js面向对象 + 模块化编程
如题所示,又面向对象又模块化,死未?
模块化已经总结过,主要解决js之间的依赖问题,方便引用。特别适合动态加载JS的场景。
js应用模块化
那么面向对象呢?众所周知,js没有类,只有函数。但可以用函数来模拟类和对象。
面向对象语言中,类可分为普通类和静态类。普通类要使用的话,要new出一个个对象;静态类则可以直接通过类名来直接使用类里的公共方法。静态类适合类库这种形式。
js里面,也可以分普通类和静态类两种方式进行面向对象编程:
普通类
//普通类
//定义
function ClassD(p1,p2){
var _p1,_p2;
_p1 = p1,_p2 = p2;
this.add = add;
this.sub = sub;
function add(){
return _p1 + _p2;
}
function sub(){
return _p1 - _p2;
}
}
//使用
var d = new ClassD(100,50);
var n1 = d.add();//150
var n2 = d.sub();//50
静态类
//静态类
//定义
function ClassS(){
return {
add:add,
sub:sub
};
function add(p1,p2){
return p1 + p2;
}
function sub(p1,p2){
return p1 - p2;
}
}
//使用
var n1 = ClassS.add(100,50);//150
var n2 = ClassS.sub(100,50);//50
静态类的实质,返回的是一个json,只不过json元素是函数。
对比上面两个例子可知,普通类与静态类相比,有一个优势是可以拥有私有属性,在构造函数中初始化,之后方便使用,不必每次都通过参数传递。
模块化 + 面向对象
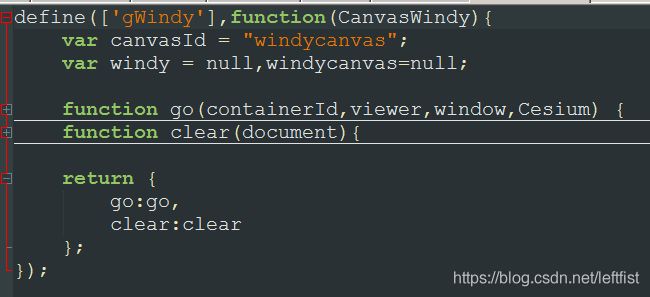
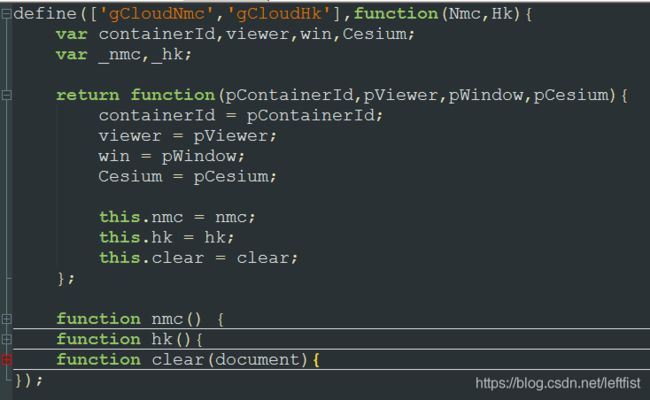
js的面向对象与模块化并没有什么直接关系。模块化使用过程中,返回的对象,既可以是静态类形式(json),也可以是一个函数,然后通过new该函数进行使用。关键是看需要,看我们返回个什么东西。之所以将二者合并起来介绍,是因为引入模块化机制后,代码看上去有一点点复杂,形式容易遮盖本质。我们需要直达本质。
var closePopWin = function(){//窗口关闭回调函数
};
$(function(){
var containerId = "cesiumContainer";
require(['wind'],function(windjs){
windjs.clear(document);
windjs.go(containerId,viewer,window,Cesium);
closePopWin = function(){
windjs.clear(document);
};
});
});
var closePopWin = function(){//窗口关闭回调函数
};
$(function(){
require(['cloud'],function(Loader){
var containerId = "cesiumContainer";
//现在可以愉快地new了
var loader = new Loader(containerId,viewer,window,Cesium);
loader.clear();
loader.hk();
closePopWin = function(){
loader.clear();
};
});
});
增加了模块化编程以后,多了require、define这些东东,但这两个东西本质上也是函数而已,并没有太神秘的地方。从大的方面去观摩它们,撇除干扰项,直达本质,有时会有恍然大悟的感觉。