WEB应用图片的格式,以及各自的特点和优化(一) by FungLeo
WEB应用图片的格式,以及各自的特点和优化(一) by FungLeo
前言
12年前我入行三天.用table布局做了一个非常粗糙的网页.我说了一句话,”网页就是表格加文字加图片,图片分两种,插入图片和背景图片”.
这句话在今天看来,当然是一个笑话.但是当时我说出这句话的时候,当时的那些前辈都非常认可我的总结,并且认为我很有从事网络发展的潜力啊.
哎,要不是他们的鼓励,说不定我早转行了……
扯远了.说回正题,图片在网页当中,那是相当重要的.可事实上,我们对图片是否真的理解得那么透彻呢?这篇博文,我们详细的来讲讲图片的那些事儿.
图片的种类
在网页运用中,图片是有很多种类的.其中常用的有以下三种:
- jpg
- gif
- png
- png-8
- png-24
其中,png分为两种,8位和24位.在文件的后缀上,都是.png.
当然,还有一些不常用的.
1. WebP 谷歌推出的图片格式,用来取代jpg格式,同样质量,体积约为jpg的三分之一.相当的优秀.有点是占用带宽小,并且支持透明.缺点是,需要服务器计算能力多,并且除谷歌外,其他浏览器无法原生支持,并且比较排斥.
2. JPEG XR 微软推出的替代jpg的方案.也有很多有点.缺点是,连谷歌都办不成的事儿…微软….
3. mozjpeg 火狐推出的替代jpg的方案,兼容jpg.缺点,谷歌微软都办不成的事儿…火狐….
4. ……
理想是美好的,现实是残酷的.我们有各种各样的方法去优化网络图片.但是,在这个多极世界,你的我不支持,我的你不支持,最终还是回到原点,继续使用老三样.
所以,我们还是掌握这三个吧.
JPG的特性以及优化
一般在网络上使用的JPG图片,它的后缀都是.jpg.但是,它还有其他后缀,例如,.jpeg.我们一般在使用中,会将其后缀统一为.jpg.
JPG图片格式有很多优点.支持的色彩多,支持有损压缩,等等等等.
使用场景
文章内容配图,商品配图,主题页面高清背景图片等.
一般情况下,jpg都是作为内容图片出现的.那么我们如何来优化JPG图片呢?
什么是图片优化?就是保证图片质量的情况下,尽可能的缩小图片的体积,以减少图片对于带宽的需求.
优化方式1,减小图片尺寸
这是最简单直接有效的优化JPG图片的方法.通过减小图片的尺寸,可以答复降低图片的体积.
例如,文章配图,文章文字的可视区域为700px宽.我们可以为文章配图为700px宽.但是,这个图片的体积可能比较大.因此,我们将图片等比缩小到500px宽,则可以大幅降低图片的体积.并且,在文章的可读性上,并没有得到太大的损失.
优化方式2,降低JPG图片质量
这是通过有损压缩的方式,来降低JPG图片的质量,达到优化图片体积的效果.这种优化方式要谨慎使用.在使用中,一定要注意观察图片的质量是否在可以接受的范围内.
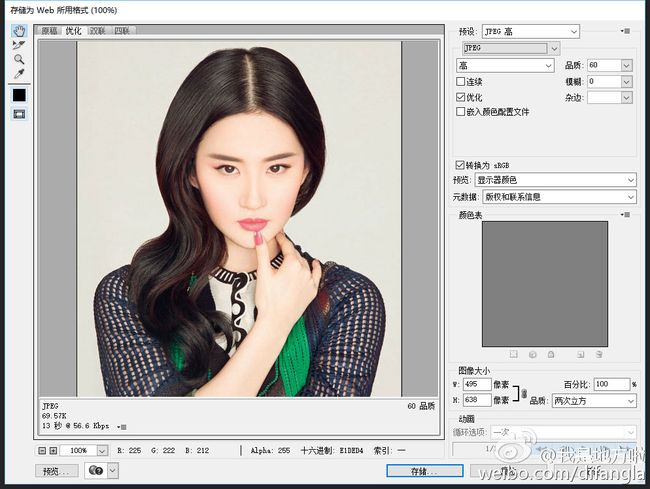
我们以photoshop为例.打开一张图片,按 ctrl+shift+alt+s快捷键,打开”存储为web所用格式”
如上图所示,可以看到右上角的品质.默认为60.这个品质可以基本保证图片的质量.而在面板的左下角,可以看到在这个品质下面,图片的体积大小为69.57K.如果你感觉这个尺寸较大,那么,我们可以尝试稍微降低一下品质.在保证图片的视觉效果的基础上,尽可能的降低图片的体积.
优化方式3,虚化(高斯模糊)图片背景
首先,我们不能降低图片的尺寸,其次,我们也不能降低图片的质量.在这种情况下,我们可以考虑将图片的局部背景,或者非主要表达的内容,给予高斯模糊的处理.经过高斯模糊后,会在相当程度上降低图片的存储体积.
这个需要一定的photoshop操作经验.这里不做具体演示了.如果你不会,问一下美工,就明白是怎么处理的了.
优化方式4,降低图片的亮度
一张高清图片,用作网站的高清背景素材.这个时候,图片的细节一定要保持得很好.但是这样,图片一定很大.如果,我们尝试降低一些图片的亮度,可能不会太影响网站的审美效果,但是同事图片的体积能得到一定的缩减.
