腾讯云点播:上传视频至腾讯云并加密
使用Gradle编译SpringBoot项目:传送门
腾讯云地址:传送门

不用这种方法,直接用IDEA集成也可以,前提是有一些SpringBoot基础
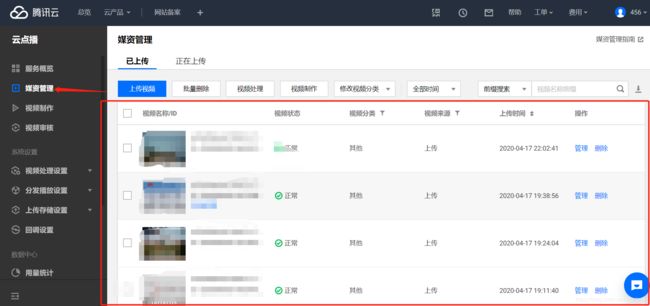
带大家看一下腾讯云的视频管理列表

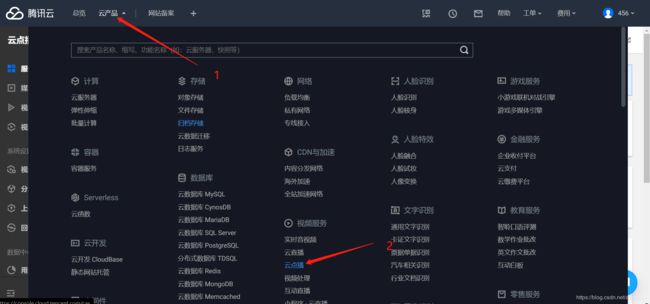
注册进入首页后,根据步骤进入云点播页面,进入后
因为IndexController.java下的getSign()方法中填写是自己云API秘钥 ID 和 AppKey 【此 ID 和 Appkey 作为自己项目视频文件上传地址】
腾讯云会通过Signature类去将ID和Appkey加密得到字符串【作为自己项目视频上传地址】
得到的字符串在qcVideo.ugcUploader.start()中getSignature:getSignature属性下作为视频文件传输位置
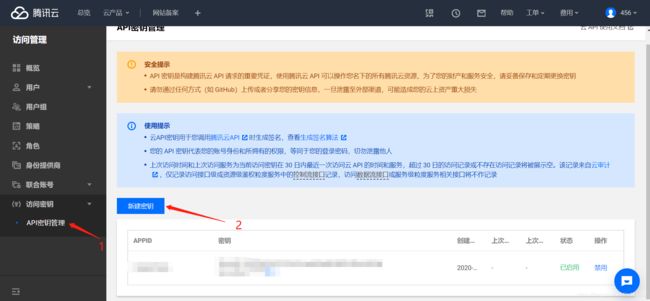
所以我们需要先创建一个自己独有的API密钥

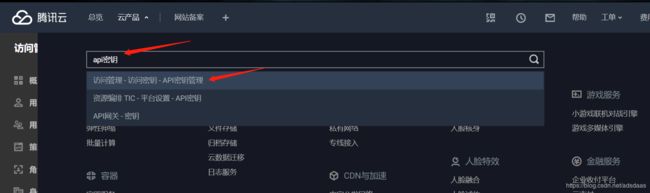
在云产品搜索Api密钥,点击进入

创建一个自己独有的密钥
//个人API密钥中的Secret Id
sign.setSecretId("AKIDkNsDQWZOYYVSHu49kDh9Uh1FSo3BsnLm");
//个人API密钥中的Secret Key
sign.setSecretKey("XDn1a3NWzN0Tp4vH3zpSp5fEXxxxxxxxx");
上面只是带着大家了解腾讯云的简单操作,下面才是正文的开始
实现分三个模块
(一)、使用原生JQuery获取文件
(二)、简单上传文件(无封面提示信息)
(三)、上传视频及封面并增加上传提示信息
各个功能模块的默认配置文件application.properties
#thymeleaf编码风格
spring.thymeleaf.encoding=UTF-8
#热部署静态文件
spring.thymeleaf.cache=false
#使用HTML5的标签
spring.thymeleaf.model=HTML5
#使用H2控制台
spring.h2.console.enabled=true
演示:使用原生JQuery获取本地文件,进行上传


