markdown编辑器之editormd使用
文章目录
- 不啰嗦看效果
- 1. editor.md简介
- 2. 项目整合
- 3. 图片上传处理
- 4. 前台展示editormd数据
- 5. 项目源码
- 6.联系我
不啰嗦看效果
如果觉得对你项目有用请继续深入。
1. editor.md简介
-
1.1 说明
Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。
-
1.2 项目地址
github地址:https://github.com/pandao/editor.md
-
1.3 项目效果图
2. 项目整合
2.1 下载editormd至自己项目根目录
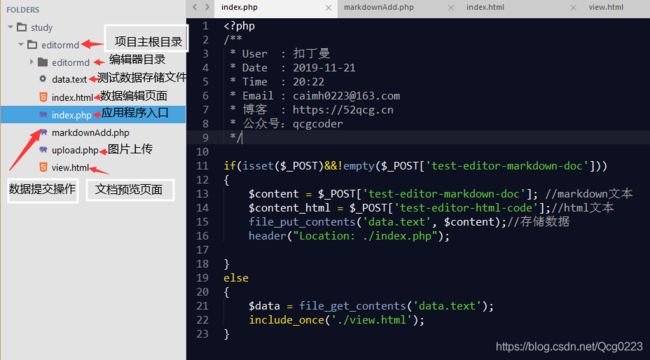
如下为我的项目目录:
引入css样式文件和js文件
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="./editormd/css/editormd.css" >
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" >script>
<script src="./editormd/editormd.js" >script>
注意:
务必引入 editormd/css/editormd.css 和 editormd/editormd.js两个文件。
页面
textarea结构
<div id="test-editor">
<textarea id="inp-content" style="display:none;">这是我首次使用textarea>
div>
JS调用代码
<script>
$(function() {
var editor = editormd("test-editor", {
height:'350px',
syncScrolling : "single",
emoji:true,
//启动本地图片上传功能
imageUpload: true,
watch:true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp","zip","rar"],
path : "./editormd/lib/",
imageUploadURL : "./upload.php", //文件提交请求路径
saveHTMLToTextarea : true, //注意3:这个配置,方便post提交表单
previewTheme : "dark",//预览主题样式 黑色
});
})
</script>
配置参数
{
mode : "gfm", // gfm or markdown
name : "", // Form element name for post
value : "", // value for CodeMirror, if mode not gfm/markdown
theme : "", // Editor.md self themes, before v1.5.0 is CodeMirror theme, default empty
editorTheme : "default", // Editor area, this is CodeMirror theme at v1.5.0
previewTheme : "", // Preview area theme, default empty
markdown : "", // Markdown source code
appendMarkdown : "", // if in init textarea value not empty, append markdown to textarea
width : "100%",
height : "100%",
path : "./lib/", // Dependents module file directory
pluginPath : "", // If this empty, default use settings.path + "../plugins/"
delay : 300, // Delay parse markdown to html, Uint : ms
autoLoadModules : true, // Automatic load dependent module files
watch : true,
placeholder : "Enjoy Markdown! coding now...",
gotoLine : true, // Enable / disable goto a line
codeFold : false,
autoHeight : false,
autoFocus : true, // Enable / disable auto focus editor left input area
autoCloseTags : true,
searchReplace : true, // Enable / disable (CodeMirror) search and replace function
syncScrolling : true, // options: true | false | "single", default true
readOnly : false, // Enable / disable readonly mode
tabSize : 4,
indentUnit : 4,
lineNumbers : true, // Display editor line numbers
lineWrapping : true,
autoCloseBrackets : true,
showTrailingSpace : true,
matchBrackets : true,
indentWithTabs : true,
styleSelectedText : true,
matchWordHighlight : true, // options: true, false, "onselected"
styleActiveLine : true, // Highlight the current line
dialogLockScreen : true,
dialogShowMask : true,
dialogDraggable : true,
dialogMaskBgColor : "#fff",
dialogMaskOpacity : 0.1,
fontSize : "13px",
saveHTMLToTextarea : false, // If enable, Editor will create a