- VSCode安装及配置Go开发环境
weixin_42764969
Tools
全篇目录---我们不生产知识,我们只做知识的搬运工。1、VSCode的安装下载安装简单使用2、Go开发环境下载安装下载Go安装包配置GOPATH环境变量GOPATH目录介绍3、配置VSCode的Go开发环境3.1、安装Go开发扩展3.2、安装Go开发工具包解决方法一:有梯子就不怕墙高解决方法二:将package下载到本地解决方法三:设置镜像一劳永逸3.3第一个Go程序HelloWorld.本文参考
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 69.Harmonyos NEXT图片预览组件应用实践(二):电商、内容与办公场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyosNEXT图片预览组件应用实践(二):电商、内容与办公场景效果预览一、电商应用最佳实践1.功能需求电商应用中的商品图片预览需求包括:支持商品多角度图片查看高清缩放查看商品细节商品参数标注和热点标记与商品信息面板的联动支持视频和图片混合展示2.实现
- uniapp、hbuilder运行到微信开发者工具报错
院人冲冲冲
uni-app
1.没有出现微信开发者工具选项事件:hbuilder运行到微信开发者工具:在设置里面配置路径,微信开发者在安全设置里面开启服务端口号问题:选择运行到微信小程序没有出现选项、没有连接上解决:右键重新识别项目类型就好了2.微信开发者工具运行报错问题:出现权限报错可能是没有设置微信号可以开发权限出现没有找到文件报错,但是文件路径配置都没错,就重启微信开发者工具,或者安装最新版的微信开发者工具解决:找项目
- uniapp(全端兼容) - 最新详细实现可拖动悬浮按钮功能,支持手指拖曳放到页面任意位置,uniapp可拖动的悬浮球,悬浮图标支持拖动效果(详细示例源码及注释,复制粘贴快速植入)
街尾杂货店&
前端组件与功能(开箱即用)uni-app悬浮球uniapp悬浮在屏幕上的组件uniapp悬浮功能uniapp可拖曳拖动的悬浮球
效果图百度搜的代码都太难用了而且有bug。。。在uniapp小程序/h5网页网站/安卓苹果app/nvue等(全平台完美兼容)开发中,详细实现在uniapp中实现一个可拖动的悬浮按钮,uniapp全平台兼容的悬浮球功能,可挂载各种小卡片、客服等,自由拖动。支持一次全局引入,无需每个页面都引用。你可以直接复制源码,复制到你的项目中,附带全局组件注册的方法(要不每个页面都需要引一次),uniappVu
- 无需登录&离线调试!API开发工具,我为什么选Apipost而不是Apifox?
当你正在高铁隧道里调试API,突然弹出登录框提示,很多程序员不知道,离开网络环境的开发行为,有可能隐藏着两个隐患:强制登录:调试本机接口须云端授权网络依赖的调试困境:离线环境直接变成数字孤岛当你的账号数据在其他软件上"云端同步"时,Apipost早已通过“支持离线”、”不登陆即可用”的游客模式打破这一僵局。今天我们以国内API开发软件领域里最热门的两款工具Apifox和Apipost为例,通过三组
- 【Rust指南】快速入门 开发环境 hello world_rust开发是啥
2401_89213119
rust开发语言后端
文章目录前言一、Rust语言的背景和特点1、为什么要用Rust?2、与其他编程语言相比较3、Rust特别擅长的领域4、Rust的用户和案例5、Rust的优缺点二、Rust的安装与开发工具1、安装Rust2、开发工具三、编写helloworld1、从零到一打印helloworld2、代码与运行过程分析前言本篇博客是Rust语言系列的开篇之作,以后有关Ru
- php 商户转账到微信零钱
用黑色铅笔画场盛世烟火..
php开发语言
首先在微信商户开通此功能(开通可能不易)拿到商户号证书还有证书序列号关联商户的appid(如果是app在开放平台申请appid小程序的话那就是小程序的appid)注意一定要关联appid在微信商户号里开通api权限以及添加服务器的ip/**生成认证信息*@param$url*@param$pars*@param$http_method*@param$cert_path*@param$key_pat
- Java实现微信小程序商家转账到零钱功能V3
程序猿小张丶
Java公众号java微信小程序开发语言
Java实现微信小程序商家转账到零钱功能V3版本工具类该工具类主要用于发送请求签名等@Slf4jpublicclassWechatPayV3Util{/***@parammethod请求方法post*@paramcanonicalUrl请求地址*@parambody请求参数*@parammerchantId商户号*@paramcertSerialNo商户证书序列号*@paramkeyPath私钥商
- 代练系统源码小程序如何助力游戏代练行业数字化转型?