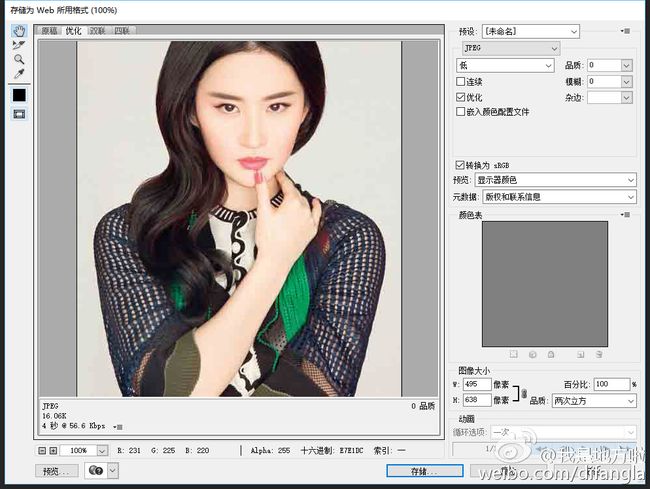
无论采用什么方式来降低图片的存储体积,有一点是必须肯定的,那就是,必须保证图片的可视质量.
如上图所示,图片的体积是降低了,但是美美的照片变得花里胡哨的,肯定不是我们需要的.因此,怎么优化JPG图片,那是一个平衡,怎么找到这个最佳的平衡,需要在实际项目中的实际考量.
GIF的特性以及优化
GIF是一种具有动画性质的图片,它的优点是图片可以做得比较小.可以用来做动画,然后其还支持一位的透明(就是要么透明,要么不透明,不支持半透明),这些都是其优点.它也有一个很大的缺点,就是只支持索引颜色,也就是说,最多只支持256个的颜色,这大大限制其使用的场景.
由于png-8在除了不能做动画这一个特性上输给了GIF,在其他方面完胜GIF格式(同等质量体积更小).因此,以往我们在使用GIF动画的地方,基本上都可以用PNG-8这个格式给取代.
因此,目前GIF存在的唯一意义,就是——做动画.
那么,如何优化GIF格式图片呢?方法有两个:
1.降低图片的尺寸
这是最有效的方法.理由不多说.
2.减少图片的索引颜色,比如从256降低到128
通过降低索引颜色,也可以有效降低图片的存储尺寸.
GIF动画的处理,PHOTOSHOP做得并不是很好.目前有很多人在视频软件中将视频的一个片段直接转成GIF动画.在转换的时候,将图片的尺寸缩小点就是了.
PNG-8的特性以及优化
PNG-8在除了动画这方面取代不了GIF,其他方面完全可以取代GIF素材.主要运用在网页的装饰性图片上,和一些大面积纯色显示的内容图片上(存JPG会比较大,但是存PNG-8就比较小,需要注意的是,因为是索引颜色,一定要注意图片的可视质量).
PNG-8的运用场景特别多,那么他要怎么优化呢?
1.降低图片的尺寸
只是,PNG-8的用途一般都是装饰性图片,降低尺寸很可能行不通.这一点是需要注意的.
2.减少图片的索引颜色
这一点非常有效.但是也要考虑图片的可视质量.
3.拼合多张PNG-8图片,组成一张”雪碧图”
我们可能没办法把一张图片的尺寸给降低,但是,我们可以通过组合多张PNG-8的装饰图片,形成一张较大的图片,一来降低了网页的连接数,二来,整体的降低了图片的尺寸.如下图,就是一个例子:
如上图所示,这是太平洋电脑网的首页的雪碧图.当我们使用雪碧图的时候,就必须在CSS中使用背景定位的方式来显示对应的图片.这个本文不做过多阐述.
这样做,可以大幅降低尺寸.非常推荐使用.
PNG-24的特性以及优化
PNG-24是一种无损压缩图片的存储格式,可以最高标准的保存图片的原有质量,并且支持8位透明(就是可以实现半透明)的图片存储格式.
它最大最大的优点是无损.只是,在无损状态其体积比较庞大.因此,在实际WEB运用中,如果是需要高保真存储的图片,一般情况,还是存成jpg图片的多,因为,jpg图片可以保证图片的色彩和体积,而png-24是完全无法压缩的.所以在web设计中,实际运用场景,并不是很多.
但是,在另外一种场景下面,其作用就完全不是其他任何一种格式可以替代的了,那就是,半透明图片.
没有任何其他的选择,只能采用PNG-24位存储格式.那么,怎么优化呢?
1.降低图片的尺寸
其实是废话.一般半透明的使用,基本上都是装饰性的图片,那就不能缩小了.但是,尽可能的使用小一点的图片.
如果是基于高清图片,建议直接Jpg,那样设置的选择性更多.
2.拼合多张PNG-24图片,组成一张”雪碧图
理由和PNG-8是一样一样的.
总结
- 色彩丰富的、大的图片存储为jpg格式
- 尺寸小的,色彩不丰富的和背景透明的存储为png-8格式
- 动画使用gif格式
- 半透明的存储为png-24格式
终极优化方式——不采用图片,在设计的时候就大面积采用扁平化的设计,其设计元素只需要得到色值即可,不需要切图,那是最佳的优化.能不能做到,就看各位的设计师了.感谢苹果,感谢微软,感谢扁平化!
上面的总结,为大政方针.在具体的实践中,我们需要针对不同的问题,仔细分析,认真处理,找到最佳平衡点,存储合适的图片.
本文FungLeo原创,转载请保留版权申明以及首发地址:http://blog.csdn.net/FungLeo/article/details/50923473