- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 数据分析面临的三大挑战该如何解决
銨靜菂等芐紶
数据挖掘大数据数据分析
转载自品略图书馆http://www.pinlue.com/article/2020/09/0712/2611202048648.html有效的分析已成为决定性因素,很明显,掌握它的人会蓬勃发展。但是,实现这一目标的过程并非没有障碍。最常见的数据分析挑战是什么?公司如何自信地应对它们?下面就来介绍一下。1、浏览预算限制数据分析领导者需要在当下采取行动,但同时也需要考虑未来。平衡这些需求要求他们在制
- HTML5响应式使用css媒体查询
前段技术人
html5css媒体
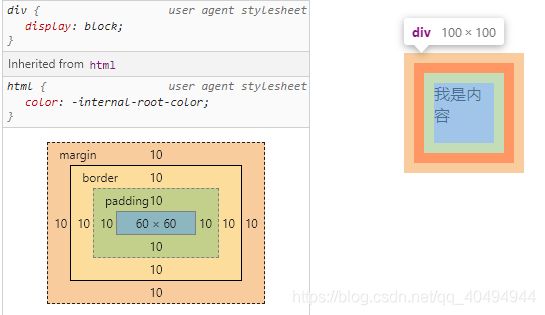
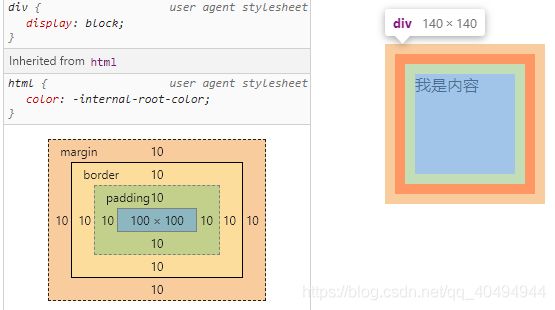
HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border
- Python Textract库:文本提取
程序员喵哥
python开发语言
更多Python学习内容:ipengtao.comTextract是一个强大的Python库,用于从各种文件格式中提取文本。无论是PDF、Word文档、Excel电子表格、HTML页面还是图像,Textract都能有效地提取其中的文本内容。Textract通过集成多种开源工具和库,实现了对多种文件格式的支持,使得文本提取变得简单而高效。本文将详细介绍Textract库的安装、主要功能、基本操作、高
- html 5中哪个标签用于定义标题列表项,No.5 HTML常用标签
李诗旸
html5中哪个标签用于定义标题列表项
一、标题标签为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML提供了6个等级的网页标题,即至。我是一级标题我是二级标题我是三级标题我是四级标题我是五级标题我是六级标题单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。特点:加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。二、段落标签在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示
- 什么是 HTML 实体和转义
西门吹雪在编程
前端开发html前端
在网页前端的源代码中,你可能会看到"这种字符串。这种字符串实际上是HTML实体之一,用于表示双引号字符(")。HTML实体是一种用于在HTML文档中表示某些特殊字符的方法,因为这些字符在HTML中有特定的用途或可能会与HTML标签语法冲突。HTML实体的背景和用途在HTML中,一些字符有特定的意义。例如,用于标记HTML标签的开始和结束。如果你想在网页中显示这些字符而不是把它们解释为HT
- HTML中的零宽字符
Jinuss
前端html前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
- html实体字符
Qhumaing
HTML学习html前端
HTML实体字符HTML实体字符(HTMLEntities)是在HTML中用来表示那些在HTML文档中直接使用可能会引起问题的特殊字符的一种方法。这些特殊字符包括但不限于尖括号、与号、引号等,它们在HTML中有特定的用途(如标签界定符、属性值分隔符等),如果直接使用,浏览器可能会误解它们。以下是常见的HTML实体字符及其用途:<-小于号()&-与号(&)"-双引号(")&a
- 如何在 HTML 中创建一个有序列表和无序列表,它们的语义有何不同?
前端大白话
大白话前端八股前端html
大白话如何在HTML中创建一个有序列表和无序列表,它们的语义有何不同?1.HTML中有序列表和无序列表的基本概念在HTML里,列表是一种用来组织信息的方式。有序列表就是带有编号的列表,它可以让内容按照一定的顺序呈现;无序列表则是用符号(像圆点、方块等)来标记每一项内容,重点在于展示并列的信息,不强调顺序。2.创建无序列表无序列表使用标签来创建,每一项内容用标签包裹。下面是具体的代码示例,代码里有详
- 怎样修改下面HTML中存在的错误?
