Flutter开启本地webserver访问本地html
flutter app的浏览效果:
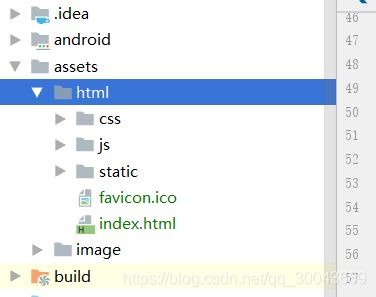
1.本地html存放目录
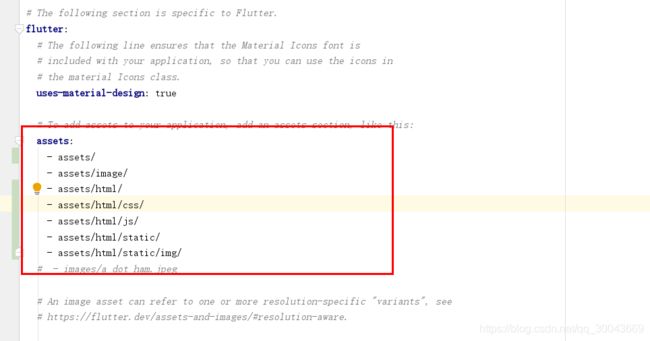
2.pubspec.yaml配置
重要:html内有多少个目录,就必须配置多少个目录,不然打包时没有配置的目录即使里面有文件也不会被打包到项目内
3.插件配置
jaguar_flutter_asset: ^2.2.0 开启本地服务器的插件github地址
webview_flutter: ^0.3.9+1 官方webview插件,非常推荐使用这个插件。
4.使用
final server = Jaguar(address: "127.0.0.1",port: 9000);
server.addRoute(serveFlutterAssets());
await server.serve(logRequests: true);
server.log.onRecord.listen((r) => debugPrint("==serve-log:$r"));
WebView(
initialUrl:"http://127.0.0.1:9000/html/index.html",
javascriptMode: JavascriptMode.unrestricted,
onWebViewCreated: (WebViewController web){
},
onPageFinished: (String value){
},
),