- Vue UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例
前端小狮
vuevuedemovue组件vuevuex
element★11612-饿了么出品的Vue2的webUI工具套件Vux★7503-基于Vue和WeUI的组件库iview★5801-基于Vuejs的开源UI组件库mint-ui★5517-Vue2的移动UI元素vue-material★2790-通过VueMaterial和Vue2建立精美的app应用muse-ui★2611-三端样式一致的响应式UI库Keen-UI★2587-轻量级的基本UI
- VUE -- 组件库
煸橙干儿~~
VUE基础vue.js前端javascript
目前较流行的组件库有:PC端:●ElementUI:ElementUI官网(饿了么前端团队开发,有vue2和vue3两种版本)●AntDesign:AntDesign官网(阿里团队开发)●ViewUI:ViewUI官网(也叫ivew)APP端:●Vant:vantUI官网●mint-ui:mint-ui官网(饿了么团队开发)
- mint-ui Infinite scroll无限滚动指令使用
dakedou
引入import{InfiniteScroll}from'mint-ui';v-infinite-scroll这是加载时触发这里面的方法开始滚动条件。触发加载方法滚动的infinite-scroll-distance使用这个属性,他外框的高度一定得是屏幕充满100%。infinite-scroll-disabled这的方法为真滚动不会被触发。(这里要定义一个属性默认是false,加载的时候是fal
- 53、浅谈vue项目打包优化策略
world_7735
使用vue-cli部署生产包时,发现资源包很大,打包后的vendor.js达到了1.4M,这已经很大了,而且会影响到首屏加载。那么,怎么优化呢?1.组件按需加载这是首先可以优化的点。如果频繁使用了第三方组件/UI库,如我的项目中经常同时使用了element-ui,mint-ui,echarts等组件库,如果全部引入,项目体积非常大,这时可以按需引入组件。示例如下:1.1element-uinpmi
- vue移动端项目搭建
粥的进击之旅
使用框架:vue使用插件:vue-cli,vue-loader,axios,px2rem使用UI框架:mint-ui第一步、先用vue-cli直接搭建项目先全局安装vue-clinpminstall--gvue-cli然后执行创建项目语句vue-cli3.x则用vuecreateproject-namevue-cli2.x用(我这用的是2.x)vueinitwebpackproject-name搭
- Vue.js(相关开源项目库集合)
weixin_30650859
ui前端webpackViewUI
内容UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库mint-ui★6253-Vue2的移动UI元素muse-ui★3705-三端样式一致的响应式UI库vue-material★3328-通过VueMaterial和V
- Vue应用框架整合与实战
barnett_y
【Vue2.0-3.0点滴知识】
实用框架以及工具UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件Element-UI★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库mint-ui★6253-Vue2的移动UI元素muse-ui★3705-三端样式一致的响应式UI库vue-material★3328-通过VueM
- 前端开发全家桶:UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例
天εə界
前端前端vue
element★11612-饿了么出品的Vue2的webUI工具套件Vux★7503-基于Vue和WeUI的组件库iview★5801-基于Vuejs的开源UI组件库mint-ui★5517-Vue2的移动UI元素vue-material★2790-通过VueMaterial和Vue2建立精美的app应用muse-ui★2611-三端样式一致的响应式UI库Keen-UI★2587-轻量级的基本UI
- vue-cli 安装步骤
2点半
vue脚手架工具vue-clinpminstallvue-cli-g通过vue-cli创建基于webpack的vue项目并初始化vueinitwebpackmy-project安装依赖包cdproject-namenpminstall启动项目npmrundev使用Mint-UI$npminstallmint-ui-save
- 【VUE】微商城(四)----封装轮播图组件,axios安装使用
攻城狮·建哥
VUE微商城vue.js开发语言前端前端框架vue
微商城源码微商城后端接口项目以及部署说明包含API接口说明文档1、在components文件夹下新建SwiperView.vue文件,并添加基本结构如图所示:2、打开mint-ui文档找到轮播图组件mint-uidocumentation并且复制轮播图基础用法123
- 公众号开发(3) —— vant移动端框架使用
倾我一生来读
微信公众号javascript前端前端框架
