Vue --- 使用Vue CLI脚手架搭建初始化项目环境
一、Vue CLI使用前提
检查是否安装NodeJS以及NodeJS版本
Win+R打开控制台,输入node -v检查版本,版本尽量要高一些,建议8.9以上,没有安装的话可以去Node官网直接下载安装

二、安装Vue脚手架
Win+R打开控制台,输入npm install @vue/cli -g或者npm install -g @vue/cli,回车,等待安装,注意,此时安装的是Vue CLI3的版本;
如果有旧版本而且版本较低,建议输入npm uninstall vue-cli -g卸载

如果想要使用Vue CLI2来初始化项目,需要在安装完Vue CLI3的版本后,在控制台拉取旧版本
在控制台输入npm install @vue/cli-init -g,回车,即可

三、初始化项目
首先先演示VueCLI2的初始化过程,如果想要看VueCLI3的初始化,请直接往下拉,在较靠下的部分有个加粗标题,标明了VueCLI3版本的初始化过程
演示开发工具为WebStorm2019
1、新建项目文件夹,我这边创建的是vuecli220191114,通过WebStorm打开新建的文件夹

2、开始初始化项目,在WebStorm控制台输入vue init webpack 项目名称,回车,等待【注意,路径中不能有中文】

3、稍等片刻后,会出现如下图的提问

Project name,给你的项目起个名字,建议直接回车或者起个英文名
4、上一步完成后,出现下一个提问

Project description,项目的描述,可以直接回车或者自己用英文描述
5、上一步完成后,出现下一个问题

Author,作者,可以直接回车
6、上一步完成后,出现下一个问题

第一个Runtime + Compiler的大概意思就是更多人推荐使用这个;
第二个Runtime-only的意思是它相对第一个体积要小,效率更高【以后在工作中建议使用这个】;
这里我为了演示,所以选择第一个,大家如果对这两个选项有了解,可按自己意愿选择
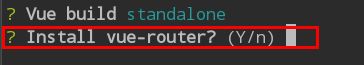
7、上一步完成后,出现下一个问题

Install vue-router,是否安装vue路由,学过的可以输入Y回车安装,没学过的可以选择输入n回车不安装;
这里我为了演示,所以选择不安装
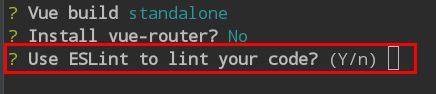
8、上一步完成后,出现下一个提问

大概意思就是对代码进行严格限制,说白了就是一定要写的规范,如果不规范,就会报错,这里我就输入n,不限制
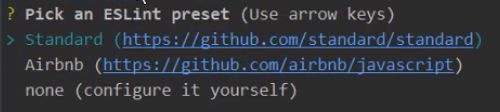
如果大家输入Y,选择了限制,就会出现如下选项,会让你三选一选一个规范
第一个是ESLint标准规范,第二个是爱彼迎(搞民宿的)的规范,第三个是自定义规范

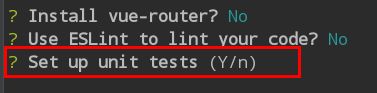
9、上一步完成后,出现下一个提问

大概意思就是单元测试,我建议选择输入n
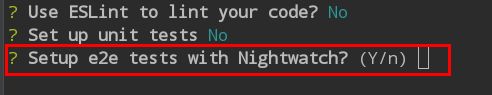
10、上一步完成后,出现下一个提问

大概意思就是端到端,自动化测试,我选择n
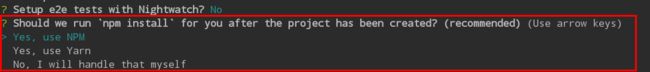
11、上一步完成后,出现下一个提问

这里就是让你以后是用npm管理项目还是用Yarn管理项目,我选择npm,回车,等待,如下图

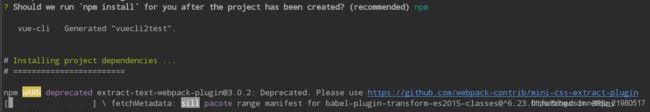
12、完成后,至此,VueCLI2版本的项目就初始化完成了,就会如下图自动生成一大堆东西

