面试题:border-box和content-box的区别以及BFC
文章目录
- 1 W3C标准盒模型 content-box
- 2 IE盒模型(怪异模式) border-box
- 3 例子说明(子盒子为父盒子的50%)
- 4 为什么我们常使用border-box
- 4.1 content-box缺点
- 4.2 border-box优势
- 4.3 怎么用border-box
- 4.4 border-box的使用场合
- 5 BFC
- 5.1 BFC例子
- 5.2 BFC详解
- 5.2.1 BFC基本概念
- 5.2.2 BFC的原理
- 5.2.3 如何创建BFC
- 5.2.4 BFC使用场景
css盒模型包括 标准模型和 IE模型。默认是标准模型
1 W3C标准盒模型 content-box
- width || height = content 内容区域
- 比如设定元素
width = 300px,padding = 20px,border=20px,那么实际的内容区域宽度为content = 300px;整个盒子的宽度为300+20*2+20*2 = 380px,也就是设定额外的padding或border会向外扩张元素的大小; - 占的总的位置大小为:margin + border + padding + width || height(width || height 为 content 内容区域 )
- 即若想占的总的位置大小不变,增加padding就得较少width || height
2 IE盒模型(怪异模式) border-box
- width || height = content + padding + border
- 比如设定元素
width = 300px,padding = 20px,border=20px,那么实际的内容区域宽度为content = 300 - 20 * 2 - 20 * 2 = 220px,整个盒子的宽度也就是它自己本身的width = 300px,也就是固定宽度后,如果增大border或者padding会压缩内容区的宽度; - 整个盒子实际宽度和高度就是我们设置的盒子的宽度和高度,只是padding和border自动限制到div内,实际的内容区域宽度和高度自适应改变了,但总宽度、高度不变。
- box-sizing:border-box是非常好用的样式属性,解脱了我们设置宽度和高度后再设置padding和border时重新计算设置宽度、高度的问题(因为我们可能需要保证整个盒子大小不变)。
- 占的总的位置大小为:margin + width || height
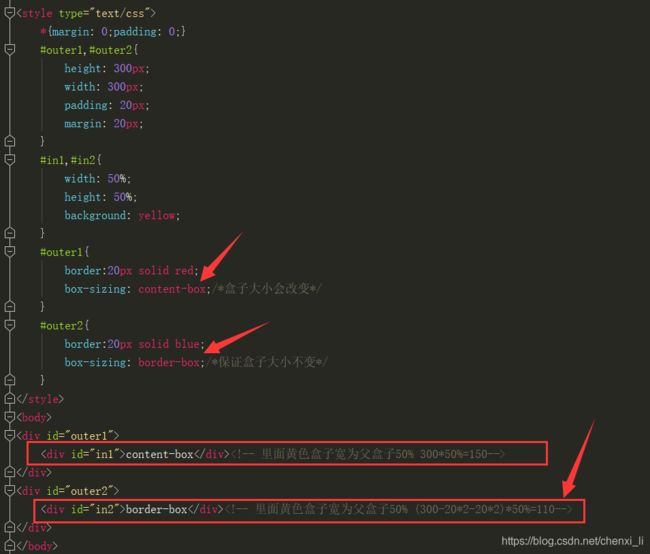
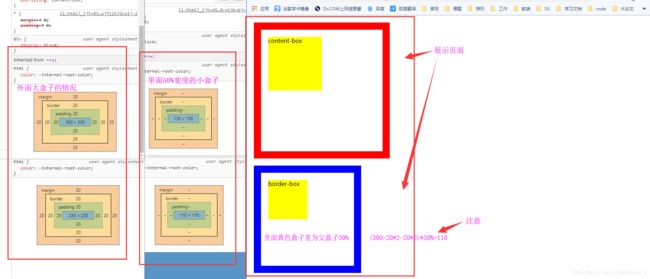
3 例子说明(子盒子为父盒子的50%)
如下:两个盒子width和height都相同,padding、border、margin的大小也都相同,但一个是content-box一个是border-box


小提示:上面两个大盒子的margin都是20px,但在标准文档流中有margin的塌陷现象,即竖直方向的margin不叠加(所以红蓝二者之间的垂直距离只有20px),以较大的为准。注意:若脱离了标准流则没有此现象。
总结:
1 content-box盒模型中,给子盒子设置width时,若使用的是百分比,是依据父盒子的width也即content设置的
2 border-box盒模型中,给子盒子设置width时,若使用的是百分比,则是依据父盒子的width减去border和padding后的宽度也即content的宽度大小设置的
都是根据父盒子的content大小设置,只是父盒子content的计算方式不同而已
4 为什么我们常使用border-box
在实际的开发中,为保持浏览器的兼容性,通常将盒子模型统一为IE的盒子模型,有利于布局
转换的方式为:box-sizing: border-box; 另外box-sizing属性还有inherit和content-box两个值,后者即为W3C盒子模型
下面摘自聊聊几乎已成为现代事实标准的“box-sizing: border-box”
4.1 content-box缺点
content-box的最大缺点就是:当你想让两个子容器float:left,宽度各50%,然后给一点padding,最后让子容器并排充满父容器,一切想的挺美好,然而你发现结果并不是这么美好,因为子容器的盒子宽度已经超出了父容器的一半,导致了折行,于是,width就不能50%了,只能是50%再减去padding的像素值。
4.2 border-box优势
border-box的诞生,主要就是解决content-box的最大缺点。border-box意味着子容器的padding和border的厚度都算在50%之内,这样,你可以随意的修改padding和border的厚度值,根本不用担心父容器被撑爆。
现在最著名的CSS框架几乎都采用了border-box,所以它才是事实的标准。框架想要具备栅格系统,就肯定要去使用border-box,如果用content-box会有一种想死的感觉。
4.3 怎么用border-box
box-sizing属性是不具备继承性的,原因很简单,box-sizing属性本来就应该是灵活使用的,全局设定为border-box或者全局设定为content-box都有弊端。
假如你确定你的页面整体或者某个大块的所有元素都应当用上border-box,那么你应该搞一个:
* {
box-sizing: border-box;
}
或者搞一个:
#某id * {
box-sizing: border-box;
}
通常情况下,上面这种代码是没必要加的,事实上:你只需要在必须使用border-box的元素身上使用border-box,其他所有元素都保持content-box就好了。
4.4 border-box的使用场合
子元素有padding和border,或者至少有其一,并且需要给子元素设定100%宽度(或者50%宽度等等),这时候显然需要border-box。设为border-box之后,padding和border的厚度可以随意调,并不会溢出父元素。如果是content-box,那么,宽度必然会溢出,而且,为了不溢出,你设定子元素的宽度就只能是一个定值,或者是一个计算值(比如calc(100% - 20px))。
5 BFC
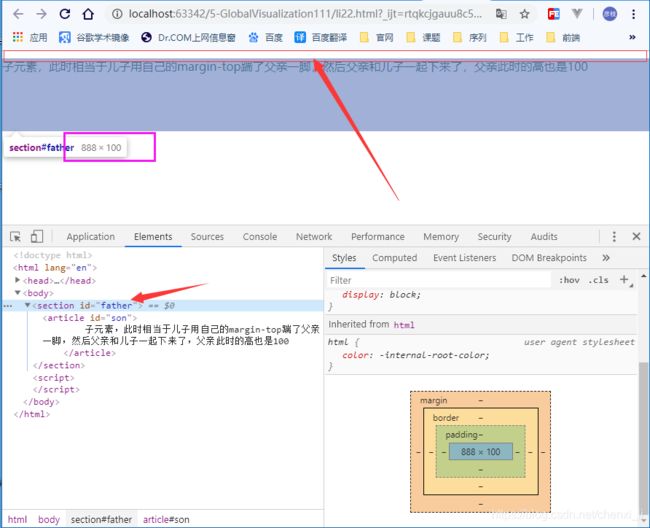
5.1 BFC例子


子元素的高度是100px,并有一个margin-top: 10px;,而父元素的高度却也只是100px
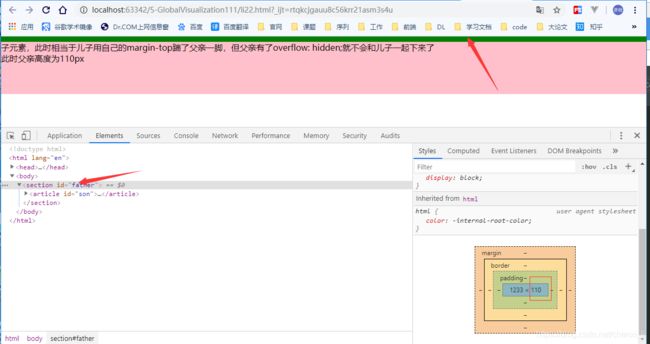
为什么父元素高度是100px而不是110px呢,下面给父元素加上一个属性如下:
#father {
background: green;
overflow: hidden;
}

此时父元素背景显示出来,高度也变成110px,如上图
原理:给父元素添加overflow: hidden属性实际就是给父元素创建了一个BFC,就是块级格式化上下文。
5.2 BFC详解
5.2.1 BFC基本概念
- BFC:块级格式化上下文。与BFC对应的是IFC(不常用)。
- BFC很常见的应用就是边距重叠解决。
5.2.2 BFC的原理
BFC的原理就是BFC的渲染规则(可以说出4点就可以)。
- BFC 内部的子元素,在垂直方向,边距会发生重叠。
- BFC的区域不会与浮动元素的box重叠,这个主要用于清除浮动带来的影响
- BFC在页面中是一个独立的容器,外面的元素不会影响里面的元素,反过来里面的元素也不会影响外面的元素。
- 计算BFC的高度时,浮动的子元素也会参与计算。
5.2.3 如何创建BFC
有如下4个方法可以创建BFC。
- float属性:float的属性值不为none。意思是,只要设置了float的值不是none,当前元素就创建了BFC。
- position属性:只要position的值不是static或者relative,那么就创建了一个BFC。比如设置
position:fixed,position:absolute都是创建了BFC。 - display属性:只要display属性为
inline-block、table-cell,、table-caption, table、flex, inline-flex(与table相关的那几个属性)都可以创建BFC。 - overflow属性:只要overflow属性值不为visible,都可以创建BFC,例如
overflow:auto,overflow:hidden均可以创建BFC。【最为常用】
5.2.4 BFC使用场景
- 解决 margin 重叠
- 清除浮动