android 开发 -- NavigationView和DrawerLayout实现 侧滑栏(Material Design)
随着 Google I/O 2015,新的 Android Design Support Library给开发者带来了一些重要的 Material Design 组件,并且向下兼容到 Android 2.1, NavigationView 就是其中之一,可用于方便地创建导航抽屉。
如果需要向下兼容,所以以下内容的 Activity 均继承于 AppCompatActivity ,使用的主题的父主题均为 AppCompat 的主题。
如果不需要向下兼容可以不继承AppCompatActivity;侧滑栏实现基本步骤:
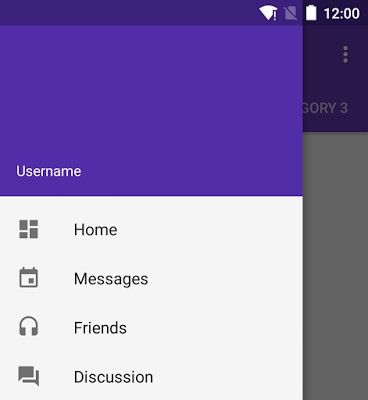
(侧滑栏 主要由:NavigationView和DrawerLayout实现)
1. 在build.gradle中引入这个支持包:
compile 'com.android.support:design:22.2.0'
ps:版本号要在22.2.0以上
2. 和普通的侧拉菜单制作方式一样,首先所有的东西还是都放在一个DrawerLayout中(如果你对DrawerLayout的使用还不熟悉,请参考这篇文章使用DrawerLayout实现侧拉菜单),只不过这次我们把左边滑出菜单的布局用一个NavigationView来代替;
主布局:activity_main.xml 代码如下:
DrawerLayout,里面一个content,一个作为drawer。我们的drawer为
NavigationView。
下面我来分别解释一下这里边几个属性的含义:
1.Android:layout_gravity="left"属性表示该View是左边的滑出菜单,这个属性的含义不用多说,这是DrawerLayout使用方式中的知识点。
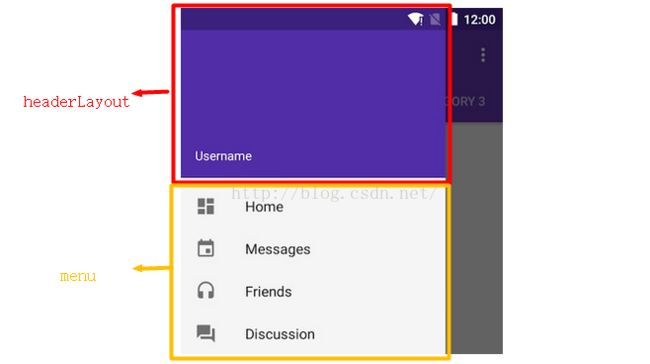
2.app:headerLayout="@layout/nav_header_layout"表示引用一个头布局文件,这个头就是我们在上面看到的那个背景图片,包括背景图片上面的显示用户名的控件等等。
3.app:menu="@menu/menu_nav"表示引用一个menu作为下面的点击项;
4.app:itemTextColor="@color/black"用于设置item的字体颜色(注意:如果不设置字体颜色,可能会在点击选中变白,不变回原来颜色,和白色背景融为一体,看不清,具体试试就知道了);
5.app:itemIconTint="@color/pink_500"用于设置item的图标的颜色(具体下面会介绍);
3. 接下来看看headerLayout的布局文件
4. 然后menu配置文件:
其中
下面说下menu其他用法:
1. 如果想在NavigationView的item之间添加上一条分隔线,只需要在menu中将相应的item放到一个group中,并给该group取一个id即可;代码示例如下:
2. 理论上,我们还可以通过为item添加子菜单来实现带有头部的分组效果,代码类似于:
-
分组子item要添加checkable才可以被选中,在子 menu item 设置 android:checkable="true" 就行了
还有其他menu的用法可以参考下这篇文章(比如设置item图标颜色什么的): http://blog.csdn.net/u012702547/article/details/51253222
5. 这时开始在Activity写代码了,也很简单;
MainActivity.java
public class MainActivity extends AppCompatActivity {
//设置抽屉DrawerLayout
final DrawerLayout mDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置ToolBar,具体可以参考另一篇文章:http://blog.csdn.net/qq_22078107/article/details/53327181
final Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
try {
//使左上角图标是否显示,如果设成false,则没有程序图标,仅仅就个标题,否则,显示应用程序图标
getSupportActionBar().setDisplayShowHomeEnabled(true);
//隐藏toolbar上的app title
getSupportActionBar().setDisplayShowTitleEnabled(false);
//先启用home as up:即ToolBar左边那个打开侧边栏那个按钮(不开启点击按钮无反应的)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
} catch (NullPointerException e) {
e.printStackTrace();
}
//设置抽屉DrawerLayout
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar,
R.string.drawer_open, R.string.drawer_close);
mDrawerToggle.syncState();//初始化状态
mDrawerLayout.setDrawerListener(mDrawerToggle);
//设置导航栏NavigationView的点击事件
NavigationView mNavigationView = (NavigationView) findViewById(R.id.navigation_view);
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId())
