iOS开发-UI 从入门到精通(二)是对 iOS开发-UI 从入门到精通(一)知识点的巩固,主要以习题练习为主,增强实战经验,为以后做开发打下坚实的基础!
※开发环境和注意事项:
1、前期iOS-UI开发我们需要手动管理内存,所以我们要把ARC关掉(Xcode关掉ARC的步骤);
(1)打开Xcode选中当前工程:
(2)选中Build Settings:
(3)在输入框内输入count:
(4)选择Objective-C Automatic Reference Counting 将其设置为 NO:
(5)AppDelegate.h文件中将:@property (assign, nonatomic) UIWindow *window;改成@property (retain, nonatomic) UIWindow *window;
(6)AppDelegate.m文件中重写:- (void)dealloc { [_window release]; [super dealloc]; }
2、在开发当中我们会用到模拟器下面我们来看一下模拟器添加步骤(Xcode环境下);
(1)打开Xcode选择Window下的Devices:
(2)点击“+”在弹出来的选择框里对 Simulator Name 进行选择:
练习一:建立一个Empty Application项目,并将window的背景颜色改为红色;
※代码(左)、模拟器运行效果(右)
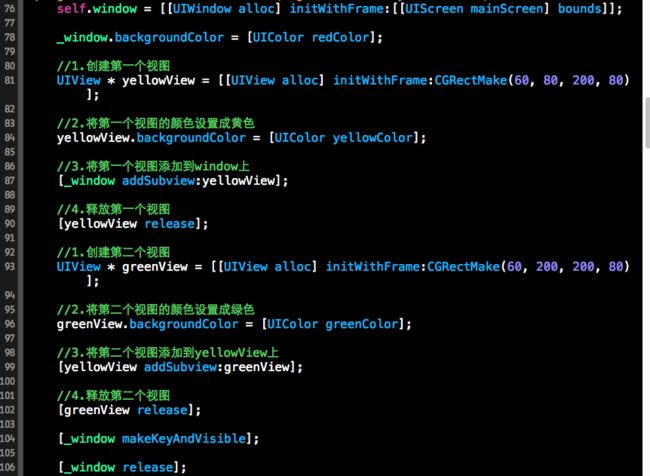
练习二:在练习一的基础上创建两个视图1.一个背景颜色设置为黄色(yellowView),一个背景颜色设置为绿色(greenView);2.将视图添加到window上面;
※代码(左)、模拟器运行效果(右)
练习三:在练习二的基础上,将greenView添加到yellowView上,分析结果;
※代码(左)、模拟器运行效果(右)
练习四:在练习三的基础上,修改greenView的center,分析结果;
※代码(左)、模拟器运行效果(右)
练习五:新建一个工程,创建5个视图(aView、bView、cView、dView、eView)
1、 window用addSubview:方法先后添加aView和bView;
2、window用insertSubview:atIndex:方法把cView添加到aView和bView之间;
3、window用insertSubview:aboveSubview:方法把dView添加到aView的上面;
4、window用insertSubview:belowSubview:方法把eView添加到bView的下面;
※代码(左)、模拟器运行效果(右)
练习六:新建一个工程,创建一个view添加到window上面;
1、测试hidden属性;
2、测试alpha属性;
3、测试superview和subviews属性;
4、测试tag属性和viewWithTag:方法;
※代码(左)、模拟器运行效果(右)
下一篇将持续更新配套知识点及练习;
Email:[email protected]