cordova之HelloWorld
由于接手了一个项目,里面用到了cordova,于是乎,就去研究了一下cordova。这篇博客,原创的内容不是太多,更多的是记录,因为我在配置过程中参考了以下两篇文章,图片资源也引用了不少。以下操作是基于windows。
cordova入门教程
Android培训实战教程之使用Cordova框架开发Android Hybrid App
一、安装node.js
直接去官网下载安装就好,注意安装时要选上npm。在cmd中输入npm -version,如果出现了版本号,那么就表明安装成功了:
![]()
二、安装cordova
在cmd中输入如下命令:
npm install -g cordova
然而,由于国内网络的原因,很难等到我们想要的结果,此时,可以切换到淘宝的npm,输入如下命令:
npm config set registry https://registry.npm.taobao.org
再输入:npm info underscore ,如果上一步无误,那么应有如下信息:
![]()
重新输入第一步的安装命令进行安装。成功之后,可以使用如下命令查看cordova版本号:
cordova -v
在这一步,可能出现无法识别此命令的情况,此时,请检查node.js,npm的环境变量是否配置好了。
三、创建cordova项目
使用如下命令行创建项目:
cordova create hello com.example.helloworld HelloWorld
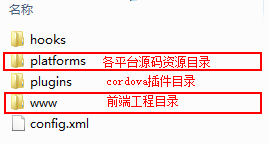
cordova目录结构:

后续的操作需要在项目根目录下进行,所以首选使用命令行进入到根目录。
使用如下命令添加平台并保存配置:
cordova platform add ios –save
cordova platform add android –save
成功后,platforms文件夹中会生成对应平台的工程文件:

使用如下命令进行打包:
cordova build android
这一步,有的朋友可能会出现命令无法识别,请检查自己的ANDROID_HOME环境变量是否配置,比如我的配置为:
F:\adt-bundle-windows-x86_64-20130917\sdk
系统变量Path也需要加上这一句:
%ANDROID_HOME%\platform-tools
打包的时候很可能会卡住,原因是cordova自己去下载gradle,我们可以到..\platforms\android\cordova\lib\builders文件下找到GradleBuilder.js文件将
var distributionUrl = process.env['CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL'] || 'http\\://services.gradle.org/distributions/gradle-2.13-all.zip';改为:
var distributionUrl = process.env['CORDOVA_ANDROID_GRADLE_DISTRIBUTION_URL'] || 'file:///C:/Users/User/Desktop/gradle-2.13-all.zip';//自己的gradle路径这是第一篇文章的作者提出的,真是机智!
当然,这里也可以使用直接配置环境变量:
GRADLE_HOME=E:\xxx\xxx\gradle-2.2.1//自己的gradle路径
修改后再次打包,即可生成apk。