2301_79698214
htmljavascript前端
functiongetTime(){vardate=newDate();vartime=date.toLocaleDateString();vartime1=date.toLocaleTimeString();vartime2=time+''+time1span.innerHTML=time2;}window.setInterval("getTime()",1000)window.alert("这
- linux自律 第 40 天
嵌入式大大白
数据库
在学习了sqlite3数据库的增删改查之后,我开始做了一个基于web服务端的商品查询系统,将商品的图片,名称,id,详细描述和关键词等都放入了该数据库中,利用该数据库和html构建的网页来完成该项目。该项目首先需要设计出登录系统,登录需要密码和账号,所以需要注册,我打算在注册的时候使用数据库,将注册的信息放在数据库中。然后使用账号密码登录的时候,输入的账号密码在请求报文中,以post的形式发出来,
- k8s往secret里导入证书_Kubernetes K8S之存储Secret详解
weixin_39604598
k8s往secret里导入证书
K8S之存储Secret概述与类型说明,并详解经常使用Secret示例html主机配置规划服务器名称(hostname)系统版本配置内网IP外网IP(模拟)k8s-masterCentOS7.72C/4G/20G172.16.1.11010.0.0.110k8s-node01CentOS7.72C/4G/20G172.16.1.11110.0.0.111k8s-node02CentOS7.72C/
- 【lua】面向对象
岚花落_
lua
建议提前学习https://www.runoob.com/lua/lua-metatables.html面向对象特征1)封装:指能够把一个实体的信息、功能、响应都装入一个单独的对象中的特性。2)继承:继承的方法允许在不改动原程序的基础上对其进行扩充,这样使得原功能得以保存,而新功能也得以扩展。这有利于减少重复编码,提高软件的开发效率。3)多态:同一操作作用于不同的对象,可以有不同的解释,产生不同的
- Docker 存储
Psycho_MrZhang
Dockerdockerjava容器
目录挂载在执行run时设置参数-v即可实现目录映射,实现原理会在宿主机器创建一个空文件夹#挂载宿主机的/data目录到容器的/app目录dockerrun-d-v/data:/app--namemy-appmy-image#挂载docker内的/usr/share/nginx/html目录到本地机的/app/nghtmldockerrun-d-v/app/nghtml:/usr/share/ngi
- C语言:setjmp和longjmp函数使用详解
houxiaoni01
C语言setjmplongjmp
转载自:https://www.runoob.com/cprogramming/c-standard-library-setjmp-h.htmlhttps://blog.csdn.net/chenyiming_1990/article/details/86834131、C标准库-简介setjmp.h头文件定义了宏setjmp()、函数longjmp()和变量类型jmp_buf,该变量类型会绕过正常
- python中的类方法,静态方法,对象方法
a174817529
原文地址:http://blog.chinaunix.net/uid-26602509-id-3087296.htmlclassA:count=100def__init__(self,instancedata):self.instancedata=instancedata@staticmethod#静态方法不能访问类参数和实例参数defsm():print"sm"@classmethod#类方法不
- Claude 3.7 Sonnet 根据UI设计稿生成前端html页面
徐同保
前端uihtml
UI设计稿:提示词:你是一个前端代码工程师,根据UI设计稿,编写对应html页面,样式写在标签里,类名都以"m-"开头AI回答的结果:根据提供的UI设计稿,我将编写对应的HTML页面,所有类名都以"m-"开头,样式写在标签里。```html账单明细/*重置样式*/*{margin:0;padding:0;box-sizing:border-box;}body{font-family:-apple-
- 【typescript进阶篇】(第四章) webpack编译ts及第三方库声明文件
蒜香拿铁
typescript系列typescriptwebpackjavascript
使用webpack打包TS文件安装依赖安装webpack环境npmiwebpackwebpack-cliwebpack-dev-server-D安装TypeScriptnpminstalltypescript-D编译TSnpminstallts-loader-D热更新服务npminstallwebpack-dev-server-DHTML模板npminstallhtml-webpack-plugi
- Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
2501_90253044
webpack前端node.js
'css-loader',//less-loader:将less文件编译成css文件,需要下载less-loader和less'less-loader'],},{test:/\.css$/,//使用多个loader用use,使用一个loader用loaderuse:['style-loader','css-loader'],},{//url-loader:处理图片资源,问题:默认处理不了html中
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- 浏览器 DOM 深度解析:从节点类型到遍历操作的全攻略
码农的时光故事
javascript开发语言ecmascript
一、DOM核心概念与节点类型DOM(文档对象模型)是浏览器提供的核心API之一,用于将HTML文档转换为可操作的对象树结构。其核心设计遵循树形结构,每个节点都继承自Node接口,主要分为以下类型:1.基础节点类型Element:对应HTML标签,包含属性和子节点()Text:文本内容节点Comment:注释节点Document:文档根节点,通过document全局对象访问()2.特殊节点类型Doc
- 浏览器工作原理深度解析(阶段一):从 URL 到页面渲染的完整流程
码农的时光故事
javascript前端
一、浏览器工作流程概述作为前端开发者,我们每天都在与浏览器打交道,但多数人对其内部工作机制却知之甚少。实际上,浏览器的核心功能就是将用户输入的URL转换为可视化的网页。这一过程大致分为六个关键步骤:网络请求:通过HTTP/HTTPS协议获取页面资源构建DOM树:解析HTML代码生成文档对象模型样式计算:解析CSS规则并应用到对应元素布局渲染:计算元素位置和尺寸生成渲染树合成优化:将渲染层合并为位图
- JAVA学习-练习试用Java实现“实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选”
守护者170
java学习java学习
问题:实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选。解答思路:要实现一个Spark应用,对大数据集中的文本数据进行情感分析和关键词筛选,需要按照以下步骤进行:1.环境准备确保的环境中已经安装了ApacheSpark。可以从[ApacheSpark官网](https://spark.apache.org/downloads.html)下载并安装。2.创建Spark应用以下是
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- python中的构造函数
weixin_30770495
python
python中构造函数可以这样写classclassname():def——init——(self):#构造函数函数体转载于:https://www.cnblogs.com/begoogatprogram/p/4649076.html
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d