上传成功后所显示的页面
在templates目录下面创建video.html,对应代码

<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Videotitle>
head>
<body>
<h1>Gary上传视频h1>
<from id="from1">
<input id="uploadVideoNow-file" type="file" onchange="changeInput(this)" style="display:none;">
from>
<a id="uploadVideoNow" href="javascript:void(0);" onclick="change()">点击上传视频a>
<script src="//code.jquery.com/jquery-1.12.4.min.js">script>
<script type="text/javascript">
function change(){
$("#uploadVideoNow-file").click();
}
function changeInput(e){
alert(e.files[0].name);
}
script>
body>
html>
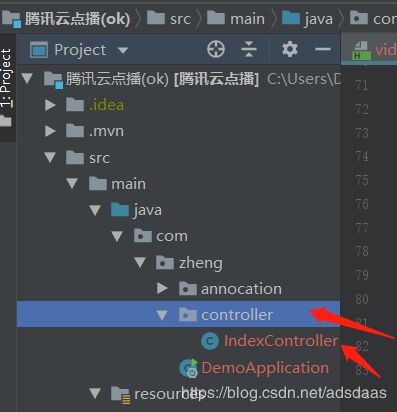
在controller文件下创建IndexController文件,代码

package com.Gary.videodemo.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class IndexController {
@RequestMapping("/")
public ModelAndView index()
{
return new ModelAndView("/video.html");
}
}
实现简单上传视频
官方文档:传送门