mysqlvue.jsphp
在电子竞技日益成为全球性娱乐和文化现象的今天,游戏代练服务作为连接高水平玩家与普通玩家的桥梁,其市场需求迅速增长。为满足这一需求,多客代练系统应运而生,它不仅简化了代练服务的匹配流程,还通过智能化管理提升了服务质量和用户体验。本文将深入探讨多客代练系统的核心优势、用户价值以及它如何塑造游戏竞技行业的未来。源码获取地址!!!!请点击!!!!前端框架主要负责用户界面的展示和交互。多客代练系统采用:un
- 微信小程序脚本自动化测试方案
测试工程师成长之路
测试工程师成长之路微信小程序UI自动化测试小程序自动化
这篇文章主要讲述了微信小程序脚本自动化测试方案,包括方案产生的初衷,选型Minium的原因,分阶段目标,架构设计(底层服务层、页面功能Case、流程测试),数据Mock方式及流程,最后提到结合工具提升效率,实现配置化测试等。一段痛苦的日子从开始负责小程序开始,基本每两周发一次版本,并且是在10点半后开始发版。经常遇到的场景是等到10点,以为测试的差不多了,没有什么问题。啪啪,打脸来的太快,总会发现
- 2024 年java 和Python 开发工具系列激活码( 持续更新)
hhhaadei
javaide
7EX1SHUD24-eyJsaWNlbnNlSWQiOiI3RVgxU0hVRDI0IiwibGljZW5zZWVOYW1lIjoibWFvIHplZG9uZyIsImxpY2Vuc2VlVHlwZSI6IlBFUlNPTkFMIiwiYXNzaWduZWVOYW1lIjoiIiwiYXNzaWduZWVFbWFpbCI6IiIsImxpY2Vuc2VSZXN0cmljdGlvbiI6IiIsI
- 微信小程序开发---的生命周期函数
J总裁的小芒果
微信小程序小程序
onLaunch:小程序初始化完成时触发,全局只触发一次。适合进行一些初始化操作。onShow:小程序启动或者从后台进入前台时触发。每次小程序进入前台时都会触发。onHide:小程序从前台进入后台时触发,适合做一些暂停操作或存储数据等。onError:小程序发生错误时触发,接受一个错误信息作为参数,用于捕获小程序中的错误。onPageNotFound:小程序页面不存在时触发,通常是用户访问了一个不
- # Java开发环境配置指南:JDK环境变量详细设置
小蛋6g
java开发语言
Java开发环境的搭建是每位初学者的必经之路,而正确配置环境变量是保证开发工具正常运行的关键。本文将详细介绍Windows系统下JDK环境变量的配置方法,帮助新手快速完成基础设置。---一、准备工作1.已成功安装JDK(推荐JDK8或11等LTS版本)2.确认JDK安装路径(默认路径示例:`C:\ProgramFiles\Java\jdk-20.0.1`)>提示:安装时建议自定义路径避免空格和中文
- 院士领衔、IEEE Fellow 坐镇,清华、上交大、复旦、同济等专家齐聚 2025 全球机器学习技术大会
CSDN资讯
机器学习人工智能
随着Manus出圈,OpenManus、OWL迅速开源,OpenAI推出智能体开发工具,全球AI生态正经历新一轮智能体革命。大模型如何协同学习?大模型如何自我进化?新型强化学习技术如何赋能智能体?围绕这些关键问题,由CSDN&Boolan联合举办的「2025全球机器学习技术大会」将于4月18-19日在上海隆重举行。大会云集院士、10所高校科研工作者、近30家一线科技企业技术实战专家组成的超50位重
- 智享三代实景无人直播:实景呈现+智能互动,以科技之力稳抓流量与商机
x13257272926
科技人工智能
传统直播中,虚拟背景虽能带来简洁美观的视觉效果,但往往缺乏真实感和可信度。智享三代实景无人直播则反其道而行之,着重强调实景呈现。无论是实体店铺的内部环境,还是工厂的生产车间,亦或是户外产品的实际使用场景,都能通过高清摄像头真实、全面地展示在观众面前。例如,一家经营户外运动装备的商家,利用智享三代实景无人直播,将直播间搭建在风景秀丽的郊外露营地。观众不仅能清晰看到帐篷的搭建过程、帐篷内部的空间布局和
- 用Vue实现海报排版设计功能
powerx_yc
javascriptViewUI
一、前言本来想做个微信小程序,实现一键生成海报图片(可替换文字、图片,不需要用户排版),所以后台管理系统上需要实现一个制作海报模板的功能(“简单版ps”),写了挺长时间的,逻辑太多了,现在写得差不多了,但是由于各种事情项目一直没有进展,估计是没能做完了,所以把这个“简单版ps”开源出来。二、界面三、动态效果图四、github源码地址(欢迎star,谢谢~)github.com/CB-ysx/pag
- 在线代码编辑器与编辑器插件介绍
AI天才研究院
AI大模型企业级应用开发实战大数据人工智能语言模型JavaPython架构设计
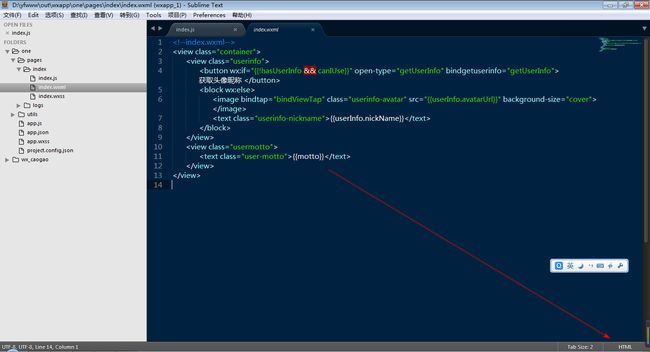
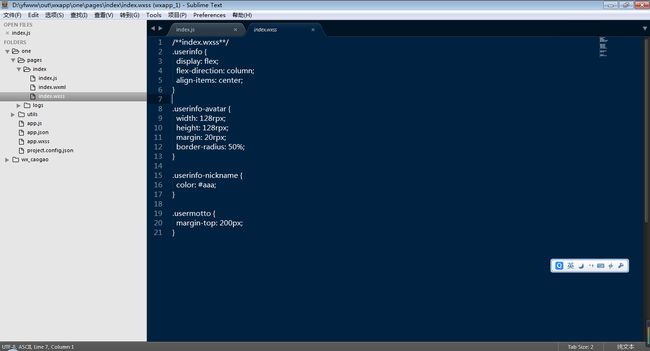
作者:禅与计算机程序设计艺术1.简介对于开发人员来说,编编辑器(或称之为IDE)是一个综合性工具,它融合了程序编写、调试、版本控制、性能分析、项目管理等多项功能在内的全套工具集。市场上已经有很多种流行的编辑器供开发者选择。比如:SublimeText、VSCode、Atom、Eclipse、Notepad++等等。虽然每个编辑器都各具特色,但是无论从功能还是性能上都有着它们独有的优势。这些优点主要
- 用Python开发一个简单的“记忆翻牌”小游戏
风亦辰739
Python小游戏pythonpygame开发语言
“记忆翻牌”是一款经典的益智小游戏,玩家需要通过记忆卡片的位置配对相同的图案。今天我们将使用pygame库实现一个简单版本的记忆翻牌游戏。一、游戏规则游戏开始时,卡片会随机排列并翻面。玩家一次可以翻两张卡片:如果图案相同,卡片保持翻开状态。如果图案不同,卡片会短暂显示后翻回去。游戏目标是用最少的步数找到所有配对。二、开发环境开发工具:任意Python编辑器(如PyCharm、VSCode)。依赖库
- 原生微信小程序实现导航漫游(Tour)
多喜乐 长安宁
微信小程序微信小程序小程序
效果:小程序实现导航漫游1、组件miniprogram/components/tour/index.wxml{{guideList[index].tips}}{{index+1}}/{{guideList.length}}跳过0}}">上一步{{index===guideList.length-1?'完成':'下一步'}}miniprogram/components/tour/index.ts//
- Uni-App iOS 打包全攻略:从证书申请到上架 App Store,详解每一步
奶凶的小熊崽
uni-app前端iosuni-appcocoa
一、准备工作在打包iOS应用前,需要准备以下内容:一台macOS设备(因为iOS应用只能在macOS设备上编译)。安装Xcode(建议使用最新版本)。安装HBuilderX(DCloud官方开发工具)。Apple开发者账号(必须是付费的AppleDeveloper账号)。Uni-App项目(已开发完成,并可以正常运行)。二、申请iOS证书和描述文件iOS应用的安装和发布需要开发者证书(.p12)和
- 支付宝小程序JS省市区三级联动
木易少
支付宝小程序支付宝小程序js三级联动
1、citysJSON.js//地区js文件varcitys=[{"name":"北京市","subList":[{"name":"北京市","subList":[{"name":["东城区"]},{"name":["西城区"]},{"name":["崇文区"]},{"name":["宣武区"]},{"name":["朝阳区"]},{"name":["丰台区"]},{"name":["石景山区"]
- C# 特性(Attributes)使用详解
鲤籽鲲
C#c#开发语言C#知识捡漏
总目录前言在C#中,特性(Attributes)是一种用于向代码添加元数据的强大机制。这些元数据可以被编译器、运行时环境或开发工具读取,并用于控制程序的行为。本文将详细介绍C#中特性的基本概念、常见用法以及一些高级应用。一、什么是特性?1.定义特性(Attribute)是C#中用于向代码元素(类、方法、属性等)附加元数据(Metadata)的声明性标记,本质是继承自System.Attribute
- pythonwin怎么用_1.5.1 PythonWin的使用方法
weixin_39551996
