main:默认值是main.js。用于require package本身时告诉loader该去加载什么文件。例如,当我require “mytest”而不是“mytest/myModule”时,loader依然知道去load myModule.js。
另一种情况,当直接require一个没有在packages里define过的package时,如“anotherTest”时,loader将会尝试去加载下面的文件:
baseUrl+anotherTest.js
(本段package解释来自:http://www.cnblogs.com/SheilaSun/p/4380925.html)
3.3 map
map: 允许你将模块标识符(module identifiers)映射到其他路径。
map: {
dijit16: {
dojo: "dojo16"
}
}3.4 paths
可以将 module id 映射到不同的文件路径
var dojoConfig = {
packages: [
"package1",
"package2"
],
paths: {
package1: "../lib/package1",
package2: "/js/package2"
}
};
// ...is equivalent to:
var dojoConfig = {
packages: [
{ name: "package1", location: "../lib/package1" },
{ name: "package2", location: "/js/package2" }
]
};3.5 async
设置 Dojo core 采用异步加载。值可以为 true, false 或 legacyAsync( 将 loader 永久地置为 legacy cross-domain mode)
async: true3.6 parseOnLoad
parseOnLoad: 设置为true的话,就会使用dojo/parser对象去解析页面加载的DOM和依赖(包括定义在dojoConfig.deps中数组)
parseOnLoad: true3.7 deps
值是数组形式,定义了一系列当dojo加载好后的立刻加载的资源路径
deps: ["dojo/parser"]3.8 callback
callback是当某个资源加载好以后,需要立刻执行的操作。
callback: function(parser) {
// Use the resources provided here
}3.9 waitSeconds
设定模块载入的超时之前的等待时间 缺省值为 0 (永远等待):
waitSeconds: 53.10 acheBust
cacheBust 设置为true的话, 则追加一个time到每一个模块 URL 后,作为查询串以避免 module 被缓冲:
cacheBust: true