- 前端基础面试题·第三篇——JavaScript(其二)
DT——
前端面试javascript面试
1.深浅拷贝1.浅拷贝浅拷贝会创建一个新的对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝就是改引用类型的地址。//常见的浅拷贝1.Object.assign({},obj)//对象浅拷贝assign⽅法可以⽤于处理数组,不过会把数组视为对象,⽐如这⾥会把⽬标数组视为是属性为0、1、2的对象,所以源数组的0、1属性的值覆盖了⽬标对
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- 前端基础面试题·第二篇——CSS(其一)
DT——
前端面试前端css
1.伪类与伪元素伪类,是用来描述元素的一个状态,比如第一个元素,元素被鼠标覆盖等等状态,写法为:伪元素,用于设置一个元素的特殊状态的一部分,写法为::伪元素于伪类:伪元素:::before::after::first-line伪类::hover:active:focus:nth-child(n)2.单位px:像素,绝对单位em:相对单位,相对于父元素字体大小rem:相对单位,相对于根元素html的
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- web前端基础——第八章
ZiminLi
技术栈笔记前端javascript
目录八十五、对象的简介和基本操作八十六、属性名和属性值八十七、基本数据类型和引用数据类型八十八、对象字面量八十九、函数的简介九十、函数的参数九十一、函数的返回值九十二、实参可以是任何值九十三、返回值的类型九十四、立即执行函数九十五、方法九十六、枚举对象中的属性九十七、作用域(Scope)全局作用域变量的声明提前函数作用域九十八、this九十九、使用工厂方法创建对象一百、构造函数一百零一、原型对象一
- python前端开发基础
GRKF15
python-前端python前端
1.Python前端基础教程概述Python作为一门多用途的编程语言,近年来在前端开发领域也展现出了其独特的优势。以下是对Python前端基础教程的概述,包括主要概念、工具和实践方法。1.1Python在前端开发中的应用Python在前端开发中的应用主要体现在以下几个方面:自动化测试:使用Python编写自动化测试脚本,提高测试效率。Web开发框架:利用Flask和Django等框架快速搭建Web
- 350页前端校招面试题直击大厂:前端基础、前端核心、计算机基础、项目、Hr面
2401_86400095
前端
**1.HTML2.CSS3.前端基础4.前端核心5.前端进阶6.移动端开发7.计算机基础8.算法与数据结构9.设计模式10.项目11.职业发展12.Hr面**正文HTML1.浏览器页面有哪三层构成,分别是什么,作用是什么?2.HTML5的优点与缺点?3.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?4.HTML5有哪些新特性、移除了哪些元素?5.你做的网页在哪些浏览器测试过,这些
- 盘点简洁好用的8款静态网站搭建框架,小白易上手
AI码上来
AI工具搭建网站前端
后台有个小伙伴最近接了一个私活,找了一个开源的静态网站框架,给一个小公司做了一个官网,部署到服务器上,顺手就赚了几千块钱。你眼红不?相对动态网站,静态网站不需要和后端的交互逻辑,所以只要有点前端基础都可以搞定。即使没有任何前端基础,也没问题,咱不是有GPT么?今天,就先给大家来盘点一下那些年简洁好用的静态网站框架。后续看情况给大家展示下:如何借助GPT+静态网站框架,搭建并部署一个网站。1.Wor
- 前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:深入解析PNG8、PNG16、PNG24与PNG32的差异及网页应用指南基础概念与作用说明PNG8PNG16PNG24PNG32代码示例与使用场景PNG8示例PNG24示例PNG32示例性能优化与最佳实践防范漏洞提示结语与讨论在网页设计与前端开发中,选择合适的图像格式是至关重要的一步,它直接关系到页面加载速度、视觉效果乃至用户体验。PNG作为一种广泛应用的图像格式
- 前端基础整理 | require / exports / import / export
格致匠心
一、模块规范一句话总结:CommonJs用于服务端Node.js中,AMD和CMD是针对客户端的规范,为了不让引入依赖阻塞了代码进行,使用了异步加载模块。1.CommonJs:适用区域:用于服务端。导入:require导出:module.exports,exports。exports与module.exportsexports是module.exports的引用,varexports=module
