【SpringMVC】JSON数据交互
本文目录
- JSON简介
- 响应JSON数据
- 第一步:创建工程
- 第二步:创建Controller
- 第三步:测试运行
- 接收JSON请求数据
JSON简介
JSON数据结构一种与开发语言无关的、轻量级的数据存储格式,全称JavaScript Object
Notation,一种数据格式的标准规范,起初来源于JavaScript这门语言,后来随着使用的广泛,几乎每门开发语言都有处理JSON的API 。
优点:易于人的阅读和编写,易于程序解析与生产,它相比xml格式的数据结构,占用的数据控件更小。
响应JSON数据
目前Java有很多JSON解析框架,如Gson、jackson、fastjson等。对于Gson和jackson这两个json处理依赖,直接添加即可。 除此之外,其他的json解析器如fastjson都需要手动配置HttpMessageConverter.实际上,在SpringMVC中,是由一个名叫HttpMessageConverter的类来提供对象到JSON字符串的转换的。而SpringMVC默认就提供了Gson和Jackson的HttpMessageConverter,分别是GsonHttpMessageConverter和MappingJackson2HttpMessageConverter。对于其他的JSON解析器,只需要开发者手动配置一下HttpMessageConverter即可。
我们以jackson为例 演示JSON数据的交互
第一步:创建工程
可以参考【SpringMVC】SpringMVC入门实例创建一个SpringMVC工程,或者在【SpringMVC】Controller注解及请求参数详解基础上继续添加JSON功能,我们就在【SpringMVC】Controller注解及请求参数详解工程上继续修改
在pom.xml文件中添加jackson依赖
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-coreartifactId>
<version>2.11.0version>
dependency>
<dependency>
<groupId>com.fasterxml.jackson.coregroupId>
<artifactId>jackson-databindartifactId>
<version>2.11.0version>
dependency>
第二步:创建Controller
在返回对象上添加@ResponseBody注解即可
@Controller
@RequestMapping("/json")
public class JSONControl {
@GetMapping(value = "/user")
@ResponseBody
public User user(){
User user = new User();
user.setId(1);
user.setAge(18);
user.setName("lucas");
return user;
}
@RequestMapping(value = "/users")
@ResponseBody
public List<User> users(){
List<User> users = new ArrayList<>();
for (int i = 0; i < 10; i++) {
User user = new User();
user.setId(i);
user.setAge(18);
user.setName("lucas");
users.add(user);
}
return users;
}
@RequestMapping("/map")
@ResponseBody
public Map<String, Object> map() {
HashMap<String, Object> map = new HashMap<>();
map.put("id", 1);
map.put("name", "lucas");
map.put("age", 18);
return map;
}
}
第三步:测试运行
接收JSON请求数据
首先来看一下项目结构

在index.jsp中添加一个ajax请求,请求的contentType为json类型
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js">script>
head>
<body>
<h2>Hello World!h2>
<input type="button" value="提交JSON数据" onclick="commit();">
<script type="text/javascript">
function commit(){
$.ajax({
type: 'POST',
url: "${pageContext.request.contextPath}/json/jsonrequest",
contentType: "application/json",
data: JSON.stringify({"name":"lucas","age":"18","id":1}),
dataType: "json",//期待返回的数据类型
success: function(data){
alert(data);
},
error:function(data){
alert("error"+data);
}
});
}
script>
body>
html>
在control中添加请求处理,并将结果打印和返回JSON数据
@Controller
@RequestMapping("/json")
public class JSONControl {
@PostMapping("/jsonrequest")
@ResponseBody
public Map<String, Object> jsonrequest(@RequestBody User user) {
System.out.println(user);
HashMap<String, Object> map = new HashMap<>();
map.put("code", 0);
map.put("msg", "请求成功");
map.put("data", user);
return map;
}
}
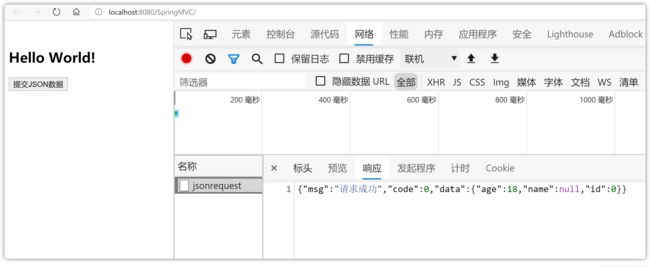
运行结果