最近写koa的时候遇见需要在循环中使用async/await的情况,当然第一反应就是直接上forEach,然后就直接翻车了。。。
直接上代码:
function handleSql(val) {
return new Promise((resolve) => {
setTimeout(() => {
console.log(`延时${val}秒触发`)
resolve(val);
}, 1000);
})
}
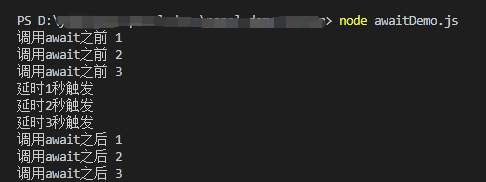
[1,2,3].forEach(async index => {
console.log('调用await之前',index)
const result = await handleSql(index);
console.log('调用await之后',index)
})先循环3次执行 console.log('调用await之前',index) 语句,然后等待一秒后执行了console.log(`延时${val}秒触发`)和console.log('调用await之后',index)语句。
查了一下MDN的forEach文档发现有这么一句话:
注意: 没有办法中止或者跳出 forEach 循环,除了抛出一个异常。如果你需要这样,使用forEach()方法是错误的,你可以用一个简单的循环作为替代。
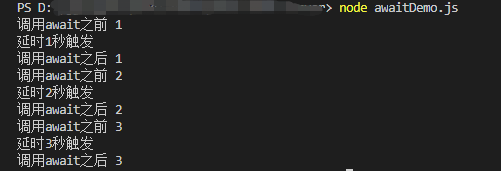
原来是forEach中不支持这种骚操作,果断换成普通的for循环或者for ... of:
async function forFn() {
for(let index of [1,2,3]){
console.log('调用await之前',index)
const result = await handleSql(index);
console.log('调用await之后',index)
}
}
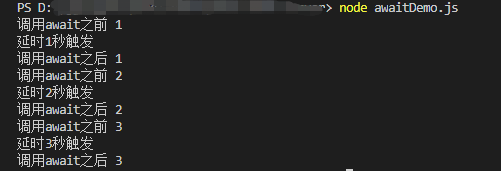
async function forFn() {
for(var index = 1;index<4;index++) {
console.log('调用await之前',index)
const result = await handleSql(index);
console.log('调用await之后',index)
}
}