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- 后端程序员的前端基础-前端三剑客之JavaScript
yinying293
后端程序员的前端路线Java#JavaWebjavascript前端java
后端程序员工作中需要用的前端技术,内容精简极致,目标核心掌握即可本模块分三部分,另外两篇请戳→后端程序员的前端基础-前端三剑客之一:HTML后端程序员的前端基础-前端三剑客之二:CSS后端程序员的前端基础-前端三剑客之三:本篇文章目录1JavaScript简介1.1JavaScript简介1.2JavaScript组成部分1.3JavaScript发展史2JavaScript基本语法2.1JS的引
- 前端基础知识
六毛的毛
前端基础前端
Web标准:由W3C(万维网联盟)制定HTML:超文本标记语言,负责网页结构(页面元素和内容)CSS:层叠样式表,负责网页的表现(页面元素的外观,位置等)JavaScript:负责网页的行为(交互效果)
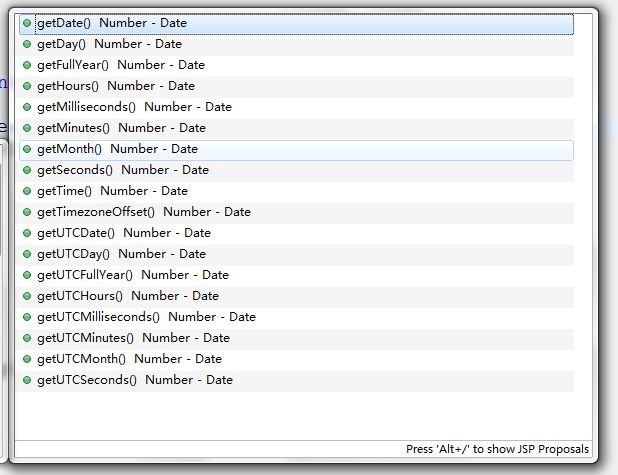
- 【前端基础篇】JavaScript之BOM介绍
Trouvaille ~
前端基础前端javascriptmicrosoftBOMWindowhtmlcss
文章目录浏览器对象模型(BOM)介绍1.什么是BOM?2.Window对象2.1弹出框2.1.1警告框2.1.2确认框2.1.3提示框2.2定时事件2.2.1延时器2.2.2定时器2.3Window对象其他常用属性与方法2.3.1获取窗口尺寸2.3.2打开新窗口与关闭窗口2.3.3移动与调整窗口大小3.Navigator对象3.1判断浏览器类型3.2navigator对象及方法详细解释:4.Loc
- 如何学好uni-app
梨园猫
uni-app开发语言青少年编程
学习uni-app需要掌握以下技能:1.前端基础:熟悉HTML、CSS和JavaScript等前端开发技术,了解基本的前端框架如Vue.js。2.Vue.js:因为uni-app是基于Vue.js构建的,所以需要对Vue.js有深入的理解。可以先通过官方文档或者一些在线课程来学习Vue.js的基础知识。3.uni-app官方文档:阅读并理解uni-app的官方文档是非常重要的,它包含了所有关于un
- 前端基础:CSS字体属性
曹莓奶昔
CSScsscss3vscodevisualstudiocode前端
目录1.字体系列2.字体大小3.字体粗细4.字体样式5.字体复合属性6.字体属性总结cssfonts(字体)属性用于字体系列、大小、粗细、文字样式(如斜体)。1.字体系列css使用font-family属性定义字体。P{font-family:"微软雅黑/MicrosoftYaHei";}各个字体之间必须用英文的逗号隔开空格隔开的多个单词组成的字体,加引号尽量使用系统默认字体,保证在任何用户的浏览
- 前端基础部分习题
琼花霰
htmlcssjsvue小程序
1/HTML1.DOCTYPE的作用是什么?标准模式与兼容模式各有什么区别?声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。!DOCTYPE是一种标准通用标记语言的文档类型声明,它的目的是要告诉浏览器它应该使用什么样的文档类型定义(DTD)来解析文档。标准模式,浏览器按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。标准模式
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- 一起来使用node.js制作一个视频吧
theme:fancyTNTWeb-全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大前端领域都有所实践和积累。目前团队主要支持腾讯新闻各业务的前端开发,业务开发之余也积累沉淀了一些前端基础设施,赋能业务提效和产品创新。团队倡导开源共建,拥有各种技术大牛,团队Github地址:https://github.com/tnfe今天为大家介绍FFCreator,项目
- SpringBootWeb学习笔记——12万字大合集
扶摇|
javaj2eespringbootspringbootintellij-idea
0.写在前面注:这套笔记是根据黑马程序员B站2023-3-21的视频学习的成果,其中省略了前端基础部分、Maven部分和数据库基础部分,详情可见目录。注注:目前文章内结尾处多幅图片加载不出来,因为图片还存在本地没被传上来,过段时间再改~所有的Spring项目都基于SpringFrameworkSpringFramework配置繁琐,入门难度大文章目录0.写在前面1.SpringBootWeb入门简
- 前端八股文
╰゛Maud
前端
前端八股文通常包含一系列问题,涉及HTML、CSS、JavaScript等前端基础知识。以下是一些常见问题及其简要答案:HTML八股文什么是HTML?HTML(HypertextMarkupLanguage)是一种用于创建网页结构的标记语言。了解详细...HTML5有哪些新特性?包括语义化标签(如、等)、音视频支持、本地存储、Canvas绘图等特性。了解详细...CSS八股文什么是盒模型?盒模型指
- 前端基础 03、JavaScript 入门
yjtuuige
一、什么是JavaScript1.概述JavaScript是世界上最流行的脚本语言;JavaScript是运行在浏览器中的,解释型的编程语言;JavaScript≠Java;只用了10天设计完成;后端人员,必须要精通JavaScript;在Web世界里,只有JavaScript能跨平台、跨浏览器,驱动网页,与用户交互;2.JavaScript历史1995年,网景公司凭借Navigator浏览器,成
- 前端基础(五)_运算符(算术运算符、赋值运算符、比较运算符、逻辑运算符、三目运算符、运算符优先级和结合性、数据类型的隐式转换)
六卿
#前端基础(JS)前端javascript运算符
一、算术运算符算术运算符即:加(+)减(-)乘(*)除(/)取余(%)加加(++)减减(–)算术运算符里比较特殊的是+,它即可以是字符串连接,也可以是加法运算。大致规则是:如果两边都是数字,则就是普通的数学计算如果有一边是字符串,则另一边也转成字符串,变成字符串的拼接如果没有字符串,则调用Number方法,转成数字,再进行相加如果有一边是对象,则对象调用toString得到字符串表示,再进行计算例
- (代码示例)css实现等高布局的三种方式
PHP9年架构师
本篇文章给大家带来的内容是关于css实现等高布局的三种方式(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果。如图:首先小编在这里谢谢大家一直的支持,每天都会更新十个web前端基础内容,需要的可以关注我,另外也可以进我的web学习交流群1045267283,领取资料学习资料笔记,可以跟
- JS逆向手记01__前端基础
跃上青空
spider爬虫
系列文章目录系列手记占位文章目录系列文章目录前言一、js自执行函数语法二、js变量类型的转换(与字符串相加)三、浏览器环境(BOM)四、html渲染环境(DOM)五、html发起请求(表单form)六、js两种访问对象属性的方法总结前言会带着记录些反爬相关的前端基础。一、js自执行函数语法js加载的时候会自动运行!(function(){...})()这函数也可以命名二、js变量类型的转换(与字符
- 2019-03-21
樊小勇
web前端记录1.第一次尝试写这个文档,这个文档将记录我对一些东西的总结和运用。2.首先在这里列一个大纲web前端基础学习技术大纲1.html基础常用标签2.css基础常用标签3.less的引入4.盒子模型5.reset重置样式的引用6.pc、移动端公共样式7.pc端浮动、定位8.div+flex移动端布局9.BFC10.阿里图标的使用
- vue3初识
余识-
vuevue3前端nodenpm
目录一、前言二、主观感受三、vue3初探原文以及该系列教程文章后续可点击这里查看:vue初识一、前言Vue.js是一款流行的前端框架,最初由尤雨溪(EvanYou)于2014年创建,非常的年轻。官网为vue3,但要注意,vue框架本身是基于前端基础知识之上的,所以学习vue的前提是,你已经理解、并能够熟练的使用html、css、JavaScript这三大前端基石去开发基本的网页应用了。如果你对这些
- JavaScript -- jQuery网页开发案例笔记
秣凡
javascriptjquery前端
视频地址:黑马程序员前端基础必备教程|jQuery网页开发案例精讲_哔哩哔哩_bilibili视频代码地址:JavaScript_jQuery测试案例:本仓库是学习jQuery相关知识。视频网址:https://www.bilibili.com/video/BV1a4411w7Gx?share_source=copy_web&vd_source=d60891811856d864c216f6f099
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa