react项目中修改webpack配置 ---- 按需加载 Ant Design Mobile和自定义主题
一、首先,先创建项目
创建项目:create-react-app on_the_go
启动项目:cd on_the_go
npm start
二、暴露项目的webpack配置
命令:npm run eject
如果报错,执行以下命令;详情参考:快速创建一个react项目:
cd project
git init // 当前目录新建代码库
git add . // 添加当前目录所有文件到暂存区
git commit -m 'Saving before ejecting' // 提交暂存区到仓库区
npm run eject三、安装 antd-mobile
命令:npm install antd-mobile --save
此时,如果不在 index.js 中引入全部的 antd-mobile 样式,使用它的组件是没有效果的。
四、使用 babel-plugin-import 做按需加载组件
1. 安装:npm install babel-plugin-import --save-dev
2. 注意:为了后面做自定义主题,我们这里把按需加载的配置直接写在webpack里面,而不是写在 config-overrides.js 配置文件中。
3. 修改webpack配置
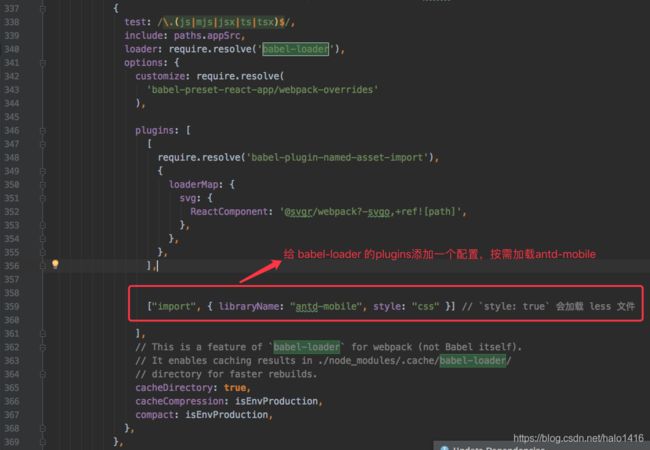
3.1 官网给出的修改方法,修改 .babelrc或者babel-loader的option配置(我们使用的)
3.2 修改 项目/config/webpack.config.js ==>> webpack 4.x版本只有一个config.js,之前的版本有开发和生成两个文件
添加代码:["import", { libraryName: "antd-mobile", style: "css" }] // `style: true` 会加载 less 文件
四、定制主题颜色
antd-mobile 的样式使用了 Less 作为开发语言,所以我们也要使用Less去修改。
1. 安装依赖: npm install --save-dev babel-plugin-import less less-loader style-loader css-loader
2. 修改 babel-plugin-import 配置, 确保加载 antd-mobile less 文件。修改如下(即上面配置的按需加载,修改加载Less文件):
3. 在 package.json 文件中添加一个 theme 字段,里面将包含所有我们想要修改的主题样式。全部主题样式参考这里
==>> 当然,可以不在 package.json 里定义,直接在 webpack.config.js 定义;但是在这里定义更容易维护,避免经常修改webpack的配置(可能今天会改背景颜色,明天又要修改字体颜色)
{
...
"theme": {
"brand-primary": "red",
"color-text-base": "#333",
...
},
...
}4. 在 webpack.config.js 添加如下配置:
const theme = require('./package.json').theme;
module.exports = {
...
module: {
...
rules: [
...
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
],
},
{
test: /\.less$/,
use: [
'style-loader',
'css-loader',
{loader: 'less-loader', options: {modifyVars: theme}},
],
include: /node_modules/,
},
...
],
},
...
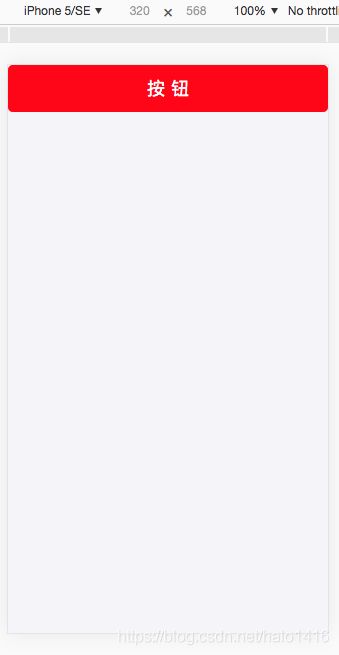
}这样,我们就把 antd-mobile 的主题颜色修改成了 红色。
注意:修改了配置需要重新启动哦!
五、看下效果(按需加载、自定义主题)==>> 修改App.js
import React, {Component} from 'react';
import { Button} from 'antd-mobile';
export default class Login extends Component{
render(){
return(
)
}
}
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出
这些步骤在官网上有详细的介绍,有需要的同学请多多阅读文档:Ant Design Mobile