js基础动画组件
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script>
window.onload = function() {
var div2 = document.getElementById("div2");
div.onmousedown = function(event) {
var e = window.event || event;
var oX = e.offsetX;
var oY = e.offsetY;
document.onmousemove = function(event) {
var ex = window.event || event;
div.style.left = ex.clientX - oX + "px";
div.style.top = ex.clientY - oY + "px";
}
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
}
}
div2.onmousedown = function(ev) {
var e = window.event || ev;
var oX = e.offsetX;
var oY = e.offsetY;
document.onmousemove = function(ev) {
var ex = window.event || ev;
div2.style.left = ex.clientX - oX + 'px';
div2.style.top = ex.clientY - oY + "px";
}
document.onmouseup = function() {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
script>
<style>
#div {
width: 100px;
height: 100px;
background: rgba(121, 121, 12, 0.2);
position: absolute;
top: 200px;
}
#div2 {
width: 100px;
height: 100px;
background: rgba(121, 121, 121, 0.7);
position: absolute;
}
style>
head>
<body>
<div id="div">
div>
<div id="div2">div>
body>
html>二、轮播
<html>
<head>
<meta charset="utf-8" />
<title>轮播title>
<style type="text/css">
button{
border:0;
background:antiquewhite;
width: 70px;
height:30px;
border-radius:5px 5px 0 0;
}
#back {
width: 500px;
height: 300px;
/*!:卷轴相对其定位*/
position: relative;
/*!:隐藏视窗外*/
overflow: hidden;
border: 1px solid #ccc;
box-shadow:4px 4px 6px #ccc;
}
#content {
height: 300px;
width: 2000px;
position: absolute;
/*!:第一个表示哪个属性的过度,all标示所有css属性*/
transition: all .5s;
}
#content div {
width: 500px;
height: 300px;
float: left;
color:mediumaquamarine;
font-weight:bold;
font-size:20px;
text-shadow:4px 4px 10px #ccc;
}
style>
head>
<body>
<div id="btns">
<button id="last">上一页button>
<button class="btn">button1button>
<button class="btn">button2button>
<button class="btn">button3button>
<button class="btn">button4button>
<button id="next">下一页button>
div>
<div id="back">
<div id="content">
<div class="div">div1div>
<div class="div">div2div>
<div class="div">div3div>
<div class="div">div4div>
div>
div>
<script>
//按钮
var last = document.getElementById("last");
var btns = document.getElementsByClassName("btn");
var next = document.getElementById("next");
//组件
var back = document.getElementById("back");
var content = document.getElementById("content");
var divs = document.getElementsByClassName("div");
//显示第几张图的计数器
var index = 0;
//定时器
var timer;
//卷轴宽度设置成轮播图片总宽度
content.style.width = divs.length * 500 + "px";
//实现下一张
function nextFun() {
// index++;//1 div2
if(index > divs.length - 1) {
index = 0;
}
//修改卷轴的left值
content.style.left = index * 500 * -1 + "px";
index++; // 1
console.log(index);
}
nextFun();
// content.style.left = 0 + "px";
timer = setInterval(nextFun, 2000);
//鼠标
content.onmouseover = function() {
clearInterval(timer);
}
content.onmouseout = function() {
timer = setInterval(nextFun, 2000);
}
//控制按钮切换页面
function resetTimer() {
clearInterval(timer);
timer = setInterval(nextFun, 2000);
}
//下一个
next.onclick = function() {
index++;
if(index > divs.length - 1) {
index = 0;
}
content.style.left = index * 500 * -1 + "px";
resetTimer();
}
//上一个
last.onclick = function() {
index--;
if(index < 0) {
index = divs.length - 1;
}
content.style.left = index * 500 * (-1) + "px";
resetTimer();
}
//按钮
for(var i = 0; i < btns.length; i++) {
//属性很好添加
btns[i].index = i;
btns[i].onclick = function() {
//取出当前按钮中index属性值,为图片标号
index = this.index;
content.style.left = index * 500 * -1 + "px";
resetTimer();
}
}
script>
body>
html>三、模态
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style>
* {
padding: 0;
margin: 0;
}
button {
background: mediumaquamarine;
border: 0;
width: 50px;
height: 20px;
color: bisque;
}
#page1 {
width: 300px;
height: 500px;
border: 5px solid #CCCCCC;
margin: 0 auto;
position: relative;
}
#page2 {
width: 300px;
height: 500px;
background: rgba(121, 11, 11, .2);
position: absolute;
top: 500px;
}
style>
head>
<body>
<div id="page1">
<button id="next">下一页button>
<div id="page2">
<button id="last">上一页button>
div>
div>
<script type="text/javascript">
var next = document.getElementById("next");
var last = document.getElementById("last");
var page2 = document.getElementById("page2");
var speed = 1;
//page2上升,遮挡page1
var flag = true;
next.onclick = function() {
if(flag == true) {
flag = false;
console.log("下一页进入" + flag);
var timer = setInterval(function() {
if(page2.offsetTop <= 10) {
clearInterval(timer);
flag = true;
console.log("下一页结束:" + flag);
}
page2.style.top = page2.offsetTop - 10 + "px";
}, 10);
}
}
last.onclick = function() {
if(flag == true) {
flag = false;
console.log("上一页刚进入:" + flag);
var timer = setInterval(function() {
if(page2.offsetTop >= 510) {
flag = true;
console.log("上一页结束" + flag);
clearInterval(timer);
} else {
page2.style.top = page2.offsetTop + 10 + "px";
}
}, 10);
}
}
script>
body>
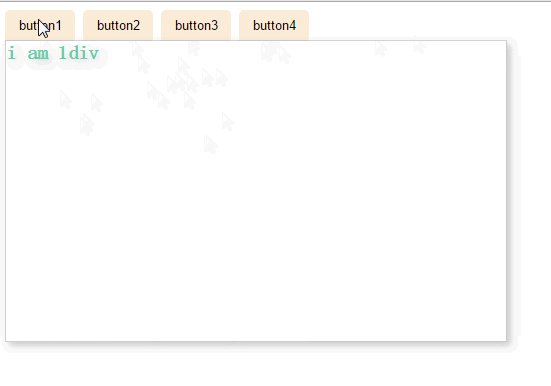
html>四、tab切换
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
button{
border:0;
background:antiquewhite;
width: 70px;
height:30px;
border-radius:5px 5px 0 0;
}
.div {
width: 500px;
height: 300px;
border: 1px solid #ccc;
position: absolute;
color:mediumaquamarine;
font-weight:bold;
font-size:20px;
text-shadow:4px 4px 10px #ccc;
box-shadow:4px 4px 10px #ccc;
}
style>
head>
<body>
<button class="btn">button1button>
<button class="btn">button2button>
<button class="btn">button3button>
<button class="btn">button4button>
<div id="wrap">
<div class="div">i am 1divdiv>
<div class="div">i am 2divdiv>
<div class="div">i am 3divdiv>
<div class="div">i am 4divdiv>
div>
<script type="text/javascript">
var btns = document.getElementsByClassName("btn");
var divs = document.getElementsByClassName("div");
for(var i = 0; i < divs.length; i++) {
divs[i].style.display = "none";
}
//divs[0].style.display = "block";
for(var k = 0; k < btns.length; k++) {
/*闭包
*
for(var j = 0; j < divs.length; j++) {
divs[j].style.display = "none";
}
(function(k) {
btns[k].onmouseover = function() {
divs[k].style.display = "block";
}
btns[k].onmouseout = function() {
divs[k].style.display = "none";
}
})(k);
*/
btns[k].index = k;
btns[k].onmouseover = function() {
for(var j = 0; j < divs.length; j++) {
divs[j].style.display = "none";
}
divs[this.index].style.display = "block";
}
btns[k].onmouseout = function() {
for(var j = 0; j < divs.length; j++) {
divs[j].style.display = "none";
}
}
}
script>
body>
html>五、瀑布流
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.wrap {
margin: 20px auto 0;
width: 90%;
overflow: hidden;
}
.wrap ul {
float: left;
width: 24%;
margin: 15px 0.5%;
list-style: none;
}
.wrap ul img {
width: 60%;
height:60%;
}
.wrap ul li {
font-size: 50px;
text-align: center;
background: rgba(12, 122, 11, 0.2);
margin: 15px 0;
box-shadow:0 0 2px 2px #ccc;
}
style>
<script type="text/javascript">
var imgarr = ["1.png","2.png","3.png","4.png","5.png","6.png","7.png","8.png","9.png"];
window.onload = function() {
var wrap = document.getElementsByClassName('wrap')[0];
//随机数函数
function random(min, max) {
return parseInt(Math.random() * (max - min) + min);
}
var uls = document.getElementsByTagName('ul');
//创建li
function creatLi(count) {
for(var i = 0; i < count; i++) {
var li = document.createElement('li');
var img = document.createElement('img');
li.appendChild(img);
img.src = "img/"+imgarr[i%imgarr.length];
li.style.height = random(200, 300) + "px";
//li拼接ul中 :高度最短的ul
//创建变量保存最短ul
var minHeightUl = uls[0];
for(var j = 0; j < uls.length; j++) {
if(minHeightUl.offsetHeight > uls[j].offsetHeight)
minHeightUl = uls[j];
}
minHeightUl.appendChild(li);
}
}
creatLi(60);
function getScrollTop() {
return document.documentElement.scrollTop || document.body.scrollTop;
}
function getClinetTop() {
return document.documentElement.clientHeight || document.body.clientHeight || window.clientHeight;
}
window.onscroll = function() {
console.log(getScrollTop());
console.log(wrap.offsetHeight - getClinetTop());
console.log("h");
if(getScrollTop() >= wrap.offsetHeight - getClinetTop()) {
creatLi(10);
}
}
}
script>
head>
<body>
<div class="wrap">
<ul>ul>
<ul>ul>
<ul>ul>
<ul>ul>
div>
body>
html>源码下载
密码:h55q
密码:bd59