vue中v-for图片src路径错误
一、问题概述
1. html结构如下:
2. navlist数据如下:
图片存在 ../../assets/images/index/ 文件夹下
navlist: [
{'title': '鱼塘', 'desc': 'world', 'src': '../../assets/images/index/navlist01.png'},
{'title': '鱼塘', 'desc': 'world', 'src': '../../assets/images/index/navlist01.png'},
{'title': '社群', 'desc': 'world', 'src': '../../assets/images/index/navlist02.png'},
{'title': '积分', 'desc': 'world', 'src': '../../assets/images/index/navlist03.png'},
{'title': '活动', 'desc': 'world', 'src': '../../assets/images/index/navlist04.png'},
{'title': '直播', 'desc': 'world', 'src': '../../assets/images/index/navlist05.png'},
{'title': '资源', 'desc': 'world', 'src': '../../assets/images/index/navlist06.png'},
{'title': '鱼友', 'desc': 'world', 'src': '../../assets/images/index/navlist07.png'},
{'title': '鱼圈', 'desc': 'world', 'src': '../../assets/images/index/navlist08.png'},
{'title': '会员', 'desc': 'world', 'src': '../../assets/images/index/navlist09.png'}
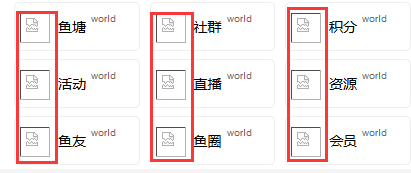
]3. 页面效果如下
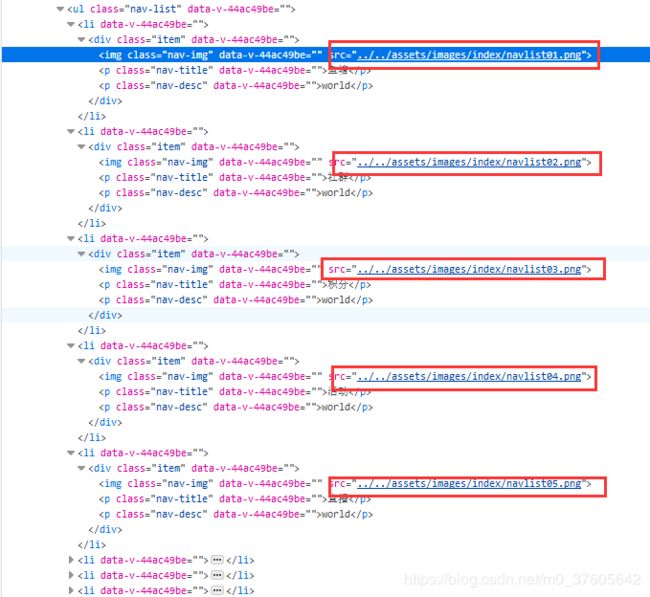
4. 浏览器中html解析如下
5. assets与static文件夹的区别
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的文件,asserts放可能会变动的文件
二、解决方案
1. 用require()处理src路径
{'title': '鱼塘', 'desc': 'world', 'src': require('../../assets/images/index/navlist01.png')}
data () {
return {
navlist: [
{'title': '鱼塘', 'desc': 'world', 'src': require('../../assets/images/index/navlist01.png')},
{'title': '鱼塘', 'desc': 'world', 'src': require('../../assets/images/index/navlist01.png')},
{'title': '社群', 'desc': 'world', 'src': require('../../assets/images/index/navlist02.png')},
{'title': '积分', 'desc': 'world', 'src': require('../../assets/images/index/navlist03.png')},
{'title': '活动', 'desc': 'world', 'src': require('../../assets/images/index/navlist04.png')},
{'title': '直播', 'desc': 'world', 'src': require('../../assets/images/index/navlist05.png')},
{'title': '资源', 'desc': 'world', 'src': require('../../assets/images/index/navlist06.png')},
{'title': '鱼友', 'desc': 'world', 'src': require('../../assets/images/index/navlist07.png')},
{'title': '鱼圈', 'desc': 'world', 'src': require('../../assets/images/index/navlist08.png')},
{'title': '会员', 'desc': 'world', 'src': require('../../assets/images/index/navlist09.png')}
]
}
}2. html结构不变
3. 页面效果如下
 正常显示
正常显示
4. 浏览器中html解析如下
 webpack打包之后src路径
webpack打包之后src路径