基于github/gitee的博客部署到云服务器
首先我们需要搭建一个hexo 博客,参考这个链接:
http://39.98.179.229/2020/03/15/hexo-github%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/
如果小伙伴想要将自己的博客先美化在部署可以参考这个链接:http://39.98.179.229/2020/03/24/yilia%E4%B8%BB%E9%A2%98%E4%B8%8B%E8%BD%BD%E3%80%81%E6%9B%B4%E6%8D%A2%E3%80%81%E7%BE%8E%E5%8C%96/
这里博客的搭建和美化过程就不说了,下面我们来说一下博客从github到云服务器的过程
1.首先我们需要购买一台云服务器(我的是阿里云)
购买时一定要选择linux操作系统,不然的话很麻烦
2.环境介绍
我本地电脑安装的是win10(64)位。
阿里的云服务器配置是:
2核、4GB内存,系统盘 40GB 高效云盘
操作系统是:CentOS 8.1
3.本地部署
这里就是上述搭建和美化博客的过程了,就不多说了。
4.配置SSH密钥
为了使本地可以跟远程的github或者git仓库建立联系,需要在本地配置SSH密钥,这样我们就可以在本地直接提交代码到GitHub上或者远端git仓库。
如果你是第一次配置SSH,则配置一下git的username 和 email
$ git config --global user.name "你要设置的名字"
$ git config --global user.email "你要设置的邮箱"
之后生成SSH密钥:
$ ssh-keygen -t rsa -C "你刚刚设置的邮箱"
如果不需要设置密码的话,连续三个回车就好了。在这之后会得到两个文件: id_rsa 和 id_rsa.pub
找到id_rsa.pub文件,用记事本打开,复制其内容。路径: C:\Users\(你的用户名).ssh
5.服务器部署(从这一步骤开始没有特殊说明都是在云服务器上执行)
首先启动阿里云服务器,点击远程连接,然后点击VNC,如果初次登录,屏幕中央会出现登陆密码,一定要记住他
输入以下命令,切换到root账号
sudo su root
5.1 git配置
1、安装git
在刚刚的黑框里输入,然后回车:
yum install git
中途会出现
Is this ok[y/d/n]:
输入y,回车
这样git就安装成功了。
2、创建git账户
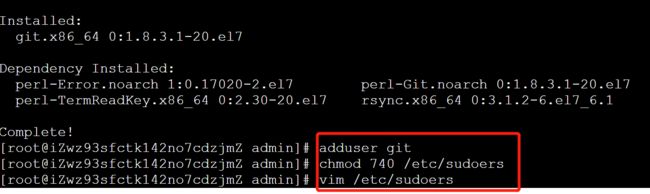
dduser git
3、添加git账户权限
chmod 740 /etc/sudoers
vim /etc/sudoers
输入上面的命令,回车之后,进入编辑界面。
这里要先点击 “i” 键,进入编辑模式,然后找到一下内容的地方:
## Allow root to run any commands anywhere
root ALL=(ALL) ALL
一直按键盘上的向下的箭头就可以看到。
添加以下内容:
git ALL=(ALL) ALL
然后按 “Esc” 键,此时最底下的—INSERT—消失,再输入 “:wq”,即保存退出。
4、改回权限
chmod 400 /etc/sudoers
5、设置git账户密码
sudo passwd git
注意:密码不显示,输入完成之后直接回车
6、切换至git用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
vim ~/.ssh/authorized_keys
按”i”进入编辑模式,将我们在win10中生成的id_rsa.pub文件中的公钥复制到authorized_keys中,按”esc”,然后按”:wq”,保存退出。
接着,输入一下命令,赋予权限
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh
在本地Git终端中测试是否能免密登录git,其中SERVER为填写自己的云主机IP,执行输入yes后输入你之前配置的git密码,无报错就说明好了。
在电脑本地桌面,右键”Git Bash Here”,输入一下命令,其中SERVER填写自己的云主机ip,执行输入yes后不用密码说明配置成功了。
ssh -v git@SERVER
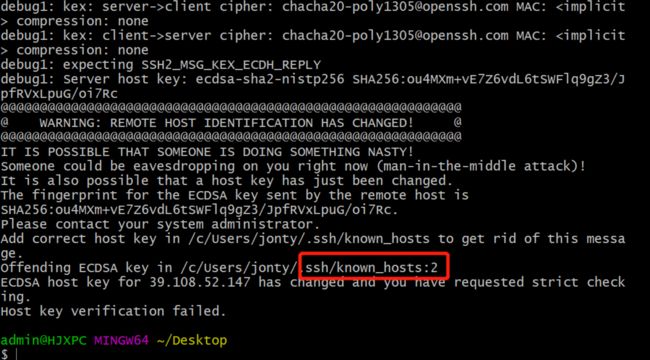
如果你之前配置过git,可能你会出现以下这种错误。
可以看到
Offending ECDSA key in /c/Users/jonty/.ssh/known_hosts:2
是.ssh/known_hosts 这个文件第二行出现冲突了。只要用笔记本打开,将从第二行开始到最后的内容删除即可。
重新执行刚刚的命令
ssh -v git@你的服务器ip
这说明已经连接成功了。
5.2创建仓库目录及相关配置
1、创建目录
在var目录下创建repo作为Git仓库目录,返回服务端命令行切换到root账户,然后输入:
mkdir /var/repo
赋予权限:
chown -R git:git /var/repo
chmod -R 755 /var/repo
接下来创建hexo目录作为网站根目录,并赋予权限:
mkdir /var/hexo
chown -R git:git /var/hexo
chmod -R 755 /var/hexo
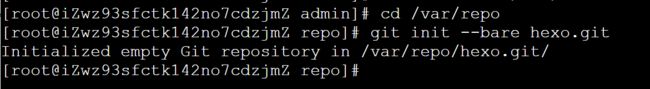
接下来创建一个空白的git仓库
cd /var/repo
git init --bare hexo.git
创建一个新的 Git 钩子,用于自动部署.