{
case R.id.item_help:
//打开Fragment
// getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentOne()).commit();
// mToolbar.setTitle("帮助");
Toast.makeText(MainActivity.this,"帮助~",Toast.LENGTH_LONG).show();
break;
case R.id.item_collect:
//打开Fragment
// getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentTwo()).commit();
// mToolbar.setTitle("收藏");
Toast.makeText(MainActivity.this,"收藏~",Toast.LENGTH_LONG).show();
break;
case R.id.item_about:
//打开Fragment
// getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new FragmentThree()).commit();
// mToolbar.setTitle("关于我们");
Toast.makeText(MainActivity.this,"关于我们~",Toast.LENGTH_LONG).show();
break;
}
menuItem.setChecked(true);//点击了把它设为选中状态
mDrawerLayout.closeDrawers();//关闭抽屉
return true;
}
});
//为头布局headerLayout上的控件添加监听事件;
//先获得头部的View,再findViewByid()即可;如:
View headerView = mNavigationView.getHeaderView(0);
TextView name = (TextView) headerView.findViewById(R.id.id_name);
}
/**
* 开启toolbal最右边 三个点 那个“更多”按钮
* (不写此方法的话那按钮不显示)
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_navigation, menu);
return true;
}
/**
* 打开侧滑栏(toolbar左边那个按钮)
* (在home菜单被点击的时候,打开drawer;不写此方法点击那按钮会没反应)
* @param item
* @return
*/
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
mDrawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
}
好了,做完上面五步,侧滑栏已经完成了,调试看看吧~
注意事项:
1. 如果有toolbar,要启用homeAsUp:即ToolBar左边那个打开侧边栏那个按钮(不开启点击按钮无反应的),代码如下,具体可以参考上面代码:getSupportActionBar().setDisplayHomeAsUpEnabled(true);
更多关于toolbar详解可以参考下另一篇文章:http://blog.csdn.net/qq_22078107/article/details/53327181
2. NavigationView如果需要向下兼容(5.0以下),Activity 要继承于 AppCompatActivity ,使用的主题的父主题均为 AppCompat 的主题。
如果不需要向下兼容可以不继承AppCompatActivity;
使用的主题Theme示例(在values/styles.xml添加):
3. Material Design 中建议侧滑栏应该在 status bar(状态栏)上也显示, 而 Android 5.0 及以上版本支持这一特性,因此还需要进一步处理。
针对 Android 5.0 及以上版本:(以下属性加在res/values-v21/style.xml; v21即是说该属性在android v21版本上才生效)
A. 首先由 window 来绘制 status bar 的背景,否则 status bar 为系统默认背景(原生是黑色背景),而 AppCompat 的主题已带如下属性:
- true
B. 而通过 window 来绘制 status bar 的背景并不一定是我们需要的最终结果,因为 status bar 的背景在需要呈现的内容上和导航抽屉上不一定是一样的,而通过 window 来 绘制则肯定是一样的,因此 把 window 绘制的 status bar 的背景设置为透明,在 Android 5.0 以上版本使用的主题中加入如下代码:
- @android:color/transparent
android:fitsSystemWindows="true" ************************************************************************************************************************************************
其他关于NavigationView文章推荐:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0608/3011.html
http://blog.csdn.net/u012702547/article/details/51253222
http://blog.csdn.net/lmj623565791/article/details/46405409