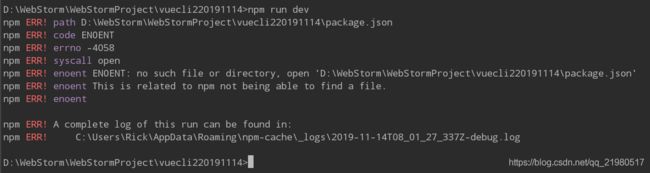
13、想要运行,直接输入npm run dev,回车即可,可能有些人会出现和我一开始一样的错误,如下图

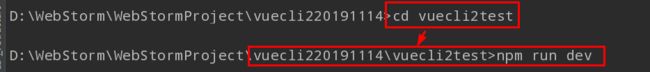
这是因为目录错了,应该再切进去一级目录,我这边的解决方案是【在控制台,在你一开始手动创建的项目文件夹vuecli220191114后面输入cd 脚手架创建的项目名,进入脚手架创建的文件夹中,最后再输入npm run dev即可】

npm run dev之后,结果如下,点击箭头指向的链接,就会在你电脑默认的浏览器打开一个页面,此时,就可以进行开发了
接下来是VueCLI3版本的项目搭建过程
接下来是VueCLI3版本的项目搭建过程
接下来是VueCLI3版本的项目搭建过程
演示开发工具为WebStorm2019
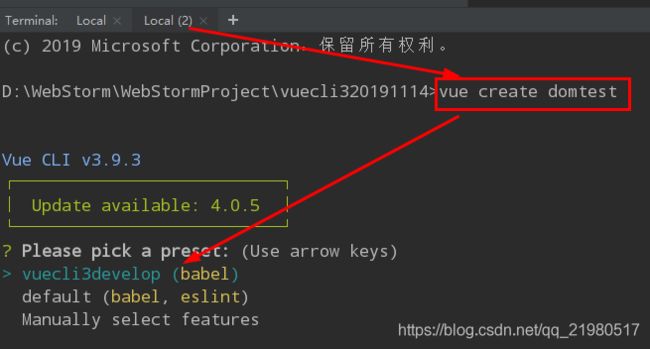
1、新建项目文件夹,我这边创建的是vuecli320191114,通过WebStorm打开新建的文件夹,并且在控制台输入vue create 项目名称(和VueCLI2不一样)
![]()
2、上一步完成后,出现下一个提问

大概意思让你选择其中一个配置;
第一个为默认配置,也是大多数人会去选的配置;
第二个为手动选择配置,就是自己去选;
我这里是是选择手动的,也就是第二个Manually select features,回车
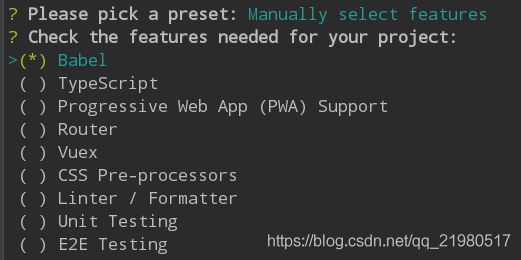
3、上一步完成后,出现下一个提问

键盘上下键可以上下移动,按键盘空格可以选中,我们只保留第一个即可,选择完毕后,直接回车【当然大家业也可以根据自身情况选择,后期开发的时候Router、Vuex等等还是要勾上的,这里只做最简单的搭建】
路由的安装,在控制台输入npm install vue-router --save,回车即可
4、上一步完成后,出现下一个提问

大概意思是你想把这些配置文件放到哪里,我选择第一个,放到一个单独的文件里
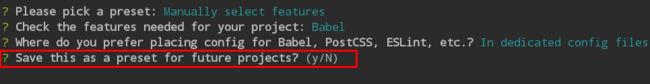
5、上一步完成后,出现下一个问题

大概意思就是要不要把自己选择的配置保存下来,我选择y,回车
6、上一步完成后,出现下一个问题

将第5步的操作保存一个名字,这里大家随意,输入完回车即可
7、上一步完成后,出现下一个问题【注意,有些朋友可能在第6步回车后没有出现下图的选项,就直接进行安装了,可能是因为版本比较新的原因吧】

如果出现了这个选项,直接选npm就行,回车
9、如果大家是按我的步骤去做的,需要在图中位置输入你创建项目时的名称,回车【注意,是项目名称,不是你一开始创建项目文件夹的名称】

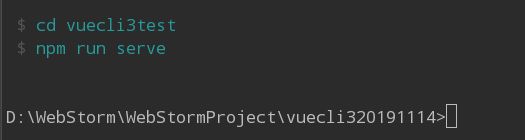
10、上一步完成后,再根据提示输入npm run serve,回车即可

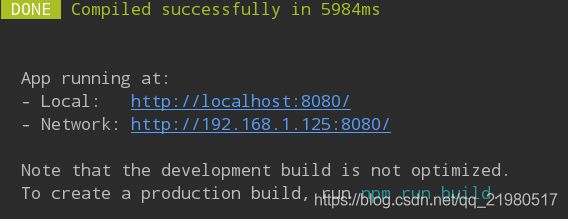
11、上一步完成后,出现下图的样子,即表示完成,点击Local后面的链接即可打开页面

小提示:
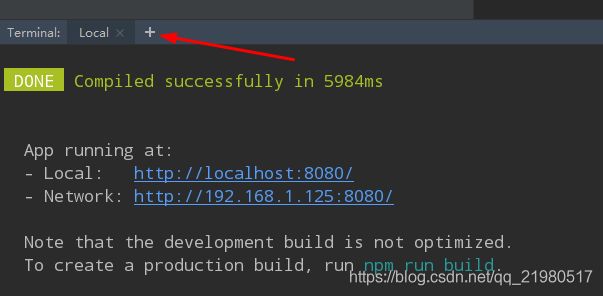
1、如果想要再次搭建一个一样的项目环境,点击控制台的+符号,如下图

2、输入你想再次新建的项目名称,如下图,就会发现你之前已经建好的项目的名称,回车选择后,配置就是一样的了,我就不做具体操作了

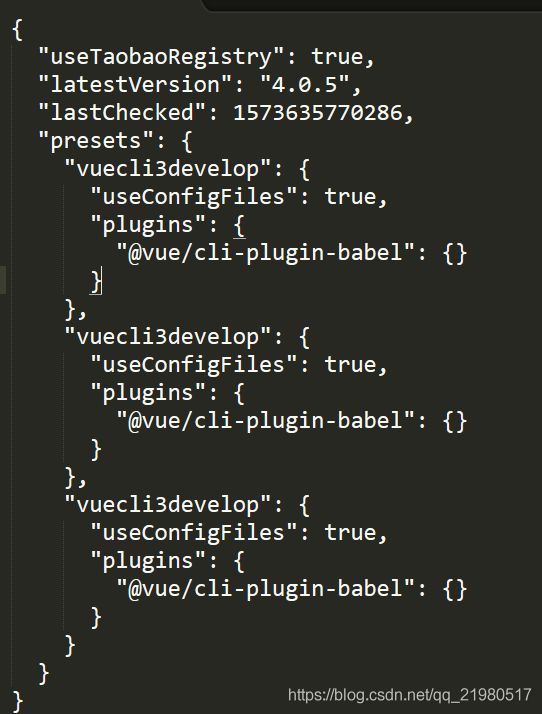
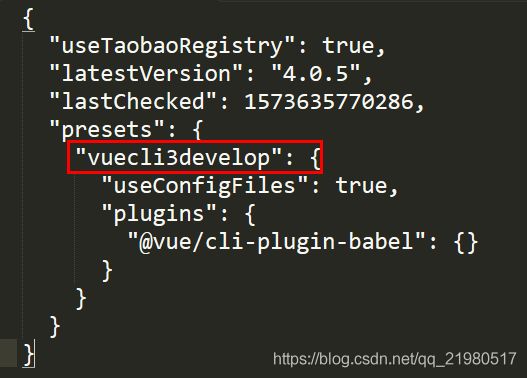
3、如果后期在上面第2步中的项目配置选项越来越多,想要删除,打开电脑C盘,打开【用户(Users)】,打开【你自己的电脑用户名或者Administrator】文件夹,里面有个.vuerc文件,如下图
![]()
用编辑器打开,会发现有你刚刚已经建好的项目名称

以后可能会像下图一样多出很多,直接删除就好