在 /var/repo/hexo.git 下,有一个自动生成的 hooks 文件夹。我们需要在里边新建一个新的钩子文件 post-receive。
vim /var/repo/hexo.git/hooks/post-receive
进入编辑模式,然后将下面那两行代码粘贴进去,保存退出。
#!/bin/bash
git --work-tree=/var/hexo --git-dir=/var/repo/hexo.git checkout -f
修改权限:
chown -R git:git /var/repo/hexo.git/hooks/post-receive
chmod +x /var/repo/hexo.git/hooks/post-receive
到这里Git仓库已经搭建完毕了。
6 配置Nginx
1、为了部署和维护,我们使用宝塔面板来一键部署Nginx
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
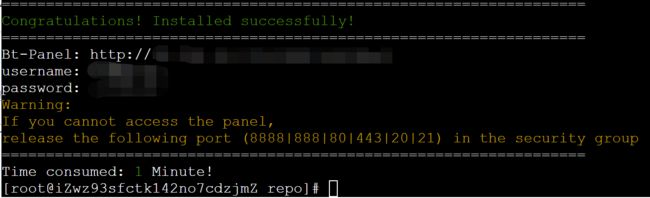
中途输入”y”回车等待一会就好了。在执行结果最后会出现地址,用户名,密码等。
复制这个地址打开,输入账号密码即可进入宝塔面板,登陆即可。
要是打不开,就去自己的服务器的,安全组将8888端口打开。
另外如果忘记了宝塔用户名密码,参考下面链接:
https://www.bt.cn/bbs/thread-1172-1-1.html
2、进入面板之后,会提示叫你修改端口,点击”立即修改”,可以看到”面板端口”这时候是8888,自己选一个值,然后先去服务器防火墙上开放这个端口,跟刚刚的”添加规则”操作一样。
3、再回到宝塔面板页面将”面板端口”的值修改成你刚刚开放的端口值。
4、然后需要用新端口,重新进入宝塔面板,就是将原有的链接”:”后面的值改成你的端口即可。在宝塔面板,进入软件商店,输入”Nginx”,然后搜索,安装免费的那个等待部署完成。
5、部署完成之后,点击网站,添加站点,填写你的域名,没有的话写你的服务器ip地址。其他的不要改。
6、填写完之后提交,然后点击”设置”
7、点击”配置文件”
server
{
listen 80;
# server_name填写你自己的域名,没有的话填ip
server_name hjxlog.com;
index index.php index.html index.htm default.php default.htm default.html;
# 这里root填写自己的网站根目录,修改为/var/hexo
root /var/hexo;
保存,然后选择“设置”-“网站目录”,将网站目录修改成以下,保存。
/var/hexo
回到服务器终端,重启宝塔服务,使之生效。
service bt restart
7 修改hexo配置
进入本地电脑hexo博客的根目录,编辑站点配置文件 _config.yml,找到deploy,修改成以下
deploy:
type: git
#repo改为repo: git@你的域名:/var/repo/hexo.git
repo: [email protected]:/var/repo/hexo.git
branch: master
最后在本地电脑hexo博客的根目录右击,Git Bash Here,输入以下命令部署
hexo clean
hexo d -g
这时候可能出现权限问题,导致部署到git失败。
在服务器终端输入以下命令即可:
chown -R git:git /var/repo/
chown -R git:git /var/hexo/
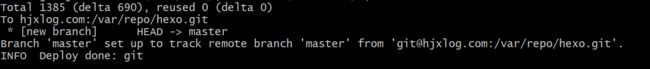
最后再hexo d -g部署,应该就可以看到部署成功了。
这样就可以用你的服务器的ip访问你的博客网站了。如果不能访问服务器ip地址,就要看看安全组设置是否开放80端口
8 博客样式不显示
如果你的博客样式不显示,那是因为你的本地的博客根目录下的_config.yml文件的url和root没有更改过来。
解决方法:
进入你的博客根目录,找到‘‘config.yml’’文件,修改如下(以我的为例):
原来的:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://qinghemuxin.github.io/qinghemuxin.github.io/
root: /qinghemuxin.github.io/
更改后:
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://39.98.179.229.top/
root: /
重新执行:
hexo d -g
刷新就可以看到样式已经更改了。