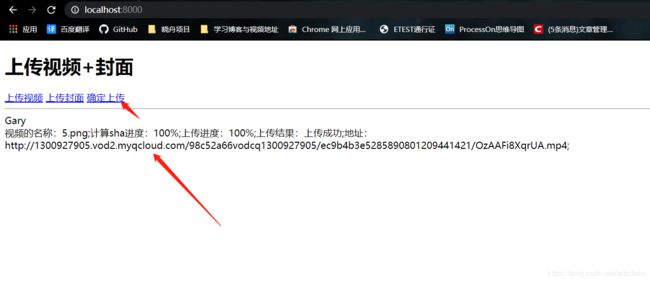
当提示上传成功的时候,视频就上传到云点播里面的媒体资源里了

先放一个项目目录,目录需要创建的部分已经标注出来了

下面就放代码
video.html
<html xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>Gary_Videotitle>
head>
<body>
<form>
<input id="addVideo-file" onchange="addVideo(this)" type="file" style="display: none;">
<input id="addCover-file" onchange="addCover(this)" type="file" style="display:none;">
form>
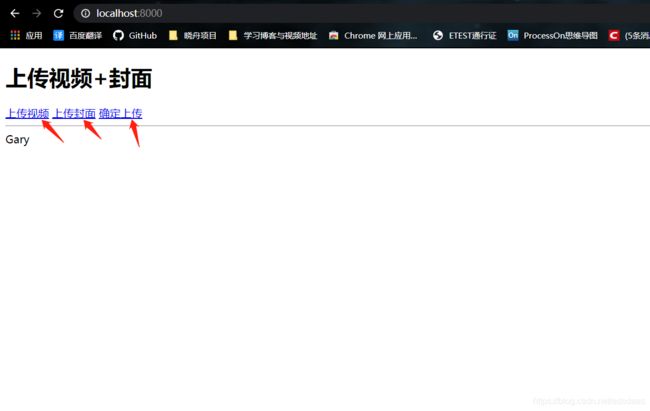
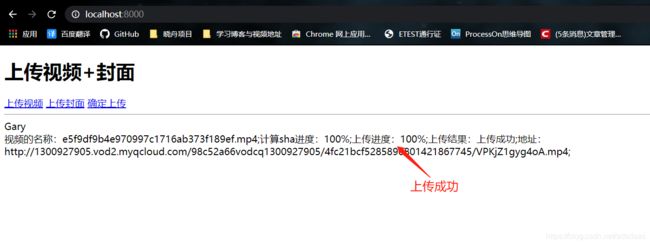
<h1>上传视频+封面h1>
<a id="addVideo" onclick="videoClick()" href="javascript:void(0)">上传视频a>
<a id="addCover" onclick="coverClick()" href="javascript:void(0)">上传封面a>
<a id="upload" onclick="upload()" href="javascript:void(0)">确定上传a>
<br>
<hr>
<div id="resultBox">Garydiv>
<script src="//imgcache.qq.com/open/qcloud/js/vod/sdk/ugcUploader.js">script>
<script src="//code.jquery.com/jquery-1.12.4.min.js">script>
<script type="text/javascript" th:inline="javascript">
var videoFile = null;
var coverFile = null;
//得到加密后的字符串
var getSignature = function(callback)
{
$.ajax({
url:[[@{~/sign}]],
type:"POST",
success:function(result)
{
callback(result);
}
})
alert(callback)
}
//input change事件
function addVideo(e)
{
alert(e.files[0].name);
videoFile = e.files[0];
}
//input change事件
function addCover(e)
{
alert(e.files[0].name);
coverFile = e.files[0];
}
//a标签点击事件
function videoClick()
{
$("#addVideo-file").click();
}
function coverClick()
{
$("#addCover-file").click();
}
//上传按钮
function upload()
{
//提示信息
addUploaderMsgBox();
startUploader();
}
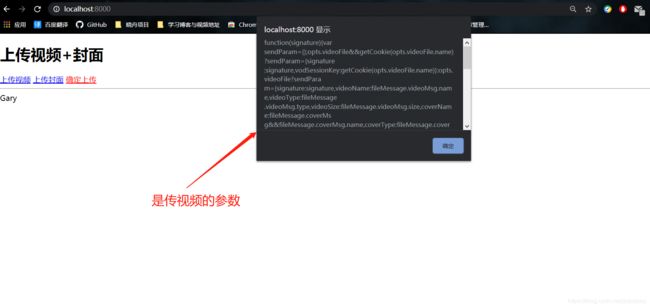
var startUploader = function()
{
//上传视频的核心
qcVideo.ugcUploader.start({
//视频
videoFile:videoFile,
//封面
coverFile:coverFile,
getSignature:getSignature,
allowAudio:1,
success:function(result)
{
//alert("success")
$('[name=videoresult]').text('上传成功')
},
error:function(result)
{
$('[name=videoresult]').text('上传失败')
},
progress:function(result)
{
$('[name=videoname]').text(result.name)
$('[name=videosha]').text(Math.floor(result.shacurr*100)+"%")
$('[name=videocurr]').text(Math.floor(result.curr*100)+"%")
},
finish:function(result)
{
$('[name=videourl]').text(result.videoUrl)
}
})
}
function addUploaderMsgBox()
{
var html = ''
html+='视频的名称:;'+
'计算sha进度:;'+
'上传进度:;'+
'上传结果:;'+
'地址:;';
html+=""
$("#resultBox").append(html);
}
script>
body>
html>
IndexController.java
package com.zheng.controller;
import com.zheng.annocation.Signature;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
import java.util.Random;
@RestController
public class IndexController {
@RequestMapping("/start2")
public ModelAndView start2() {
return new ModelAndView("/start2.html");
}
@RequestMapping("/start")
public ModelAndView start() {
return new ModelAndView("/start.html");
}
@RequestMapping("/plus")
public ModelAndView plus()
{
return new ModelAndView("/video-plus.html");
}
@RequestMapping("/")
public ModelAndView index(){
return new ModelAndView("/video.html");
}
@RequestMapping("/sign")
@ResponseBody
public String getSign()
{
//得到Sign
Signature sign = new Signature();
//个人API密钥中的Secret Id
sign.setSecretId("AKID3sQhiTyFOzLZcqusZ6jodBrHRL4WneHh");
//个人API密钥中的Secret Key
