vue基础回顾 -- 循环遍历与条件判断
vue基础回顾 -- 循环遍历与条件判断
- 标签中循环数组和对象
- 标签中的条件判断(标签复用)
- JS中的循环
标签中循环数组和对象
标签中:
循环对象 格式: " ( 属性值 , 属性名 , 索引值 ) in 对象 "
循环数组 格式: " ( 元素值 , 索引值 ) in 数组 "
<div id="app">
<!-- 循环对象,默认循环属性值 格式: " ( 属性值 , 属性名 , 索引值 ) in 对象 " -->
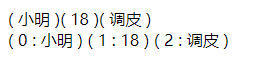
<span v-for=" item in user ">( {{item}} )</span> <br>
<!-- 循环数组格式: " ( 元素值 , 索引值 ) in 数组 " -->
<span v-for=" ( item , index ) in user_arr ">( {{index}} : {{item}} )</span>
</div>
///////////////////////////////////////////////////////////////
var vm = new Vue({
el:"#app",
data:{
user:{
name : "小明",
age : 18,
desc : "调皮"
},
user_arr:[
"小明",18,"调皮"
]
},
})
——————————————————————————————————————
标签中的条件判断(标签复用)
<div v-if="type">
<label for="username">用户名:</label>
<input type="text" placeholder="A" id="username">
</div>
<div v-else>
<lable for="email">邮箱:</lable>
<input type="text" placeholder="B" id="email">
</div>
<button @click="type = !type">切换</button>
var vm = new Vue({
el:"#app",
data:{
type:true
}
})
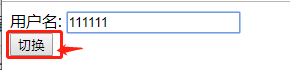
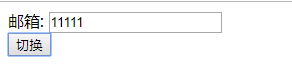
上面代码会遇到这种问题:当界面显示 用户名对应的input的框输入一些文字到里面,然后点解切换,会发现虽然展示的是邮箱但是input中会把上次输入带上;如下图:
解决这种复用问题:
1. 在标签上加上key属性,属性值要唯一。
2. 使用v-show,因为v-if 和else 是两者只渲染其中一个里面的标签。虚拟dom上也只有一个里面的标签有缓存。而v-show是改变的样式属性,而不是真的不存在。切换的时候只改变其样式属性就行了。
—————————————————————————————————————
JS中的循环
let str = "abcd";
let obj = {"name":"小明","age":18,"desc":"调皮"};
let arr = [1,2,3,4,5,6];
( for ... in ... ) 返回的是(对象|数组|字符串)的下标, 例子: for item in user_data
1. 不管下标是字符串还是数字索引返回的类型都是字符串 , item的是字符串。
2. 3. 能够遍历数据类型有(对象|数组|字符串)
3. 适合遍历对象,因为我下面用for - of 遍历对象报错了.....(迭代器的原因)
4. 可遍历 可枚举属性和继承下来的原型属性。
扩展 : 可枚举属性、prorotype 、继承自原型的属性
for( let item in str){
console.log(item);
}// 结果: 0 、 1 、 2 、3
for( let item in obj ){
console.log(item);
}// 结果: name 、 age 、 desc
for( let item in arr ){
console.log(item);
}// 结果: 0、1、2、3、4、5
/**
* 获取值可以这样
*/
for( let item in arr ){
console.log(arr[item]);
}// 结果: 1、2、3、4、5、6
for( let item in obj ){
console.log(obj[item]); // 循环的对象也是这样取值的(?)
}// 结果: 小明 、 18 、 调皮
( for ... of ... ) 遍历的是( 数组 | 字符串)的值
1. 目前常用的是迭代数组和字符串,因为数组和字符串都拥有自己的迭代器
2. 能够直接拿到值
3. 可以使用 continu / break / return / throw 退出迭代。 forEach不能。
for( let item of user ){
console.log(item);
}// a b c d
for( let item of arr ){
console.log(item);
}// 1、2、3、4、5、6
( forEach ) forEach方法不返回值,只用来操作数据,且循环中途是无法停止
1. 用于遍历数组
arr.forEach(function( item , index , arr ){
console.log(item); // 当前循环的值
console.log(index);// 当前循环的下标
console.log(arr); // 当前数组
});
js数组中filter、map、reduce、find等方法实现的原理