pythonwin怎么用
1.5Python的开发工具Python的开发工具非常丰富,有许多强大的智能开发环境(IDE,IntegratedDevelopmentEnvironment)工具,如Komodo、PythonWin、Eclipse等。这些工具不仅支持图形化操作,而且具备编辑、调试等功能。此外,文本编辑器也可作为Python的开发环境,如EditPlus、Vi等。1.5.1PythonWin的使用方法Python
- EasyRTC实现海思设备与Web浏览器小程序双向通话,收到浏览器端发来的音频应该如何解码播放音频
EasyRTC
webrtcp2p音视频arm嵌入式硬件
最近我们在调试EasyRTC双向通话时(海思设备与浏览器),发现很多对接的开发者不知道怎么用海思SDK去播放浏览器传过来的音频数据;EasyRTC在浏览器端采样的音频参数为:8000采样,编码格式G711A,采样精度16bits,每帧的音频数据是160个字节,参考海思MPP文档里面提示:【现象】MPP不能直接播放标准的音频G711/G726/ADPCM码流。【分析】MPP为了兼容上一代芯片,要求在
- uinapp前端技术带动陪玩软件市场,语音陪玩系统源码开发打造你自己的市场
前端后端小程序数据库服务器
游戏陪玩app是一种为游戏玩家提供专业陪玩服务的软件。这个软件汇聚了大量游戏玩家,特别是大神级别的玩家,为玩家提供贴心、专业的游戏陪玩服务。用户可以通过软件轻松查找和选择满意的陪玩。此外,陪玩软件还提供了如语音互动、礼物打赏,在线接单,社交直播等功能,方便玩家畅玩游戏。跨平台开发:uniapp支持一次开发,多端发布,包括iOS、Android、Web以及各种小程序等平台。这意味着开发者可以编写一套
- 基于AI智能算法的无人机城市综合治理
GeoSaaS
智慧城市人工智能无人机科技大数据智慧城市gis
随着人工智能技术的飞速发展,无人机技术与AI的结合正在成为城市治理的新趋势。无人机不仅能够提供城市上空的高清视角,而且通过搭载的智能算法,可以实现自动化的监控、分析和响应,极大地提升了城市管理的效率和智能化水平。无人机技术在城市治理中的应用无人机技术在城市治理中的应用主要集中在以下几个方面:违法建筑监测:无人机可以快速覆盖大范围区域,自动识别并记录违建情况,提高执法效率。环卫垃圾识别:通过AI算法
- WPF未来展望:紧跟技术发展趋势,探索新的可能性
xcLeigh
WPF从入门到精通wpfC#
WPF未来展望:紧跟技术发展趋势,探索新的可能性一、前言二、WPF与.NET技术的融合发展2.1拥抱.NETCore2.2利用.NET5及后续版本的新特性三、WPF在新兴技术领域的应用拓展3.1与云计算的结合3.2融入物联网生态四、WPF在用户体验和设计方面的创新4.1响应式设计4.2增强的动画和交互效果五、WPF开发工具和框架的演进5.1VisualStudio的持续优化5.2新的开发框架和库的
- 智能编程新时代:基于DeepSeek的编程开发工具引领未来
inscode_056
智能编程新时代:基于DeepSeek的编程开发工具引领未来随着人工智能技术的飞速发展,编程开发工具也在不断进化。如今,一款融合了DeepSeek的强大AI能力的编程开发工具正在改变着开发者的工作方式,为他们带来了前所未有的高效与便捷。本文将详细介绍这款工具的应用场景、巨大价值,并引导读者体验其带来的变革。最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE一、智能化编程的新
- 【微信小程序】基础组件-icon图标组件
墨夶
微信小程序微信小程序notepad++小程序
在微信小程序开发中,icon组件是一个非常有用的基础组件,用于在用户界面上展示标准的图标。这些图标可以用于表示不同的状态或功能,如成功、警告、加载等。本文将详细介绍icon组件的基本概念、属性、使用方法以及注意事项。1.icon组件的基本概念icon组件是微信小程序提供的一个内置组件,用于在用户界面上显示标准图标。这些图标具有统一的样式和语义,可以增强用户界面的可读性和交互性。icon组件支持多种
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt