Editor.md使用注意事项
阅读本文可能会解决的问题:
① Editor.md目录结构精简
② 文本中的图片居中显示&默认大小限制
③ 上传图片保存路径和base64图片转码问题
④ 编辑器默认文字"Enjoy Markdown! coding now..."的修改
⑤ 编辑器主题的切换
⑥ 提交文本报错"Data truncation: Data too long for column 'xxxx' at row 1"的解决办法
⑦ emoji表情加载不出来解决办法
⑧ 默认关闭预览
自己搭建在线博客的时候选择了一个Markdown编辑器Editor.md来发布文章,现在项目中需要用到文章发布功能就又想到了这个写文章神器,再拿来做整合的时候出现了一些小问题,为方便以后使用我在这里记录一下。
多说几句废话:我在不久前使用CSDN发布文章的时候默认是Markdown编辑器,现在又恢复成了xhEditor,但是还可以切换为Markdown编辑。通过访问xhEditor的官网注意到这个富文本编辑器早在2015年就停止更新了,最后一次更新是2015-4-26,版本为v1.2.2,CSDN使用的v1.1.13版本,通过后台调试器查看发现CSDN重写了xhEditor的样式,确实比官方好看些了。
这里需要自己注意的是版本和整合的问题,提前说明下:
① 在项目中我使用截止目前(2018/5/8)最新版本的Editor.md来作为文本编辑器,此处是官网。
② 关于Editor.md和Java项目的整合这里不再赘述,网上教程一大堆。
一、上传图片保存路径问题
开启图片上传功能:在默认的editormd配置里添加以下属性打开本地图片上传支持
imageUpload: true,//图片上传功能
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "../article/uploadImage",
imageUploadURL的值为图片上传路径,这个链接是指向后台的,所有需要在后端编写对应的请求处理方法,我使用springmvc接收处理请求,具体方法:
@RequestMapping("/uploadImage")
public @ResponseBody
Map Image(HttpServletRequest request, HttpServletResponse response, @RequestParam(value = "editormd-image-file", required = false) MultipartFile file){
Map resultMap = new HashMap();
try {
request.setCharacterEncoding( "utf-8" );
response.setHeader( "Content-Type" , "text/html" );
String rootPath = url;
//文件路径不存在则需要创建文件路径
File filePath = new File(rootPath);
if(!filePath.exists()){
filePath.mkdirs();
}
//最终文件名
File realFile = new File(rootPath + File.separator + file.getOriginalFilename());
FileUtils.copyInputStreamToFile(file.getInputStream(), realFile);
resultMap.put("success", 1);
resultMap.put("message", "上传成功");
resultMap.put("url", realFile);
} catch (Exception e) {
try {
response.getWriter().write( "{\"success\":0}" );
} catch (IOException e1) {
e1.printStackTrace();
}
}
return resultMap;
} 其中url需要预先设定,在application.properties中配置好(方便日后变更,当然你可以直接写死在上边代码的这部分:String rootPath = url;替换url为你的本地路径即可)
imageUpload.url=C://mysoftware//images//upload//然后在头部使用注解引入(写死的就不用引了):
@Value("${imageUpload.url}")
private String url;关于url的需要注意的是这里上传之后我将图片保存到了本地磁盘,采用绝对路径的形式,为什么使用绝对路径呢?
我们一般上传图片都是保存到项目的根目录下或者Tomcat容器中,但是这个项目基于springboot,如果保存在容器中每次重启将会清空数据,目前还没找到更好的办法解决所以就采用保存绝对路径的方法替代一般的保存到Tomcat目录的形式。
二、图片显示问题(加载不出来&图片居中)
保存绝对路径会出现一个问题,保存到本地绝对路径下的文件是不支持浏览器直接访问的,也就是说不能通过在img的src中直接引入绝对路径的方法显示图片,所以我采用base64形式来读取图片。具体做法就是上传图片后保存绝对路径,页面显示时通过js读取绝对路径,然后向后端发送请求返回图片的base64编码再依次显示出来。看下具体的实现:
这里是我在文章展示界面的div,通过后台传递过来的实体加载出整篇文章的内容(此时因为图片都是绝对路径所以没有显示):
然后通过js循环读取其中的img内容
$(function(){
$(".page-content").find("img").each(function(){
$(this).attr("src", "data:image/jpeg;base64," + decode64($(this).context.src));
$(this).css("width", "65%");
$(this).css("height", "65%");
$(this).wrap("");
})
});其中 $(this).context.src 就是img的绝对路径,通过调用decode64()传递绝对路径,向后端发送请求获取base64编码:
function decode64(imgUrl){
$.ajax({
type: 'post',
url: "../article/getImage",
dataType: "json",
async: false,
data : {
urls : imgUrl,
},
success: function (result) {
imgUrl = result.resImg;
},
error: function () {
console.log("error!");
}
});
return imgUrl;
}后台调用base64工具进行转码,读取本地图片然后转换成base64编码返回:
//获取base64图片
@RequestMapping(value="/getImage",method = RequestMethod.POST)
@ResponseBody
public ModelMap getImage(String urls){
ModelMap map = new ModelMap();
map.put("resImg", articleService.downImage(urls));
return map;
