MAC电脑----webpack新手入门项目--图文教程
1.安装依赖
webpack项目依赖npm和nodejs
brew install npm
npm install node检查版本
npm -v
node -v2.安装webpack
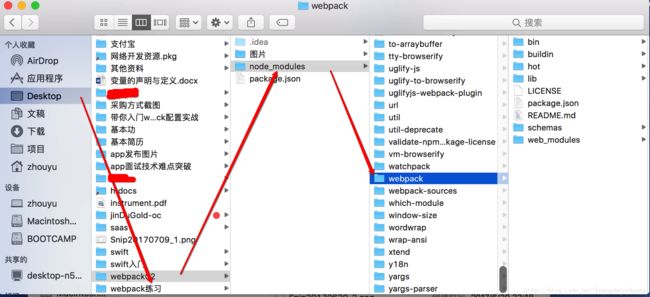
1.全局安装:具体位置如下图
npm install webpack -g2.局部安装:当前项目中安装,比如桌面有个webpack文件夹
#打开终端--切换到当前项目文件夹
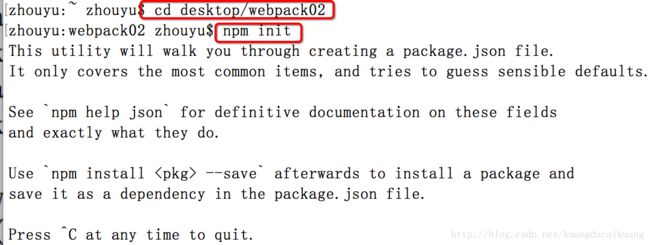
cd desktop/webpack
#初始化,产生package.json文件
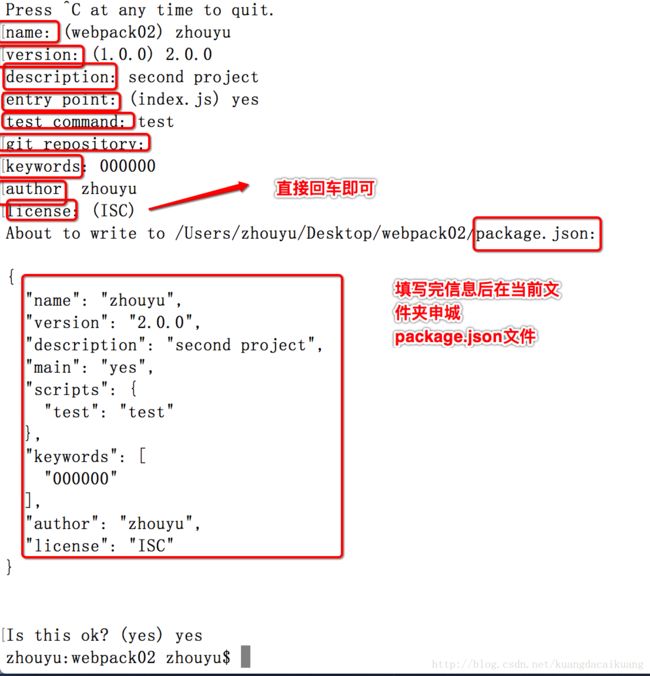
npm init
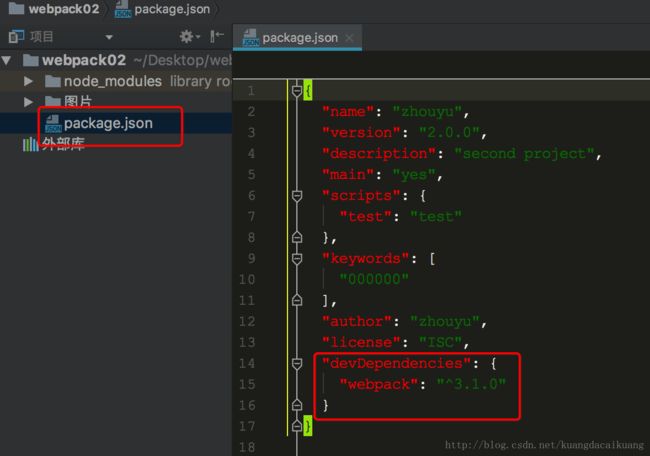
#将webpack添加到package.json依赖中
npm install webpack --save-dev3.webpack的打包命令
#entry.js入口文件,output.js出口文件
#webpack entry.js output.js
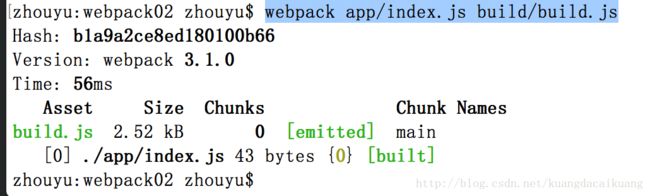
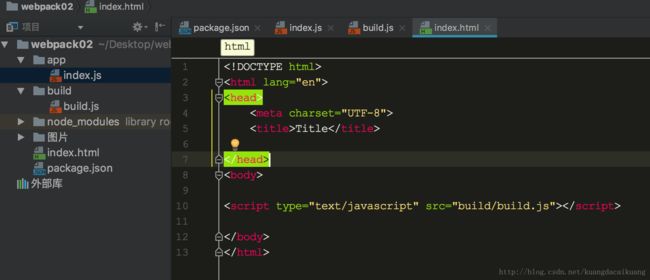
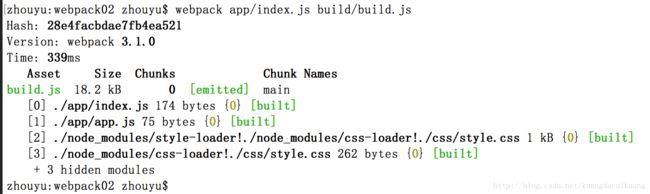
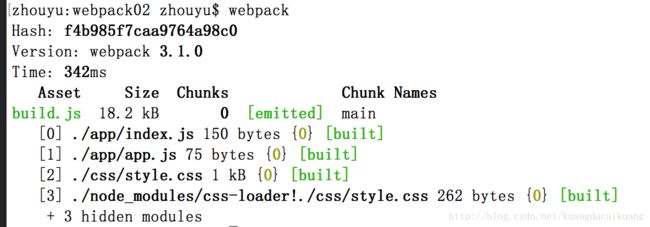
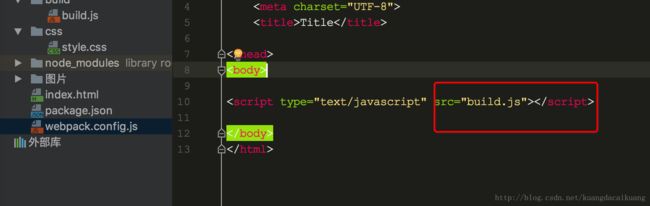
webpack app/index.js build/build.js4.创建index.html文件,引入打包后的build.js文件
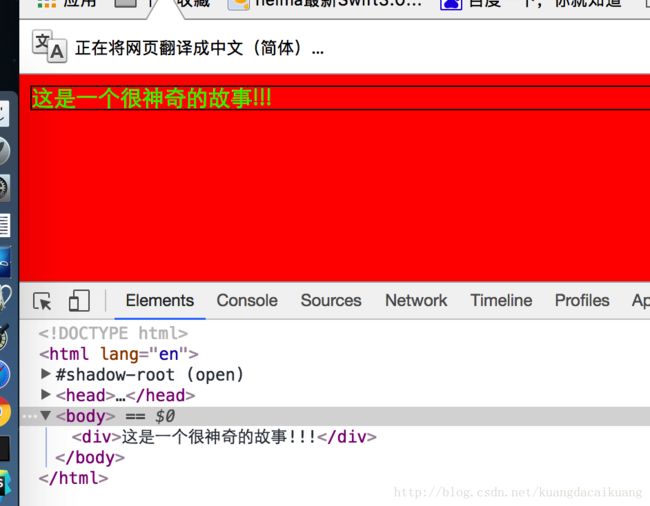
浏览器运行
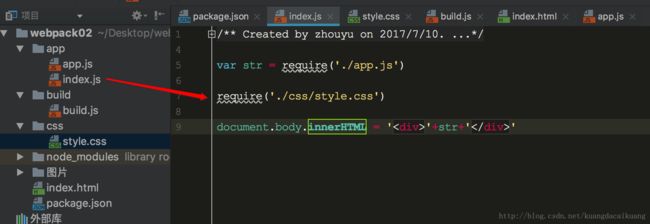
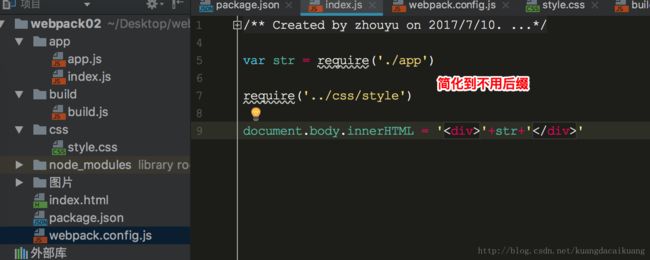
5.index.js引用其他js文件,如app.js
这里要用到commonjs语法,关于commonjs规范的简介在这里—–
commonjs规范
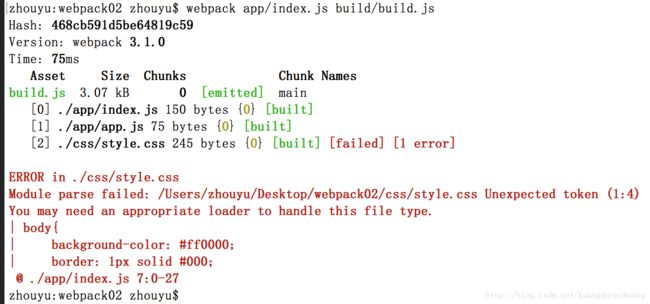
6.引入css文件 –加载器loader
- Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
- 所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。

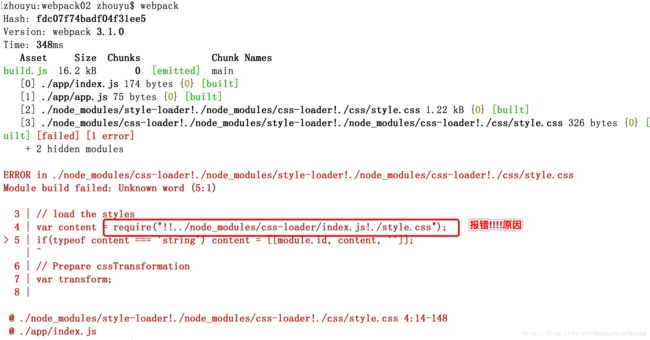
不安装对应的css-loader会报错
因为webpack默认加载js文件,所及其他类型的文件就需要加载对应类型的加载器loader
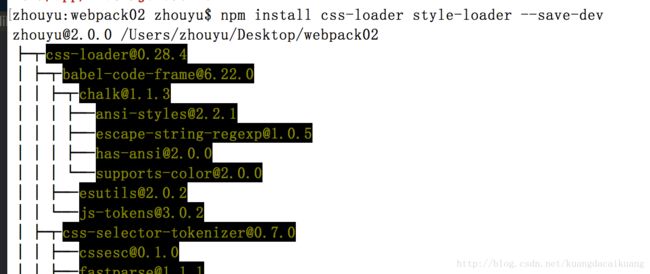
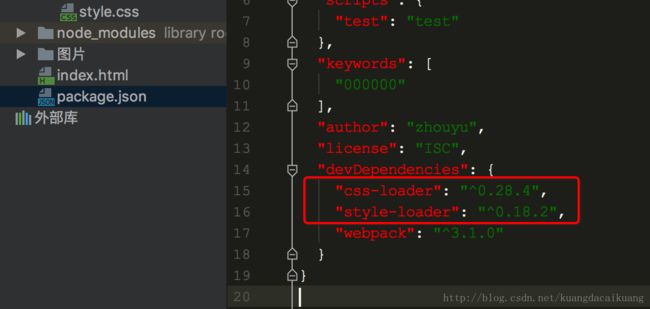
安装css-loader,style-loader
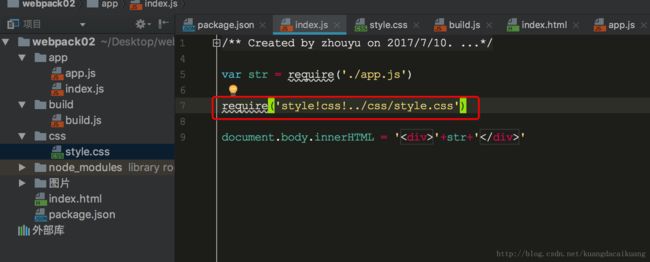
npm install css-loader style-loader --save-dev原有方式引入文件报错的问题
require('style!css!../css/style.css')正确方式
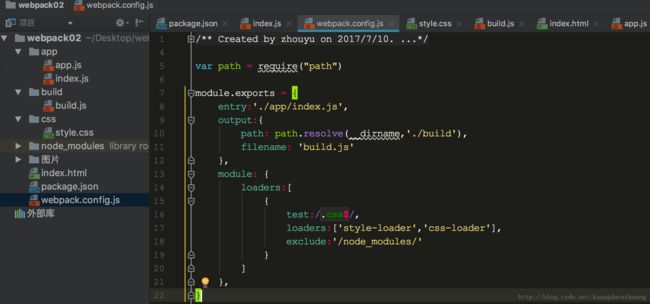
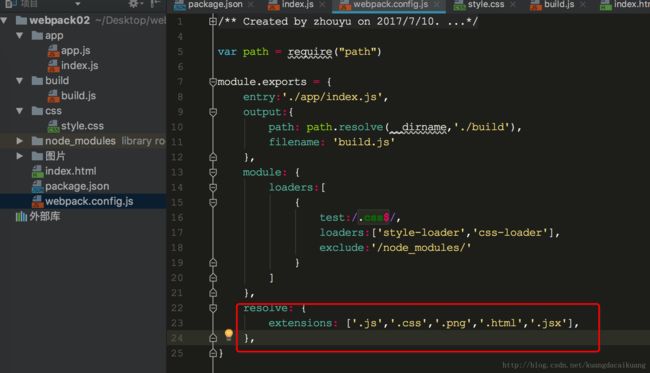
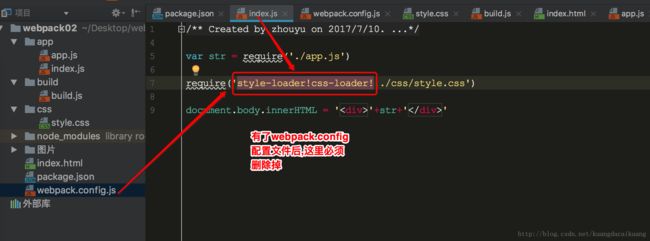
require('style-loader!css-loader!../css/style.css')7.webpack.config.js配置文件
一定要注意路径问题,很容易出错
#打包命令就简化了,因为config文件设置了打包的入口和出口文件
webpackconfig文件里已经加载了loaders,红色区域的删除即可

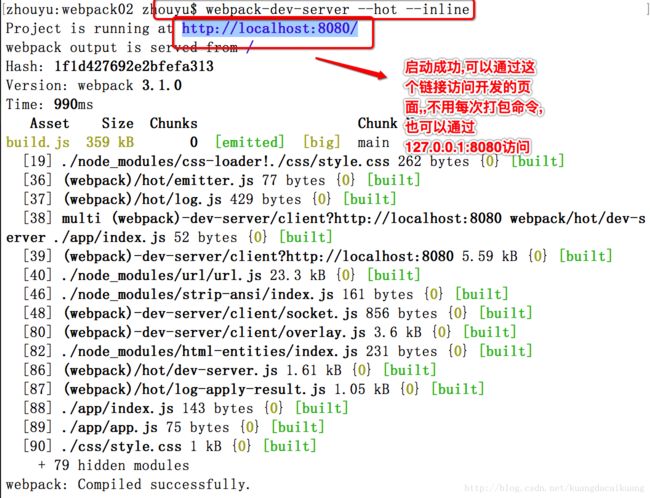
8.webpack-dev-server自动刷新页面
轻量级的服务器,修改源码后,自动更新页面,不必再每次webpack打包刷新
#安装到项目文件夹,添加到package.json中
npm install webpack-dev-server --save-dev#启动服务器,自动更新的代码
webpack-dev-server --hot --inline如果8080端口号被占,可以用如下代码,指定端口号
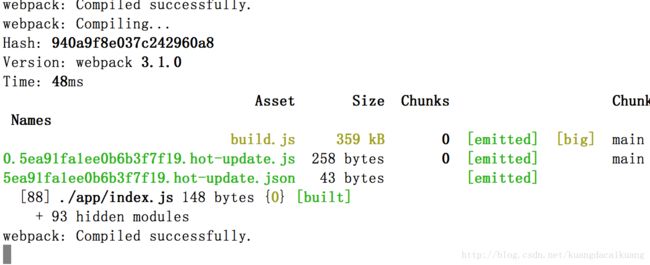
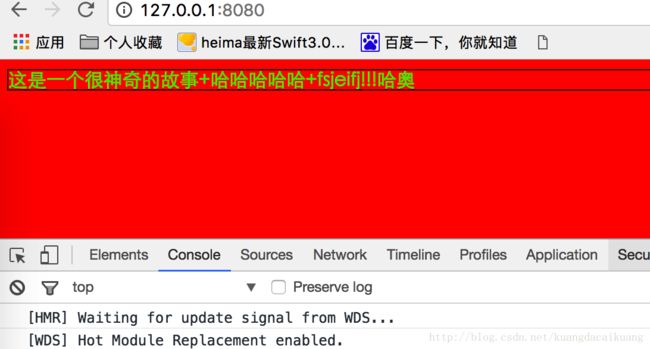
webpack-dev-server --port 4000虽然终端显示已经刷新了,但是浏览器并没有刷新,
9.使用webpack-dev-server中遇到浏览器无法自动刷新的问题
下面有一些需要注意的点:
1.webpack-dev-server并不能读取你的webpack.config.js的配置output!!
你在webpack.config.js里面的配置output属性是你用webpack打包时候才起作用的,对webpack-dev-server并不起作用
2.webpack-dev-server打包生产的文件并不会添加在你的项目目录中!!
***'它默认打包的文件名是bundle.js,不会真的出现在你的项目目录中,是保存在内存中的,而你本地项目中的build.js文件并没有变.............'***如何解决?
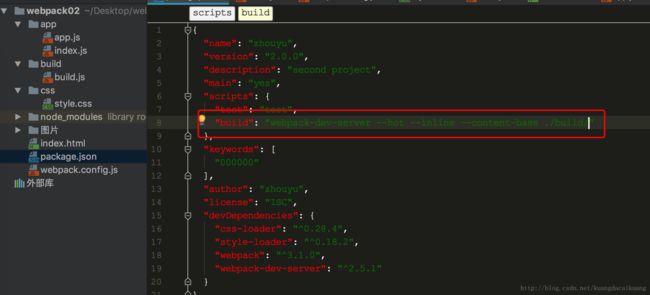
package.json配置项中的scripts字段添加键值对
"build": "webpack-dev-server --hot --inline"新的热更新打包命令
#效果和webpack-dev-server --hot --inline一样
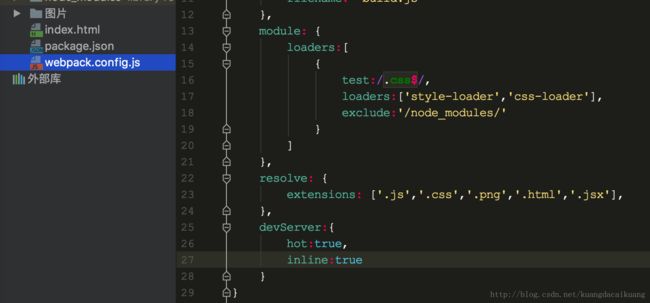
npm run build10.webpack.config.js配置热加载/更新
devServer:{
hot:true,
inline:true
}访问的build.js仍是内存中的build.js,而本地的build.js并没有改变


如何解决?
#package.json文件 --content-base ./build/指定打包保存后的访问路径
"scripts": {
"test": "test",
"build": "webpack-dev-server --hot --inline --content-base ./build/"
},有build.js还需要对应的html
11.自动生成index.html插件
npm install html-webpack-plugin --save-devwebpack.config.js中引用插件,并进行插件配置
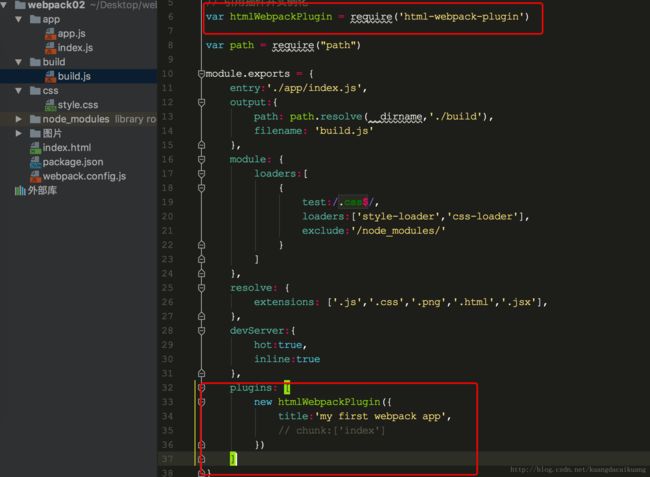
// 引用插件并实例化
var htmlWebpackPlugin = require('html-webpack-plugin')先用webpack 打包后再npm run dev开启服务,指定的”build”: “webpack-dev-server –hot –inline –content-base ./build/”
build文件下会生成一个和buid.js对应的index.html文件

为什么要打包后在重新启动服务?因为npm run dev生成的index.html存在内存中,本地指定的build并没有生成,所以需要webpack重新打包生成index.html
12.多个出口output文件的问题
未完待续……..