Android零基础入门第45节:GridView简单使用
前面一共用了8期来学习ListView列表的相关操作,其实学习的ListView的知识完全适用于AdapterView的其他子类,如GridView、Spinner、AutoCompleteTextView等组件,那么接下来分别来学习一下这些列表组件,本期先学习GridView的使用。
一、认识GridView
前面学的ListView是列表, 这里的GridView就是显示网格,用于在界面上按行、列分布的方式来显示多个组件。
GridView 和 ListView 有共同的父类:AbsListView,因此 GridView和ListView具有很高的相似性,它们都是列表项。GridView与ListView的唯一区别在于:ListView只显示一列;而GridView可以显示多列。从这个角度来看,ListView相当于一种特殊的GridView,如果让 GridView只显示一列,那么该GridView就变成了 ListView。 与ListView类似的是,GridView也需要通过Adapter来提供显示的数据:开发者可以采用上面介绍的几种方式中的任意一种来创建Adapter。不管使用哪种方式,GridView与ListView 的用法是基本一致的。
GridView提供的常用XML属性及相关方法如下表所示。
上表中android:stretchMode属性支持如下几个属性值。
-
NO_STRETCH:不拉伸。
-
STRETCH_SPACING:仅拉伸元素之间的间距。
-
STRETCH_SPACING_UNIFORM:表格元素本身、元素之间的间距一起拉伸。
-
STRETCH_COLUMN_WIDTH:仅拉伸表格元素本身。
另外需要注意的是使用GridView时一般都应该指定numColumns大于1;否则该属性的默认值为1。如果将该属性设为1,则意味着该GridView只有一列,那么GridView 就变成了 ListView。
二、GridView示例
接下来通过一个简单的示例程序来学习GridView的使用方法。
继续使用WidgetSample工程的listviewsample模块,在app/main/res/layout/目录下创建gridview_layout.xml文件,在其中填充如下代码片段:
定义GridView时指定了 android:numColumns="4",这意味着该网格包含4列。该GridView包含的行是动态改变的——正如ListView到底包含多少行是由该ListView对应的Adapter所决定的,GridView到底包含多少行也是由Adapter决定的。
在res/layout/目录下新建一个gridview_item.xml的列表项布局文件,其代码如下:
接下来为GridView提供Adapter,具体实现方式有多种,这里使用SimpleAdapter决定GridView所要显示的内容。新建GridViewActivity.java文件,加载上面新建的布局文件,具体代码如下:
package com.jinyu.cqkxzsxy.android.listviewsample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class GridViewActivity extends AppCompatActivity {
private GridView mAppGridView = null;
// 应用图标
private int[] mAppIcons = {
R.drawable.app_1, R.drawable.app_2, R.drawable.app_3,
R.drawable.app_4, R.drawable.app_5, R.drawable.app_6,
R.drawable.app_7, R.drawable.app_8, R.drawable.app_9
};
// 应用名
private String[] mAppNames = {
"魔法棒", "点赞社群", "购物街区","蚂蚁社区","鑫鱻地图",
"鑫鱻消息", "房品汇","商城","模型盒子"
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.gridview_layout);
// 获取界面组件
mAppGridView = (GridView) findViewById(R.id.gridview);
// 初始化数据,创建一个List对象,List对象的元素是Map
List> listItems =
new ArrayList>();
for (int i = 0; i < mAppIcons.length; i++) {
Map listItem = new HashMap();
listItem.put("icon", mAppIcons[i]);
listItem.put("name",mAppNames[i]);
listItems.add(listItem);
}
// 创建一个SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this,
listItems,
R.layout.gridview_item,
new String[]{"icon", "name"},
new int[]{R.id.icon_img, R.id.name_tv});
// 为GridView设置Adapter
mAppGridView.setAdapter(simpleAdapter);
// 添加列表项被单击的监听器
mAppGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
// 显示被单击的图片
Toast.makeText(GridViewActivity.this, mAppNames[position],
Toast.LENGTH_SHORT).show();
}
});
}
}
上面的程序同样使用了 SimpleAdapter对象作为GridView的Adapter,这个SimpleAdapter底层保证了一个长度为9的List集合这意味着该GridView —共需要显示9个组件,GridView总共有4 列,因此该GridView —共包含3行。
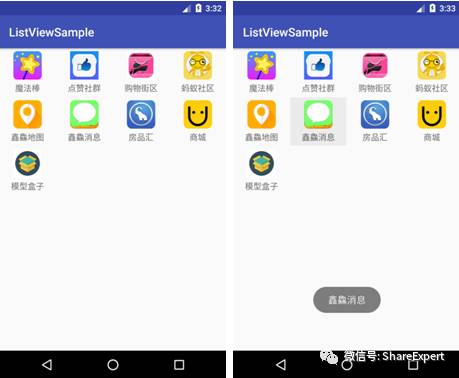
修改程序启动的Activity,运行程序,可以看到下图左侧所示界面效果。
单击界面中的图标,可以看到消息提示,如上图右侧所示。
至此,GridView的简单使用学习完毕,更多属性和方法建议多加练习并掌握。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:TextView属性和方法大全
Android零基础入门第18节:EditText的属性和使用方法
Android零基础入门第19节:Button使用详解
Android零基础入门第20节:CheckBox和RadioButton使用大全
Android零基础入门第21节:ToggleButton和Switch使用大全
Android零基础入门第22节:ImageView的属性和方法大全
Android零基础入门第23节:ImageButton和ZoomButton使用大全
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局
Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Android零基础入门第31节:少用的AbsoluteLayout绝对布局
Android零基础入门第32节:新推出的GridLayout网格布局
Android零基础入门第33节:Android事件处理概述
Android零基础入门第34节:Android中基于监听的事件处理
Android零基础入门第35节:Android中基于回调的事件处理
Android零基础入门第36节:Android系统事件的处理
Android零基础入门第37节:初识ListView
Android零基础入门第38节:初识Adapter
Android零基础入门第39节:ListActivity和自定义列表项
Android零基础入门第40节:自定义ArrayAdapter
Android零基础入门第41节:使用SimpleAdapter
Android零基础入门第42节:自定义BaseAdapter
Android零基础入门第43节:ListView优化和列表首尾使用
Android零基础入门第44节:ListView数据动态更新
![]()
![]()