常见的vue移动端组件库有vux、cube-ui、Mint-UI、Vant等,其中Vant是一个比较轻量、可靠的移动端组件库,同时支持vue2和vue3,对于移动端的适配性更好,所以公众号开发的过程中选择vant作为前端框架,以下记录vue2中vant的使用过程.1vant安装通过npm安装vant:npmivant@latest-v2-Sbabel-plugin-import是一款babel插件
- html mint ui,移动端UI库对比 vant mint-ui
就念
htmlmintui
基于vuecli3构建的项目,对比vantmint-ui实现同样功能,打包后体积大小;一mint-ui是饿了么团队开发的基于vue.js的移动端UI库1安装:npminstall--save-devmint-ui2引入:A:全局引入,在main.js中importMintfrom'mint-ui'import'mint-ui/lib/style.css'Vue.use(Mint)B:按需引入,使用
- vue+mint-ui的picker组件封装一个省市区三级联动组件
Korcia
mint-uipickervue
最近在用vue做项目,然后需要做一个省市区的三级联动的功能,于是研究了一下mint-ui,写了效果如下的一个组件我们的数据文件如下形式,将他分开成一个js文件并将数据暴露出来:cityData.jsexportconstCITY_DATA=[{"id":"110000","name":"北京市","city":[{"id":"110100","name":"北京市","district":[{"i
- vue组件汇总
jingtian678
web大前端Vue
内容UI组件开发框架实用库服务端辅助工具应用实例Demo示例UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库mint-ui★6253-Vue2的移动UI元素muse-ui★3705-三端样式一致的响应式UI库vue-material★3328-通过VueMaterial和V
- 前端组件库
爬坑的小白
前端vue.jsjavascript
UI组件element★13489-饿了么出品的Vue2的webUI工具套件Vux★8133-基于Vue和WeUI的组件库iview★6634-基于Vuejs的开源UI组件库mint-ui★6253-Vue2的移动UI元素muse-ui★3705-三端样式一致的响应式UI库vue-material★3328-通过VueMaterial和Vue2建立精美的app应用vuetify★2925-为移动而
- 分享几个做手机端的插件
小皮皮不皮
插件
最近做了一个手机端的项目,然后找了几个插件来使用,使用过程中也发现了一些好用的插件。在这里给大家分享一下,希望能有帮助!1——mint-ui:http://mint-ui.github.io/#!/zh-cn刚开始使用的是这个插件,因为好多人都说好用,网上也评论挺多的。但是使用过程中发现它的官网总是会打不开,而且有些功能并没有很好用,比方说做登录的输入框,没有友好提示的语句方法,其他的没有发现,因
- 在vue中使用Mint-ui
问题_解决_分享_讨论_最优
一、什么是MintUI当我们一听到XXUI就可以知道它是一个界面相关的框架,玩过前端的人至少听说过Bootstrap「它是Twitter开源的一个css/html工具包」,而MintUI是饿了么团队开源的一款基于Vue.js的移动端组件库二、MintUI的使用方法1、使用cdn的方式引入我们在使用Vue.js的时候不一定非要使用vue-cli来创建一个单页面应用,很可能们使用别的技术栈来搭配Vue
- Vue项目mint-ui引入方式(完整引入、按需引入)
笑胖仔
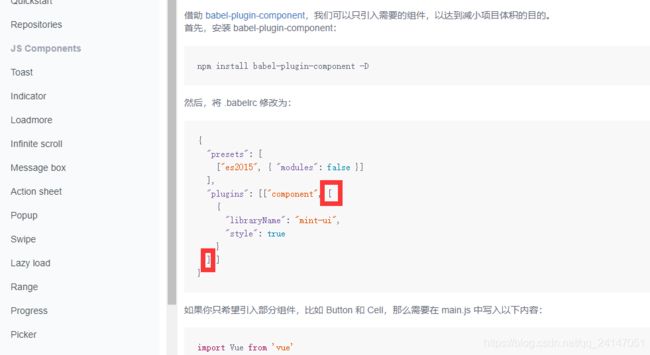
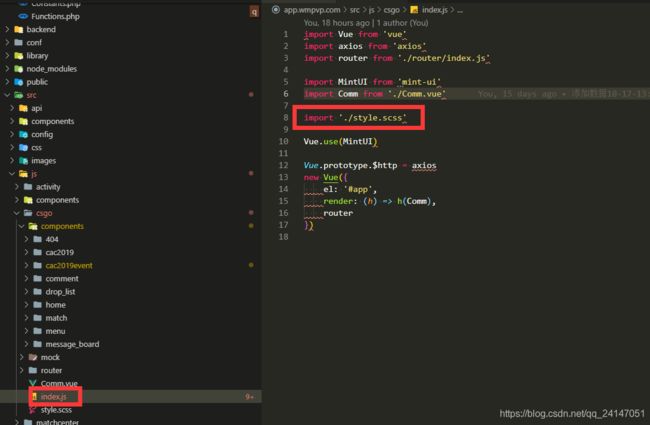
一、使用vue-clinpminstall-gvue-clivueinitwebpackprojectname二、引入MintUI你可以引入整个MintUI,或是根据需要仅引入部分组件。我们先介绍如何引入完整的MintUI。1、完整引入(1)、安装mint-ui:npmintallmint-ui--save(2)、main.js中引入:importMintUIfrom'mint-ui'import
- vue muit-ui infinite-scroll源码解析
qiaoba_gogo
fe源码mint-uivue
infinitescroll基本使用vue的mint-ui的infinitescroll的基本使用地址:infinite-scroll接入指南.简单解释一下:1、指令接受的method:处理loadmore回调2、自定义属性infinite-scroll-disabled:为false时:不会进行是否到达底部的判断,因此就触发不了loadmore回调3、自定义属性infinite-scroll-d
- Vue 扩展插件、双大括号表达式、强制数据绑定、绑定事件监听、计算属性、监视属性、计算属性高级、class 与 style 绑定、条件渲染、列表渲染
Neversaybye不放弃
1、Vue扩展插件:*vue-cli:vue脚手架*vue-resource(axios):ajax请求*vue-router:路由*vuex:状态管理*vue-lazyload:图片懒加载*vue-scroller:页面滑动相关*mint-ui:基于vue的UI组件库(移动端)*element-ui:基于vue的UI组件库(PC端)*它本身只关注UI,可以轻松引入vue插件或其它第三方库开发项目