sign.setSecretKey("B5h9MJzPbqteGaeRxAXeXFhtqWuiWFIT");
sign.setCurrentTime(System.currentTimeMillis() / 1000);
sign.setRandom(new Random().nextInt(Integer.MAX_VALUE));
sign.setSignValidDuration(3600 * 24 * 2);
String signature = null;
try {
signature = sign.getUploadSignature();
System.out.println("signature : " + signature);
return signature;
} catch (Exception e) {
System.out.print("获取签名失败");
e.printStackTrace();
}
return signature;
}
}
Signature.java
package com.zheng.annocation;
import sun.misc.BASE64Encoder;
import javax.crypto.Mac;
import javax.crypto.spec.SecretKeySpec;
public class Signature {
private String secretId;
private String secretKey;
private long currentTime;
private int random;
private int signValidDuration;
private static final String HMAC_ALGORITHM = "HmacSHA1";
private static final String CONTENT_CHARSET = "UTF-8";
public static byte[] byteMerger(byte[] byte1, byte[] byte2) {
byte[] byte3 = new byte[byte1.length + byte2.length];
System.arraycopy(byte1, 0, byte3, 0, byte1.length);
System.arraycopy(byte2, 0, byte3, byte1.length, byte2.length);
return byte3;
}
public String getUploadSignature() throws Exception {
String strSign = "";
String contextStr = "";
long endTime = (currentTime + signValidDuration);
contextStr += "secretId=" + java.net.URLEncoder.encode(secretId, "utf8");
contextStr += "¤tTimeStamp=" + currentTime;
contextStr += "&expireTime=" + endTime;
contextStr += "&random=" + random;
try {
Mac mac = Mac.getInstance(HMAC_ALGORITHM);
SecretKeySpec secretKey = new SecretKeySpec(this.secretKey.getBytes(CONTENT_CHARSET), mac.getAlgorithm());
mac.init(secretKey);
byte[] hash = mac.doFinal(contextStr.getBytes(CONTENT_CHARSET));
byte[] sigBuf = byteMerger(hash, contextStr.getBytes("utf8"));
strSign = new String(new BASE64Encoder().encode(sigBuf).getBytes());
strSign = strSign.replace(" ", "").replace("\n", "").replace("\r", "");
} catch (Exception e) {
throw e;
}
return strSign;
}
public void setSecretId(String secretId) {
this.secretId = secretId;
}
public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
}
public void setCurrentTime(long currentTime) {
this.currentTime = currentTime;
}
public void setRandom(int random) {
this.random = random;
}
public void setSignValidDuration(int signValidDuration) {
this.signValidDuration = signValidDuration;
}
}
Signature.java得到加密后的字符串
通过IndexController.java中的getSign()方法将appkey和appid进行加密,得到加密后的字符串并通过函数指针回传给getSignature:getSignature
得到加密后的字符串后就可以上传到我们个人的腾讯云控制台中,大功告成,但是我们还需要创建一个start页面当作我们视频显示在页面上的文件,在我们的video文件同级下创建
video.html,具体代码
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<link href="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.css" rel="stylesheet">link>
<script src="//imgcache.qq.com/open/qcloud/video/tcplayer/tcplayer.min.js">script>
head>
<body>
<h1>Gary播放界面 1h1>
<video id="start" preload="auto" width="1000" height="500" >video>
<script type="text/javascript">
//告诉浏览器要播放什么视频 start为播放地方的id
var player = TCPlayer("start",
{
fileID: "5285890801457087271", // 请传入需要播放的视频filID 必须
appID: "1300927905", // 请传入点播账号的appID 必须
autoplay: false //是否自动播放
});
script>
body>
html>
大功告成,这样我们的视频就成功的传到腾讯云上了