Vue学习笔记(9)
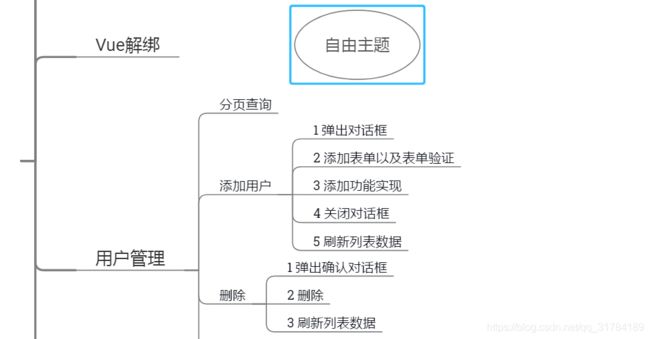
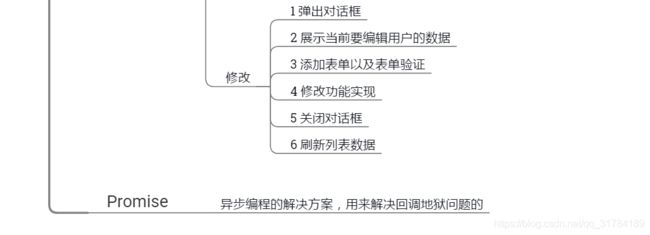
1、复习总结
Document
2、webpack-basic
(1)js-a.js
const num = 666
const str = '字符串'
// 导出
export default num
// export default str
(2)js-b.js
// export const num = 888
// export const str = 'bbbbbb'
const num = 888
const str = 'bbb'
function fn() {
console.log('b:', num)
}
export { num, str, fn }
const num1 = 999
export default num1
(3)main - 1 基本使用.js
// ES6 中的模块化语法
// import / export
// 在浏览器或NodeJS环境中,是无法直接使用 import 语法的
// 在模块化的环境中每个JS文件都是一个独立的作用域,如果两个JS文件需要交互
// 那么,必须通过 导入和导出 才能实现
// 第一种语法:
// 导出:export default 要导出的内容
// 导入:import a from '模块路径'
//
// 注意:
// 1 使用 export default 导出的内容,在导入的时候,import后面的名称可以是任意的
// 2 在一个模块中 export default 语法只能使用一次
// 导入a.js中的内容:
// import abc from './js/a'
// console.log('main.js中导入内容为:', abc)
// 第二种语法:
// 导出: export const num = 888
// 导入: import { num } from '模块路径'
//
// 注意:
// 1 导入内容的时候,需要添加 {}
// 2 导入的内容(num),必须是模块导出的内容(num).如果导入内容与导出内容不相同,那么,导入内容为: undefined
// 3 export 不带 default 可以出现任意多次
// 导入b.js中的内容:
import { num, str, fn } from './js/b'
console.log('导入b.js内容为:', num, str)
fn()
(4)main.js
const num = 123
// 导入b.js中的内容:
// num as bNum 给导入的变量起别名,可以解决命名冲突的问题
// import { num as bNum } from './js/b'
// console.log(bNum)
// 一次性全部导入b模块中的内容:
// 如果导入所有内容,就不需要 {}
// * 表示所有内容, as 用来起别名
import * as bModule from './js/b'
console.log(bModule)
(5)index.js
Document
- 这是第1个li元素
- 这是第2个li元素
- 这是第3个li元素
- 这是第4个li元素
- 这是第5个li元素
- 这是第6个li元素
- 这是第7个li元素
- 这是第8个li元素
- 这是第9个li元素
- 这是第10个li元素
(6)webpack.config.js
// 注意: 不要使用 ES6 中的模块化语法 import/export
const path = require('path')
// const webpack = require('webpack')
// 导入html-webpack-plugin
const HtmlWebpackPlugin = require('html-webpack-plugin')
// 处理Vue单文件组件的插件
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
// 入口
entry: path.join(__dirname, './src/main.js'),
// 出口
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
},
// 模式
mode: 'development',
devServer: {
// 自动打开浏览器
open: true,
// 修改端口号
port: 3000
// 热更新: 只将修改过得内容加载到页面中, 而不是刷新整个页面
// 第一步:
// hot: true
},
// 配置loader
module: {
rules: [
// test 是一个正则, 用来匹配加载文件的路径
// 比如: import './css/index.css'
// use 表示使用哪个loader来处理这个类型的文件
// 注意: 有顺序!!!
// 处理过程是: 从右往左
// css-loader 读取CSS文件,将其转化为一个模块
// style-loader 拿到css-loader读取到的css文件内容,然后,创建一个style标签,插入到head
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] },
// 处理图片
// {
// test: /\.(jpg|jpeg|png|gif)$/,
// use: 'file-loader'
// },
{
test: /\.(jpg|jpeg|png|gif)$/,
// use: 'url-loader'
use: [
{
loader: 'url-loader',
options: {
// 单位:字节, 8Kb
// 如果图片的大小比 8kb 小,图片就会被处理为 base64
// 如果图片的大小大于或等于 8kb ,url-loader会自动调用 file-loader 来对图片重命名处理
// limit: 8192
limit: 49877
}
}
]
},
// 处理字体
{
test: /\.(eot|svg|ttf|woff|woff2|otf)$/,
// use: 'file-loader'
use: 'url-loader'
},
// 配置babel
{
test: /\.js$/,
use: 'babel-loader',
// 排除掉不需要 babel 处理的文件路径
// 一般,都会将 node_modules 排除掉
exclude: /node_modules/
},
// 处理Vue单文件组件
{
test: /\.vue$/,
use: 'vue-loader'
}
]
},
plugins: [
// 第二步:
// new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
// 指定模板文件路径
template: path.join(__dirname, 'index.html')
}),
new VueLoaderPlugin()
]
}
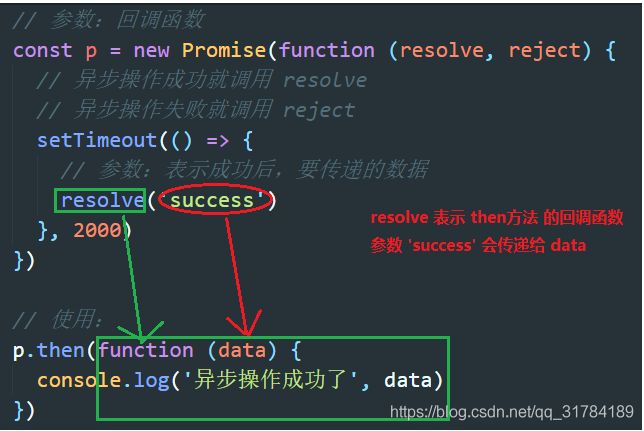
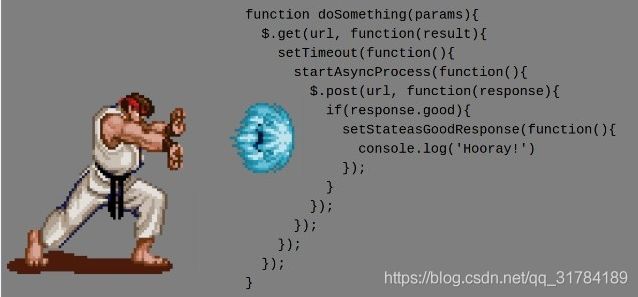
03、Promise的说明.html
Document
04-Promise的基本使用.html
Document
05-aync和awai(异步编程的终极解决方案).html
Document
6、shop-admin
(1)Home-home.vue

电商后台管理系统
欢迎上海前端25期星曜会员
退出
用户管理
用户列表
权限管理
角色列表
权限列表
(2)login-login.vue
登录
重置
(3)user-user.vue
首页
用户管理
用户列表
添加用户
分配角色
(4)router-index.js
import Vue from 'vue'
import Router from 'vue-router'
// 导入 Login 组件(注意,不要添加 .vue 后缀)
import Login from '@/components/login/Login'
// 导入首页组件
import Home from '@/components/home/Home'
// 导入用户列表组件
import Users from '@/components/users/Users'
Vue.use(Router)
const router = new Router({
routes: [
// children 用来配置子路由,将来匹配的组件会展示在 Home 组件的 router-view 中
{
path: '/home',
component: Home,
children: [{ path: 'users', component: Users }]
},
{ path: '/login', component: Login }
]
})
// 全局导航守卫
// 所有的路由都会先走守卫
// 添加导航守卫之后,不管是访问哪个路由,都会执行beforeEach回调函数中的代码
// 因为所有的路由,都会经过该导航守卫,所以,就可以在这个导航守卫的回调函数中
// 判断有没有登录了
router.beforeEach((to, from, next) => {
// console.log('导航守卫在看门', to)
// ...