- 实战Vue:Mint UI移动端购物商城
Dev _
VueAngularReact
文章目录UI组件库下载安装配置UI组件库使用mint-ui组件库中组件短消息提示框iconfont确认框创建空组件实现提示框案例mint-ui表单组件输入框开关组件单选列表表单组件案例mint-ui组件库面板底部导航条面板底部导航条案例组件中数据传递(父组件传递数据子组件)父组件在模板中调用子组件微信消息列表功能案例用户登录案例安装xampp软件安装nodejs软件创建服务器目录下载安装第三方模块
- vue实现图片预览组件的封装与使用
H_XMM
这是移动端使用vue框架与mint-ui实现的父用子之间的通信实现的图片预览的功能,在父组件中每一张图片都可以实现图片放大查看。子组件exportdefault{data(){return{scroll:0}},props:{imgSrc:{type:Array},defaultIndex:{type:Number,default:0},isShow:{type:Boolean,deflault:
- vue做购物车demo
jane819
-->商品数量单价编辑{{item.shoppingName}}-+{{item.price}}删除总价{{totalPrice}}数量{{totalNum}}//importVuefrom'vue'importTabbarfrom'@/components/tabbar'import{MessageBox}from'mint-ui';//复选框插件//import{Checklist}from'
- 2021-03-20 Vue进阶(幺捌零):Vue优质开源项目汇总(持续更新中...)
半眼鱼
UI组件element★9305-饿了么出品的Vue2的webUI工具套件Vux★6802-基于Vue和WeUI的组件库mint-ui★4776-Vue2的移动UI元素iview★4458-基于Vuejs的开源UI组件库Keen-UI★2363-轻量级的基本UI组件合集vue-material★2207-通过VueMaterial和Vue2建立精美的app应用muse-ui★1992-三端样式一致
- 有赞商城总结
Grit0821
首页ul列表触底加载更多数据使用外部UI库mint-ui,infinite-scroll无限滚动指令,实质就是滚动距底部一定距离,执行方法进行数据请求。Foot组件的点击切换和跳转其他页面Foot组件底部导航图标.active切换遍历列表生成底部导航图标,通过location.search拿到查询参数,qs.parse()解析得到CurIndex(默认初始值0),动态绑定class通过index=
- vue项目打包优化策略
愿你开心每一天
vue项目打包优化策略使用vue-cli部署生产包时,发现资源包很大,打包后的vendor.js达到了1.4M,这已经很大了,而且会影响到首屏加载。那么,怎么优化呢?1.组件按需加载这是首先可以优化的点。如果频繁使用了第三方组件/UI库,如我的项目中经常同时使用了element-ui,mint-ui,echarts等组件库,如果全部引入,项目体积非常大,这时可以按需引入组件。示例如下:1.1ele
- Vue|自定义组件库组件“前缀“咋定义?
学术袁
VUE+EGGvuejshtml
定义组件"前缀"自定义组件库组件"前缀",咋定义?假如我自己个写一个组件库,怎么自定义自己的前组件前缀名。如:我自定义一个Button按钮,要让ta带上我自定义的特色,成为这样。设计实现分析设计实现的分析,理念来自开源组件库mint-ui,源码仓库。查看组件库源码文件mint-ui/src/index.js(简略下源码展示),其中以组件importButtonfrom'../packages/bu
- vue移动端 demo
午夜阳光5021
移动端项目介绍初始化项目vueinitwebpackvueShop进入项目根目录cnpminpmrundevMint-Ui介绍cnpmimint-ui-S导入所有MintUI组件:importMintUIfrom'mint-ui'导入样式表:import'mint-ui/lib/style.css'挂载到Vue身上Vue.use(MintUI)在vue中使用MintUI中的Button按钮和Toa
- mint-ui官方文档的补充(都是自己踩的坑)
__黑
说实话mint-ui的文档写的真是放飞自我,有很多功能文档里根本没有写,这就导致我们走很多弯路,还有个地方v-model写成v-modal,忘记在哪了不知道改没改。。。附上文档地址(http://mint-ui.github.io/docs/#/zh-cn2)因为是想到哪写到哪我会慢慢补充以前踩的坑一下子想不起来1、Datetimepicker这个mint-ui默认是前后10年但有时间我们是需要从
- mint-ui的loadmore的使用
盒小饭stone
项目中需要用到下拉刷新与上拉加载,于是就用到了mint-ui里面的loadmore组件,下面就来记录下loadmore组件的使用方式与注意事项.首先上图,看下我在项目里面是怎么使用的.整体使用方式如下:{{item.sendTime}}{{item.title}}1:loadmore组件的引入与配置.import{Loadmore}from'mint-ui';Vue.component(Loadm
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置