}接口对应的处理文件转换base64的方法网上有很多可以参考,下面是我这里采用的一种:
先使用 new File(urls) 将绝对路径(读取的图片)转换为文件,然后调用一下方法就可以返回该图片的base64编码了
/**
* 图片转化成base64字符串 将图片文 件转化为字节数组字符串,并对其进行Base64编码处理
*
* @return
*/
public static String GetImageStr(File file) {
InputStream in = null;
byte[] data = null;
// 读取图片字节数组
try {
in = new FileInputStream(file);
data = new byte[in.available()];
in.read(data);
in.close();
} catch (IOException e) {
e.printStackTrace();
}
// 对字节数组Base64编码
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(data);// 返回Base64编码过的字节数组字符串
} 再回到js中看下
$(function(){
$(".page-content").find("img").each(function(){
$(this).attr("src", "data:image/jpeg;base64," + decode64($(this).context.src));
$(this).css("width", "65%");
$(this).css("height", "65%");
$(this).wrap("");
})
});其中要注意必须在src前面加"data:image/jpeg;base64,"因为后台传回的base64编码是不包含头部的,此时已经完成图片转base64编码了,到这里图片就已经能正常显示了,接下来做一些简单的处理:
① 通过width和height将图片的尺寸缩放一下
② 通过$(this).wrap("")将图片居中(因为Markdown语法不支持居中),原理是用div来包裹img,通过div的align改变图片的位置
三、编辑器属性设置
editormd的全部配置:
$(function(){
editormd("test-editormd", {
placeholder : "此处开始编写您要发布的内容...",
width : "100%",
height : 640,
//markdown : md,
codeFold : true,
syncScrolling : "single",
//你的lib目录的路径
path : "../markdown/lib/",
imageUpload: true,//图片上传功能
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "../article/uploadImage",
/* theme: "dark",//工具栏主题
previewTheme: "dark",//预览主题
editorTheme: "pastel-on-dark",//编辑主题 */
emoji: true,
taskList: true,
tocm: true, // Using [TOCM]
tex: true, // 开启科学公式TeX语言支持,默认关闭
flowChart: true, // 开启流程图支持,默认关闭
sequenceDiagram: true, // 开启时序/序列图支持,默认关闭,
//这个配置在simple.html中并没有,但是为了能够提交表单,使用这个配置可以让构造出来的HTML代码直接在第二个隐藏的textarea域中,方便post提交表单。
saveHTMLToTextarea : true,
toolbarIcons : function() {
// Or return editormd.toolbarModes[name]; // full, simple, mini
// Using "||" set icons align right.
return ["undo","redo","|","bold","italic","quote","uppercase","lowercase","|","h1","h2","h3","h4","|","list-ul","list-ol","hr","|","link","image","code","code-block","table","html-entities","|","watch","preview","fullscreen","clear","|","help"]
},
});
});① 利用 placeholder : "此处开始编写您要发布的内容...", 属性可以设置打开编辑器时默认显示的文字,默认显示为“Enjoy Markdown! coding now...”
② 利用 theme: "dark",//工具栏主题previewTheme: "dark",//预览主题editorTheme: "pastel-on-dark",可以配置编辑器主题相关主题等属性
③ 利用toolbarIcons : function() { ... }可以根据你的需要显示或隐藏工具按钮
可能会遇到的一些疑问
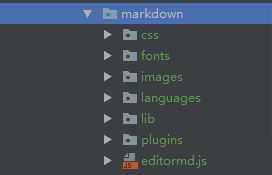
① 看一下Editor.md目录结构,我删除了一些不必要的文件:
② 保存文章内容时后台报错:
Data truncation: Data too long for column 'wznr' at row 1
除去非utf-8字符编码引起的问题,一般都是因为数据库字段长度过短引起的,解决办法就是在实体内容字段上加@Lob注解
@Lob
private String wznr;增加@Lob注解后还报错的话将表删除重新生成再试,字段类型由varchar变为longtext就正常了
③ 默认关闭预览
watch : false,默认预览是开启的,增加此配置则会关闭默认开启的预览
④关于emoji表情加载不出来,解决步骤:
(1)工具栏开启"emoji"
(2)配置emoji: true,
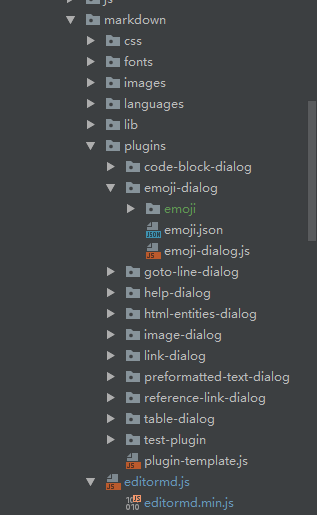
(3)在这里下载本地表情包
(4)拷贝到/markdown/plugins/emoji-dialog/下面
(5)修改editormd.js 和 editormd.min.js的emoji表情包路径
editormd.emoji = {
//path : "http://www.emoji-cheat-sheet.com/graphics/emojis/",
path : "../markdown/plugins/emoji-dialog/emoji/",
ext : ".png"
}; (6)如果还不行查看你页面引入的是editormd.js还是editormd.min.js最好两个的路径都改
(7)还不行那就检查你的路径根据项目资源路径对应修改,我的是path : "../markdown/plugins/emoji-dialog/emoji/", 看到网上有人写的是"../plugins/emoji-dialog/emoji/",我这里测试发现必须再加上markdown根目录才能加载出来。
如图,debug查看只要表情路径没问题,图片也存在表情就可以加载出来了。
本文完 2018-5-8