- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 远程登录docker执行shell报错input is not a terminal问题
背景最近要远程去k8sdocker里面获取信息,于是,写了一个如下的命令,执行完之后,报错了。ssh192.168.100.2sudocrictlexec-itxxx.docker/usr/bin/lscpu--online--extended错误信息如下:time=“2025-07-11T21:00:39+08:00”level=fatalmsg=“execingcommandincontain
- 互联网摸鱼日报(2025-07-10)
每日摸鱼大王
每日摸鱼新闻业界资讯
互联网摸鱼日报(2025-07-10)钛媒体盒马超永辉位列三甲,奥乐齐中国一年翻倍|钛媒体独家广汽菲克败走中国,合资“躺赢”时代落幕|钛度车库白牌才是县城的“救世主”抖音终于抢到了周杰伦爆火的AI4Research,被哈工大车万翔团队讲明白了罗马仕倒下,下一个会是安克吗?马来西亚,东南亚旅游新“一哥”?创造AI安全领域的AlphaGo时刻,Xbow获得7500万美元B轮融资罗马仕之死最卖座的脱口秀
- 诗人郑愁予去世:达达马蹄声远去,留下一个世纪的美丽诗篇羊城派2025-06-15 19:07据中国诗歌网消息,著名诗人郑愁予因心脏衰竭,6月13日在美国去世,享年92岁。“我达达的马蹄
分享是一种传递,一种快乐
杂学百货铺-啥都学word
编辑百度首页编辑诗人郑愁予去世:达达马蹄声远去,留下一个世纪的美丽诗篇羊城派2025-06-1519:07据中国诗歌网消息,著名诗人郑愁予因心脏衰竭,6月13日在美国去世,享年92岁。“我达达的马蹄是美丽的错误/我不是归人,是个过客……”这传诵半世纪的诗句,如今成为诗人郑愁予留给世间的最后回响。郑愁予,原名郑文韬,祖籍河北宁河,1933年生于山东济南&#x
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- ceph报错整理
时空无限
Kubernetescephlinux运维kubernetes
xxdaemonshaverecentlycrashedceph-scluster:id:d82dfc33-6a35-4fa4-b5f0-c32979b714cdhealth:HEALTH_WARN74daemonshaverecentlycrashedcephcrashlsIDENTITYNEW2024-07-26T06:17:34.480675Z_bd4c30b7-2347-4307-a9e6
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- C语言学生成绩管理系统<;自创>;(功能7有小错误,但可运行)
han_xue_feng
java
腾讯云加速企业和个人开发创新公开直播预告直播预告:07/18(周四)15:00-16:00随着人工智能与大模型的蓬勃发展,我们正步入一个由技微信实习第一天周五入职,早上早早来到了公司,发现好多人都没上班,到十点才陆陆续续有人来,办理完入职后,mentor中联夏令营遗憾没有入选不过hr的回复真的很好,辛苦啦#提前批简历挂麻了怎么办##机械制造投递记录#大数据开发的工作有点过于简单了吧sq大数据开发的
- 小诗《苦》赏析(“诗人”我/智普清言/DeepSeek)
梦幻精灵_cq
笔记学习
苦有万千分好坏,人成百样须努力。 笔记模板由python脚本于2025-07-1107:22:06创建,本篇笔记适合喜欢中文诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖免费“圣
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- 今日Github热门仓库推荐2025-07-07
桃白白大人
Github热门项目推荐github
今日Github热门仓库推荐2025-07-07如果让AI分别扮演后端开发人员和前端开发人员,然后看看他们分别对github每天的trending仓库感兴趣的有哪些,并且给出他感兴趣的理由,那会发生什么呢?本内容通过Python+AI生成,项目地址跳转后端开发人员推荐仓库名称:NanmiCoder/MediaCrawler仓库推荐理由:作为一个有10年后端开发经验的工程师,我对数据抓取和处理有浓厚
- 【2025/07/10】GitHub 今日热门项目
Albert_Lsk
Github推荐github开源协议人工智能开源
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-10(周四)GitHubTrending每日快照数据时间22:35:44实时生成项目总数16个精选热门开源项目⭐总星数248.8K社区认可度指标今日热度+3.5K24小时新增关注数据洞察核心指标项目总览16个精选项目⭐社区认可248.8K总星标数今日热度3.5K新增关注平均
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- 【FR801xH】富芮坤FR801xH之全功能按键案例
沧海一笑-dj
物联网专栏富芮坤FR801xH按键单击双击长按超长按
00.目录文章目录00.目录01.FR801xH概述02.FR801xH功能框图03.Button模块概述04.Button模块核心设计思想05.Button模块系统架构概览06.Button模块数据结构详解07.状态机引擎解析08.定时器系统设计09.事件处理流程10.程序实现参考源码11.测试示例12.附录01.FR801xH概述FR801xH系列芯片是面向SOC(片上系统),易于快速开发的低
- Flutter 与 Android 的互通几种方式
小李飞飞砖
flutterandroid
Flutter与Android的互通主要通过以下几种方式实现,每种方式适用于不同的场景:1.平台通道(PlatformChannels)Flutter与原生Android代码通信的核心方式,支持双向调用。类型:MethodChannel:双向方法调用(最常用)EventChannel:用于原生向Flutter发送事件流(如传感器数据)BasicMessageChannel:简单的消息传递(较少使用
- Android Studio跨平台开发:React Native对比Flutter
移动开发前沿
移动端开发宝典reactnativeandroidstudioflutterai
AndroidStudio跨平台开发:ReactNative对比Flutter关键词:AndroidStudio、跨平台开发、ReactNative、Flutter、对比分析摘要:本文围绕AndroidStudio环境下的跨平台开发,深入对比ReactNative和Flutter这两种热门技术。详细阐述它们的核心概念、算法原理、数学模型,结合实际项目案例展示具体实现,分析各自适用的应用场景,推荐相
- 深入解析与彻底解决 Android 集成 Flutter Boost 时页面闪烁问题
二蛋和他的大花
flutterandroidflutter
在混合开发中,将Flutter模块集成到Android应用中是一种常见的需求。然而,许多开发者在集成过程中遇到了页面闪烁的问题,这严重影响了用户体验。本文将深入分析这一问题,并提供多种解决方案,帮助开发者彻底解决这一难题。一、页面闪烁问题分析集成方式:Flutter模块集成在Android的Fragment中。从原生页面返回Flutter页面时,带有动画的组件出现闪烁。问题表现:从原生页面返回Fl
- Vim 编辑器常用操作详解(新手快速上手指南)
Vim编辑器常用操作详解(新手快速上手指南)作者:Lixin日期:2025-07-09学习内容:Vim编辑器基础+常用快捷键+Xshell/Xftp连接+Linux基本操作学习目标:掌握Vim的三种常用模式切换与基本文本编辑操作工具:Xshell、Xftp、CentOS7Vim三种模式介绍模式说明进入方式常用操作命令模式(Normal)默认模式,可进行删除、复制、粘贴、跳转等打开Vim默认进入,或
- 为什么选择ER-GNSS/MINS-07?——低成本高精度的组合导航解决方案
导航技术的痛点:单一系统难以应对复杂环境无论是自动驾驶汽车、无人机巡检,还是精准农业、飞行记录仪,高精度、高可靠的导航都是核心需求。然而,传统导航技术各有短板:卫星导航(GNSS):信号易受遮挡(如城市峡谷、隧道),且易受干扰或欺骗。惯性导航(INS):自主性强,但误差随时间累积,几分钟后定位漂移。多源融合:组合导航的“智慧大脑”组合导航系统(GNSS/INS)通过多源传感器融合,结合卫星导航的长
- Flutter SnackBar 控件详细介绍
江上清风山间明月
FlutterflutterSnackBardart
文章目录FlutterSnackBar控件详细介绍基本特性基本用法1.显示简单SnackBar2.自定义持续时间主要属性高级用法1.带操作的SnackBar2.自定义样式3.浮动式SnackBarSnackBarAction属性实际应用场景注意事项完整示例建议FlutterSnackBar控件详细介绍SnackBar是FlutterMaterialDesign中的一个轻量级消息提示控件,用于向用户
- 【Flutter】面试记录
古希腊被code拿捏的神
flutter面试职场和发展
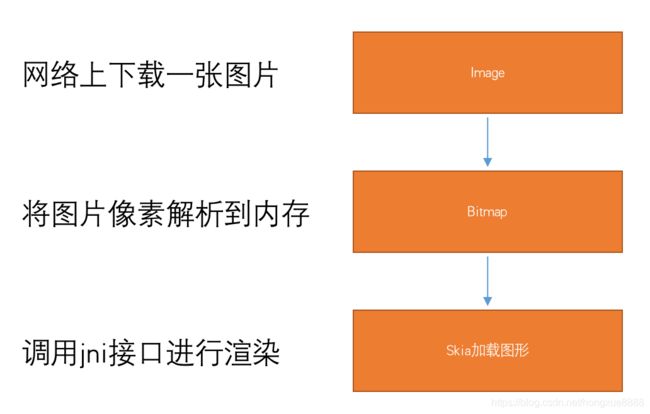
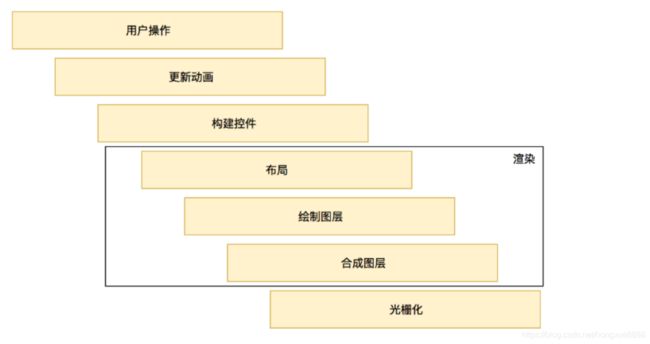
本文部分内容参考博文目录Flutter三棵树渲染原理渲染原理三者之间的关系参数位置参数mixin、extends和implementsmixin(混入)extends(继承)implements(实现)Flutter如何与Native通信的?如何从Flutter传递一个dart类到原生?常用的三种状态管理框架provider的渲染机制二叉树遍历递归与迭代什么是迭代?什么是递归?(怎么写一个递归函数
- 一周掌握Flutter开发--7、包管理
心上之秋
flutter前端
TableofContents7.包管理核心工具7.1`pubspec.yaml`:依赖管理文件常用包7.2`cached_network_image`(图片缓存)7.3`flutter_bloc`(状态管理)7.4`get`(路由+状态管理)总结7.包管理包管理是Flutter开发中的重要环节,通过合理使用第三方包可以显著提高开发效率。Flutter使用pubspec.yaml文件来管理依赖,开
- 一周掌握Flutter开发--10. 结构与设计模式
江上清风山间明月
Flutterflutter设计模式快速
文章目录10.项目结构与设计模式核心原则10.1分层架构10.1.1UI层10.1.2业务逻辑层10.1.3数据层10.2代码规范:遵循EffectiveDart10.2.1命名规范10.2.2代码格式10.2.3注释与文档10.3模块化设计10.3.1按功能拆分模块10.3.2模块化设计的优势10.3.3实现模块化总结10.项目结构与设计模式在Flutter开发中,良好的项目结构和设计模式是确保
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL