- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- 从AI辅助编码到自动部署:前端开发提效全流程实践
程序猿全栈の董(董翔)
人工智能热门技术领域人工智能新兴领域热门技术
从AI辅助编码到自动部署:前端开发提效全流程实践**摘要本文结合ChatGPT、GitHubCopilot等AI工具,分享从需求分析、代码编写到自动化部署的全流程提效技巧。通过真实案例演示如何利用AI工具提升30%以上的开发效率,适合有一定前端基础的开发者阅读。一、引言:AI时代的前端开发变革现状:据StackOverflow2023调查,65%的开发者使用AI辅助工具,平均减少35%的调试时间。
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- 【前端】一文快速回顾 Html+CSS+JS
CoderSharry
前端前端htmlcss
文章目录前言Preface1.HTML快速回顾1.1基本结构1.2简单语法回顾2.CSS快速回顾2.1三种引入方式2.2选择器2.3布局2.3.1盒子模型2.3.2定位2.3.3浮动2.4简单练习3.JavaScript快速回顾3.1JavaScript引入方式3.2JavaScript基本语法3.2.1变量3.2.2函数与箭头函数3.3简单练习4.总结参考资料一文快速回顾前端基础三件套:HTML
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 前端基础知识JavaScript系列 - 06(深拷贝浅拷贝)
一、数据类型存储前面文章我们讲到,JavaScript中存在两大数据类型:基本类型引用类型基本类型数据保存在在栈内存中引用类型数据保存在堆内存中,引用数据类型的变量是一个指向堆内存中实际对象的引用,存在栈中二、浅拷贝浅拷贝,指的是创建新的数据,这个数据有着原始数据属性值的一份精确拷贝如果属性是基本类型,拷贝的就是基本类型的值。如果属性是引用类型,拷贝的就是内存地址即浅拷贝是拷贝一层,深层次的引用类
- 前端基础知识CSS系列 - 13(响应式设计的基本原理)
前端小白从0开始
前端css响应式
一、是什么响应式网站设计(ResponsiveWebdesign)是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整描述响应式界面最著名的一句话就是“Contentislikewater”大白话便是“如果将屏幕看作容器,那么内容就像水一样”响应式网站常见特点:同时适配PC+平板+手机等标签导航在接近手持终端设备时改变为经典的抽
- 前端基础知识CSS系列 - 15(单行/多行文本溢出的省略样式)
前端小白从0开始
前端css
一、前言在日常开发展示页面,如果一段文本的数量过长,受制于元素宽度的因素,有可能不能完全显示,为了提高用户的使用体验,这个时候就需要我们把溢出的文本显示成省略号对于文本的溢出,我们可以分成两种形式:单行文本溢出多行文本溢出二、实现方式单行文本溢出省略理解也很简单,即文本在一行内显示,超出部分以省略号的形式展现实现方式也很简单,涉及的css属性有:text-overflow:规定当文本溢出时,显示省
- 前端基础知识JavaScript系列 - 01(JavaScript中的数据类型?存储上的差别?)
前端小白从0开始
前端javascript开发语言
前言在JavaScript中,我们可以分成两种类型:基本类型复杂类型两种类型的区别是:存储位置不同一、基本类型基本类型主要为以下6种:NumberStringBooleanUndefinednullsymbolNumber数值最常见的整数类型格式则为十进制,还可以设置八进制(零开头)、十六进制(0x开头)letintNum=55//10进制的55letnum1=070//8进制的56lethexN
- 移动应用开发专业核心课程以及就业方向
移动应用开发专业聚焦移动端软件的设计、开发与测试,课程设置与产业需求紧密衔接,就业面向移动互联网高速增长的市场。以下是核心课程及就业方向的系统分析:一、核心课程体系专业基础课程:移动端UI设计:掌握应用界面布局、交互逻辑及用户体验优化,为原型设计奠基。网页设计与制作:学习HTML/CSS/JavaScript等前端基础,实现响应式Web开发。面向对象程序设计(Java/C#等):培养编程思维与代码
- MFE微前端高级版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
Angular微前端-MFEangular.js前端webpackangular
在查看这篇文章之前,可以先简单预览一下这篇基础版的博客:MFE微前端基础版:Angular+ModuleFederation+webpack+路由(Routeway)完整示例-CSDN博客这篇Angular+ModuleFederation高级路由配置详解包括嵌套路由、路由守卫、懒加载策略和动态路由等高级功能。1.主应用(Shell)高级路由配置shell/src/app/app-routing.
- Web前端基础之HTML
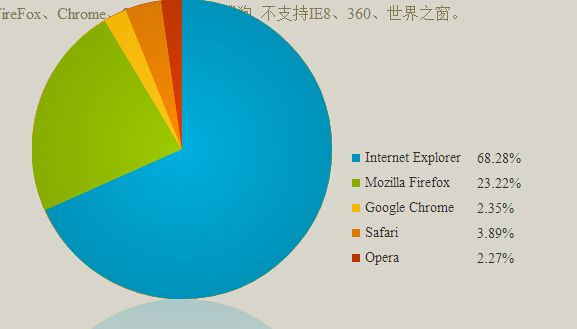
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 从搬砖工到架构师,Java全栈知识体系(2025版)
程序员岳彬
java开发语言后端程序人生
文章目录一、前端技术体系1.前端基础2.前端框架与生态3.工程化工具4.跨端与性能优化二、后端Java技术体系1.Java核心基础2.后端Web开发3.持久层技术4.微服务与中间件三、运维与DevOps1.Linux服务器2.容器与集群3.持续集成/部署4.监控与日志四、AI算法与大模型集成1.基础算法2.大模型工程实践3.应用场景五、工程工具与最佳实践1.开发工具2.代码规范与质量3.架构设计六
- 微信小程序-功德木鱼(含设置面板功能)
weixin_48077625
微信小程序前端小程序
基于微信小程序所开发的电子木鱼项目,十分适合作为微信小程序开发初学者在完成前端基础学习后进行练手学习项目。##功能亮点:计数器、敲击震动效果、设置面板(自定义漂浮文字内容、可选择文字颜色、可选择木鱼样式)一、界面展示二、功能介绍自动计数木鱼敲击动画文字上飘动画敲击震动设置面板自定义漂浮文字可选择字体颜色可选择木鱼样式三、核心代码setting(){this.setData({isSetting:t
- 前端基础知识ES6系列 - 03(数组新增了哪些扩展)
前端小白从0开始
前端es6ecmascriptjavascripthtml5
一、扩展运算符的应用ES6通过扩展元素符...,好比rest参数的逆运算,将一个数组转为用逗号分隔的参数序列console.log(...[1,2,3])//123console.log(1,...[2,3,4],5)//12345[...document.querySelectorAll('div')]//[,,]主要用于函数调用的时候,将一个数组变为参数序列functionpush(array
- MFE微前端基础版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
微前端-MFE前端webpack学习angular
1.项目结构microfrontend-demo/├──shell/#主应用(Shell)├──mfe1/#微前端应用1├──mfe2/#微前端应用2└──shared/#共享库2.主应用(Shell)配置shell/webpack.config.jsconstModuleFederationPlugin=require("webpack/lib/container/ModuleFederatio
- javascript常见100问|前端基础知识|13-14-options 请求Restful-API-method前端知识体系14-总结,软技能是否看过红宝书code review CR 检查什么
学习记录wanxiaowan
前端八股文前端javascriptrestful
14-options请求题目跨域为何需要options请求?跨域浏览器同源策略,默认限制跨域请求。跨域的解决方案jsonpCORS//CORS配置允许跨域(服务端)response.setHeader("Access-Control-Allow-Origin","http://localhost:8011")//或者'*'response.
- 2024年网络安全最全什么情况,听说网络安全工程师已经没落?_网络工程师现在废了
2401_84264536
web安全网络安全
数据库基础基础阶段的最后一部分,可以来接触一些数据库的基础知识了。这个阶段主要学一些理论知识,重点掌握库、表、索引等概念,然后学习SQL的编写,学会增删改查数据。暂时不用编程来操作数据库。青铜(筑基期)度过了石器时代,你已经储备了一些计算机的基础知识:操作系统的使用,网络协议,前端基础,数据库初识,但这距离做网络安全还不够,在第二个青铜阶段,你还需要再进一步学习基础,在第一阶段之上,难度会开始慢慢
- TCP和UDP协议之间的区别,前端基础面试题
天渺工作室
网络知识TCP和UDPtcpudp
前端基础面试题,TCP和UDP协议之间的区别tcp和udp作为传输层的两个协议,主要区别:1,tcp是面向链接的,(http协议握手)就类似打电话要先建立拨号,在进行链接。而udp在发送前不需要建立链接,直接发送(不在乎接收端是否完全接收到)。2,tcp可传输可靠服务,能保证数据传输的无差错,不丢失,不重复,且按序到达。而udp只是尽最大努力进行传输,不能保证传输是否可靠。3,基于上面两条的原因,
- Python就业方向有哪些?
IT-博通哥
python开发语言
Python作为一门通用、易学且功能强大的编程语言,在多个领域都有广泛的应用,因此就业方向也非常多样化。以下是Python主要的就业方向及相关技能要求。1.Web开发岗位:PythonWeb开发工程师、后端工程师、全栈工程师技术栈:框架:Django、Flask、FastAPI数据库:PostgreSQL、MySQL、MongoDB前端基础:HTML/CSS/JavaScript(配合Vue/Re
- 前端基础入门三大核心之JS篇 —— JavaScript编写油猴脚本:让浏览器做你的私人定制助手【含代码示例】
DTcode7
HTML网站开发#前端基础入门三大核心之JS前端javascript开发语言
前端基础入门三大核心之JS篇——JavaScript编写油猴脚本:让浏览器做你的私人定制助手【含代码示例】油猴脚本:浏览器的魔法外挂安装油猴创建你的第一个脚本基础概念:@match与用户脚本元数据实战演练:给网页添加个性化问候目标代码示例不同角度的使用思路实战技巧与问题排查遇到问题怎么办?结语:你的创意,无界延伸在前端开发的广袤宇宙里,JavaScript(简称JS)是我们手中最闪耀的光剑。而当这
- 【前端基础】正则表达式 详解
前端自习室
前端基础前端正则表达式
文章目录一、什么是正则表达式?二、为什么要使用正则表达式?三、正则表达式的基本语法与核心概念1.普通字符(LiteralCharacters)2.元字符(Metacharacters)3.字符集合(CharacterSets)4.预定义字符类(PredefinedCharacterClasses/Shorthands)5.量词(Quantifiers)6.分组与捕获(GroupingandCapt
- Rust 在前端基建中的使用
brrdg_sefg
rust前端状态模式
摘要随着前端技术的不断发展,前端基础设施(前端基建)的建设已成为提升开发效率、保障产品质量的关键环节。然而,在应对复杂业务场景与高性能需求时,传统的前端技术栈逐渐暴露出诸多不足。近年来,Rust语言以其独特的优势,在前端基建领域崭露头角。本文将详细说明Rust在当前前端基建中的使用情况,以及其解决传统技术栈不足的方案。文章首先介绍了传统技术栈的不足,包括技术更新速度快、技术栈老旧、JavaScri
- 前端基础入门三大核心之HTML篇:揭秘`<meta>`标签的魔法——常用的属性及实战应用
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML5前端web前端三大核心网页开发
前端基础入门三大核心之HTML篇:揭秘``标签的魔法——常用的属性及实战应用一、``标签的基本概念与作用二、常用属性与方法1.`charset`:定义字符集2.`name`与`content`:描述性信息3.`http-equiv`:模拟HTTP响应头三、实战技巧与最佳实践1.SEO优化2.安全性与性能3.防范漏洞四、排查与解决方案结语与讨论在HTML的世界里,标签就像是藏在幕后的魔法师,虽然不直
- 前端基础:HTML
椰羊~王小美
#前端基础html
前端基础:HTML文章目录前言一、初识html1.课程先导2.课程目录3.html5优势4.W3C标准5.标签(超文本标记语言)2.网页基本信息1.HTML基本结构2.我的第一个网页二、网页基本标签三、图像、超链接、网页布局1.图像标签2.超链接标签及应用3.行内元素和块元素四、列表、表格、媒体元素1.列表标签2.表格标签3.媒体元素4.页面结构分析5.iframe内联框架五、表单及表单应用1.初
- 后端程序员的前端速成经验分享
半路马龙
笔记前端
作为一个java后端程序员,对于前端的一些知识是必不可少的,比如html,css,js三大件。现对前端基础知识做一个学习总结,掌握了这些知识,一个后端开发人员也可以不用模板独立完成开发。前端三大件里面html和js相对来说都比较简单,这两种知识都是比较固定的,不用全部掌握需要用到的时候,查询就可以了,而css相对三者中是较难的,页面布局和效果都要用css完成虽然css完成一个页面效果方式是多样的,
- 【前端八股文】
无敌屁屁橘
前端面试
前端八股文(一)文章目录前端八股文(一)前言一、前端八股在工作中是否能用到?二、基础篇1.html+js+css1.1SEO优化1.1.1SPA1.1.2SSR1.2响应式布局总结传送门检讨前言文章是网卡摸鱼写的,起因是大学舍友最近面试遇到了许多前端基础提问,例如HTML5的特性是什么?变量的提升?或许在座的各位都能答得出来,但是我相信并不是每一个前端朋友都能对这些名词如数家珍,也许你知道var、
- 前端基础入门三大核心之HTML篇 —— HTML页面性能优化:15个秘籍解锁速度与激情【附代码】
DTcode7
HTML网站开发#前端优化前端html性能优化
前端基础入门三大核心之HTML篇——HTML页面性能优化:15个秘籍解锁速度与激情【附代码】1.减肥计划:精简HTML代码2.缓存利用:合理设置HTTP缓存策略3.静态分离:CDN加速静态资源4.预加载与预读取5.图片减肥:选择正确的格式与尺寸6.精准加载:懒加载图片与内容7.代码分割:拆分JavaScript8.CSS与JavaScript的位置摆放9.使用HTTP/210.DNS预解析11.避
- 前端基础之《Vue(12)—插件封装》
csj50
前端基础前端vue
一、插件封装1、在Vue生态中,除了Vue本身,其它所有的与Vue相关的第三方包,都是插件例子:importVueRouterform'vue-router'Vue.use(VueRouter)//注册插件2、如何封装Vue插件(1)第一种写法constPlugin={install(Vue){//dosomething}}(2)第二种写法constPlugin=function(Vue){}3、
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d