if (to.path === '/login') {
// 如果访问的是login页面,直接放行,也就是任何人不管有没有登录
// 都可以访问登录页面
// 直接调用 next() 方法,表示:访问的是哪个页面,就展示这个页面的内容
next()
} else {
// 访问的不是登录页面
// 判断用户是否登录成功,
// 1 当用户登录成功,直接调用 next() 方法放行
// 2 当用户没有登录,应该调用 next('/login') 跳转到登录页面,让用户登录
// 通过登录成功时候保存的token,来作为有没有登录成功的条件
const token = localStorage.getItem('token')
if (token) {
// 有,登录成功
next()
} else {
// 没有,登录失败
next('/login')
}
}
})
export default router
(6)app.vue
(7)main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 导入全局样式
import '@/assets/index.css'
// 导入elementui - js
import ElementUI from 'element-ui'
// 导入elementui - css
import 'element-ui/lib/theme-chalk/index.css'
// 导入axios
import axios from 'axios'
// 配置公共路径
// 配置好公共路径后, 每次使用 axios 发送请求, 只需要写当前接口的路径(比如: /users) 就可以了
// axios 在发送请求之前, 会将 baseUrl + '/users' 得到完整路径, 才会发送请求
axios.defaults.baseURL = 'http://localhost:8888/api/private/v1'
// 只要配置了拦击器, 那么所有的请求都会走拦截器
// 因此,可以在拦截器中统一处理 headers
// 请求拦截器
axios.interceptors.request.use(function(config) {
// 在请求发送之前做一些事情
// endsWith 字符串的方法,用来判断是不是以参数为结尾,如果是返回值为true
// 判断如果是登录接口,就不需要添加 Authorization 请求头
if (!config.url.endsWith('/login')) {
config.headers['Authorization'] = localStorage.getItem('token')
}
// console.log('请求拦截器', config)
return config
})
// 响应拦截器
axios.interceptors.response.use(function(response) {
// 在获取到响应数据的时候做一些事情
// console.log('响应拦截器', response)
if (response.data.meta.status === 401) {
// 因为现在不是在组件中,因此无法通过 this.$router 来访问到路由实例
// 但是,可以直接通过上面导入的路由模块中的 router (路由实例)来访问到路由对象
router.push('/login')
localStorage.removeItem('token')
}
return response
})
// 将 axios 添加到Vue的原型中
// 实例对象可以直接使用原型对象中的属性或方法
// 所有的组件都是Vue的实例
// 说明: 只要是像 axios 这样的第三方库(与Vue没有任何关系),都应该通过这种方式来统一导入
Vue.prototype.$http = axios
// 安装插件
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注册 App 组件为当前实例的局部组件,然后,才可以在template中使用该组件
components: { App },
template: '