从零开始水安卓——ActionBar
概述
Android3.0之后,Google对UI导航设计上进行了一系列的改革,其中有一个非常好用的新功能就是引入的ActionBar,他用于取代3.0之前的标题栏,并提供更为丰富的导航效果。
Action bar的主要目的是:
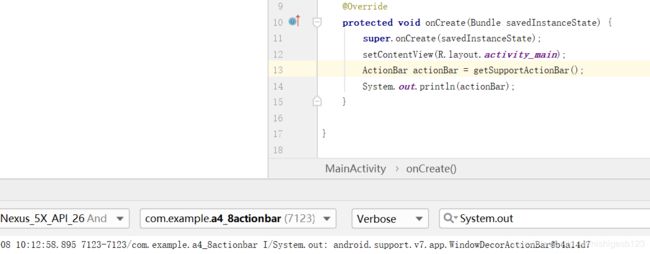
可以通过ActionBar actionBar = this. getActionBar()获得ActionBar(如主题中设置了去掉ActionBar,则返回null)
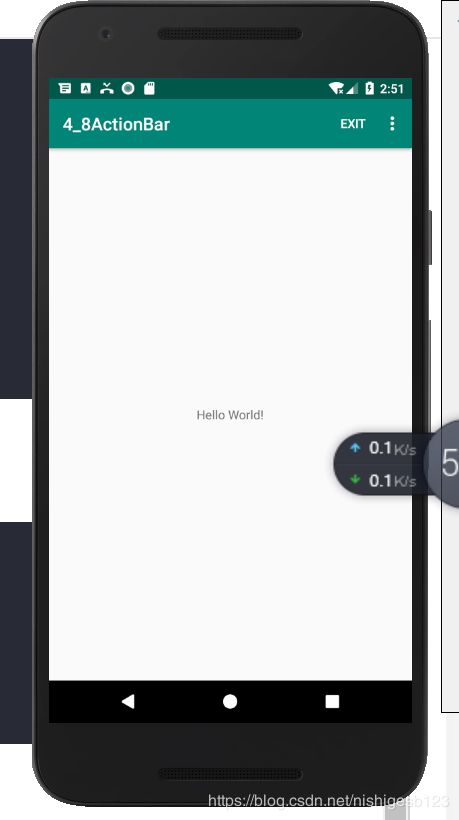
如下图所示:
- 提供一个用于识别应用程序的标示和用户的位置的专用空间。
- 在不同的应用程序之间提供-致的导航和视觉体验。
- 突出Activity的关键操作(如”搜索"、 “创建"、“共享”等),并且在可预见的方法内给用户提供快捷的访问。
添加删除ActionBar
添加Action Bar
从Android3.0 (API级别 11)开始,ActionBar被包含在所有的使用Theme.Hole主题的Activity (或者是这些Activity的子类)中。
当targetSdkVersion或 minSdkVersion属性被设置为“11"或更大的数值时,这个主题是默认的主题一。
删除Action bar
可以通过如下两种方法进行:
- 将Activity的主题设置为Theme Holo.NoActionBar
- 使用Action bar的hide()方法
ActionBar actionBar = getActionBar();
actionBar hide();效果如图:
ActionBar菜单
当Activity首次启动时,系统会调用onCreateOptionsMenu()方法给你的Activity组装ActionBar和悬浮菜单。
涉及之前的Menus的知识
https://blog.csdn.net/nishigesb123/article/details/88699637
在XML文件中,可以通过给< item >元素声明android:showAsAction="ifRoom"属性,请求把一个菜单项作为一个操作项来显示。
如建一个menu.xml:
重写onCreateOptionsMenu
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu, menu);
return super.onCreateOptionsMenu(menu);
}效果如图:
ActionBar标题栏
分离式操作栏
要启用分离式操作栏,只需简单的在< application >或< activity >元素中添加uiOptions="splitActionBarWhenNarrow"属性设置就可以了。
效果和详细的话,网上找了一篇文章,可以参考下:
https://www.oschina.net/question/565065_74695
导航栏使用应用图标
应用程序应该在这个图标上响应以下两个操作之一:
- 返回应用程序的“主"Activity
- 向应用程序上级页面导航
当用户触模这个图标时,系统会调用Activity带有android.R.id.home ID的onOptionsltemSelected()方法。
注意:从Android4.0 (API 级别14)开始,如果你要使用应用图标来返回主页,必须通过调用setHomeButtonEnabled(true)方法确保这个图标能够作为一个操作项。
向应用程序上一级页面导航
应用程序图标能够向上导航,就要在你的ActionBar中调用setDisplayHomeAsUpEnabled(true)方法。
新建一个Activity,
package com.example.a4_8actionbar;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class Main2Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ActionBar actionBar = getSupportActionBar();
//作为导航栏向上返回
actionBar.setDisplayHomeAsUpEnabled(true);
}
}
修改对应的配置清单文件,注意: 从Android4.1 (API 级别16)开始,你只需要android:parentActivityName=".MainActivity"即可,低于该版本,只需要
注意左上角会出现向左的小箭头,点击可以返回它的“parent”
添加操作视窗
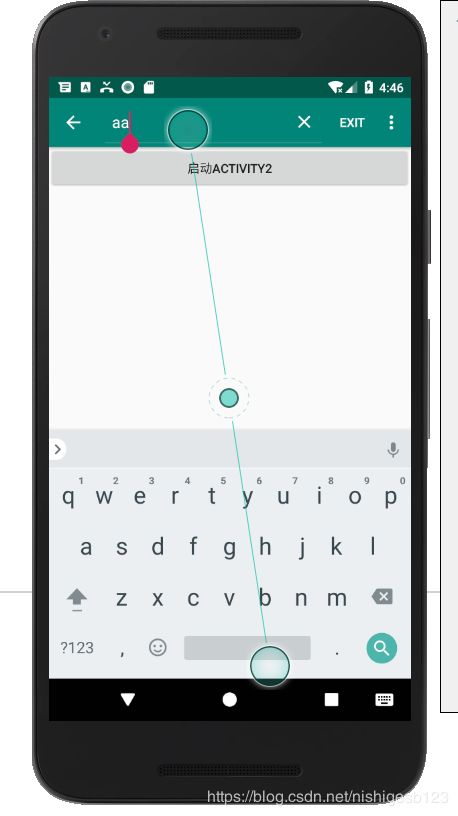
搜索操作
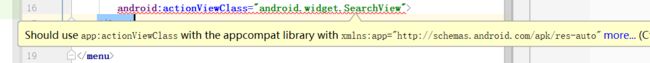
直接修改menu.xml,添加一个item
-
mark一个可能遇到的问题 应该是app:
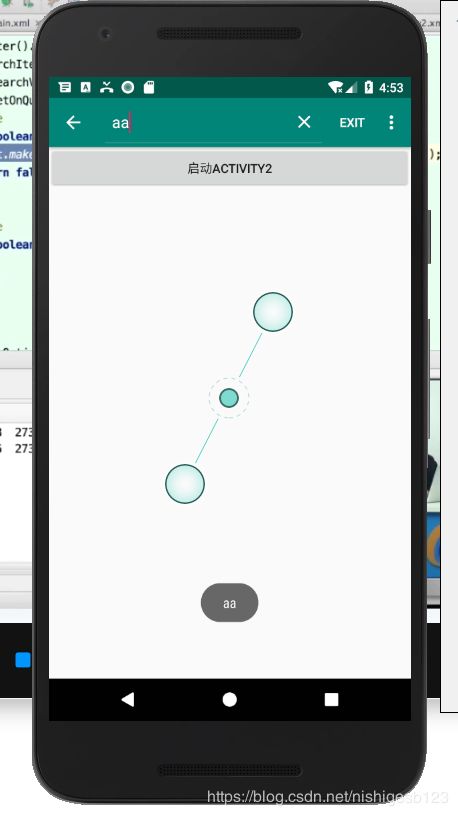
监听事件的实现,效果如上图3
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu, menu);
MenuItem searchItem = menu.findItem(R.id.search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
Toast.makeText(getApplicationContext(),query,Toast.LENGTH_LONG).show();
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
return false;
}
});
return super.onCreateOptionsMenu(menu);
}分享操作
同样的,加一个item
-
类似的,再onCreateOptionsMenu中加入,
MenuItem shareItem=menu.findItem(R.id.share);
ShareActionProvider shareActionprovider= (ShareActionProvider)
MenuItemCompat.getActionProvider(shareItem);
shareActionprovider.setShareIntent(getDefaultIntent());为了给 setShareIntent提供参数,需要写一个getDefaultIntent()方法
private Intent getDefaultIntent() {
Intent intent=new Intent(Intent.ACTION_SEND);
intent.setType("image/*");
return intent;
}ActionBar导航
实际上这部分才是ActionBar本职工作
当你需要在Activity中提供导航Tab页时,使用ActionBar替代TabWidget是一个更好的选择。
因为系统会对ActionBar Tab进行调整适应不同尺寸需求。
实现
新建一个Activity,添加导航条,并且implements ActionBar.TabListener
package com.example.a4_8actionbar;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class Main3Activity extends AppCompatActivity implements ActionBar.TabListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
//添加导航条
ActionBar actionBar=getSupportActionBar();
//推荐用viewpager+fragment
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.setDisplayShowTitleEnabled(false);
//添加选项卡
actionBar.addTab(actionBar.newTab().setText("新闻").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("视频").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("音乐").setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("游戏").setTabListener(this));
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
Toast.makeText(this, tab.getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
}
}