【小白搭建个人博客】——1、使用 Github Pages 和 Hexo搭建个人博客
【小白搭建个人博客】——1、使用 Github Pages 和 Hexo搭建个人博客
一个安静的深夜,一头猿正躺在床上刷着最后的博客。忽然一篇名为 《使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】》的博客映入眼帘。咦,还有这种骚操作?一个拥有专属博客的梦,又再次浮上心头。好吧,开干!(预告,下篇文章将发布有关文章上传,主题修改等内容)
搭建好的博客地址: https://www.asyu17.cn/
目录:
前言
· 1.什么是Github Pages?
· 2.什么是Hexo?
搭建博客环境
· 1.Node.js
· 2.Git
· 3.Hexo
部署到Git Pages
· 1.注册Github帐号
· 2.创建代码库
· 3.配置SSH
· 4.配置个人信息
· 5.上传博客
绑定域名
· 1.购买域名
· 2.绑定域名
个性化设置
· 1.更换主题
参考文献
前言
· 1、什么是Github Pages?
GitHub Pages 是一个静态网站寄主服务,换言之就是一个静态网页托管的服务。
在使用GitHub Pages时,有以下限制:
- GitHub Pages 源码仓库限制在1GB大小
- 发布GibHub Pages 网站最好不要超过1GB
- GitHub Pages网站有流量限制(每月100GB或者100,000次请求)
- GitHub Page 网站每个小时限制10次重建
· 2、什么是Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
- Node.js (Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本)
- Git 如果您的电脑中已经安装上述必备程序,那么恭喜您!你可以直接前往 安装 Hexo 步骤。
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
搭建博客环境
· 1、Node.js
Node.js 下载地址:https://nodejs.org/zh-cn/
小术选择的版本: 12.14.1 长期支持版
安装方法:一路默认~。
· 2、Git
Git 下载地址:https://git-scm.com/download/win
镜像下载地址:https://npm.taobao.org/mirrors/git-for-windows/
小术选择的版本:2.25.0 -64bit
安装方法:一路默认~。
· 3、Hexo
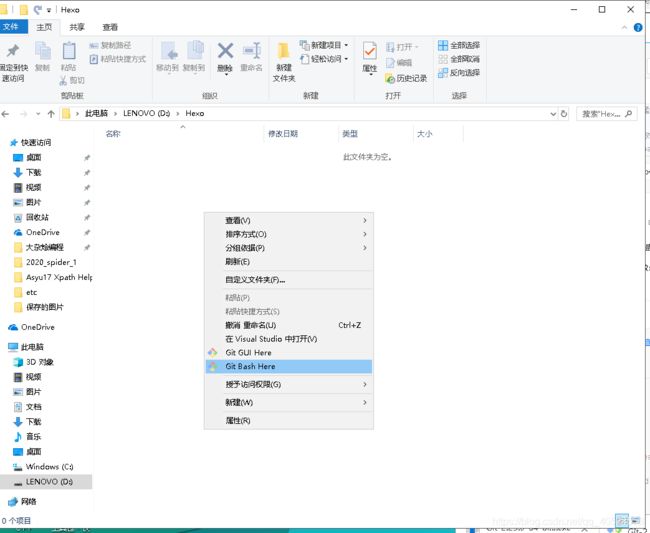
在D盘中创建一个Hexo目录,随后进入目录,右键点击Git Base Here,进入MINGW64的页面。

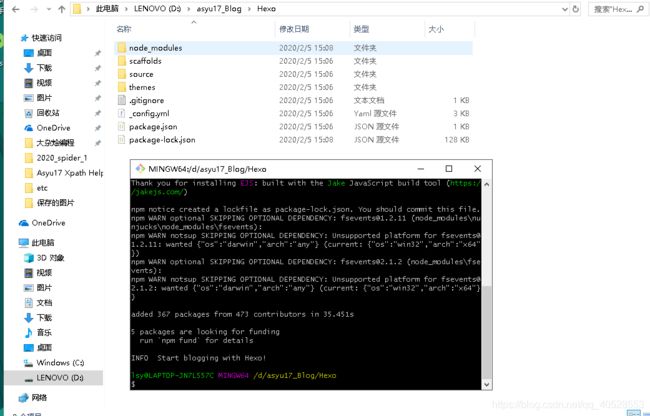
随后输入npm install -g hexo
若是长时间无反应可尝试先输入npm config set registry “https://registry.npm.taobao.org”,随后再输入npm install -g hexo

输入 hexo init 进行初始化。(在这里我将目录改为 D:\asyu17_Blog\Hexo)

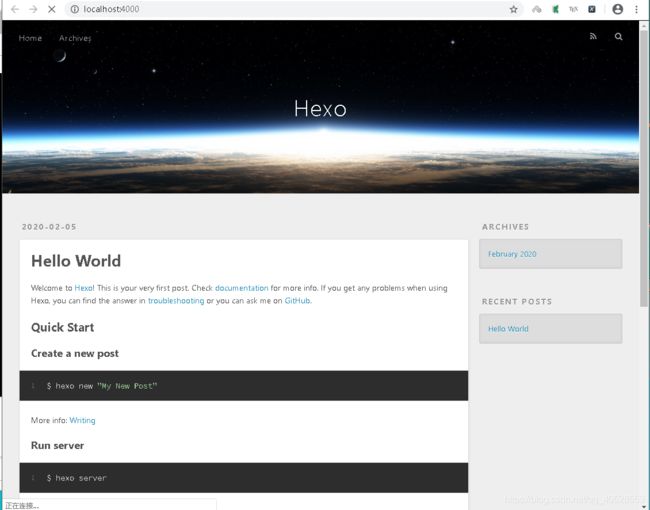
完成后,依次输入 hexo generate 、hexo server ,启动服务后,可以在 http://localhost:4000/ 查看效果。


部署到Git Pages
· 1、注册Github帐号
网址:https://github.com/
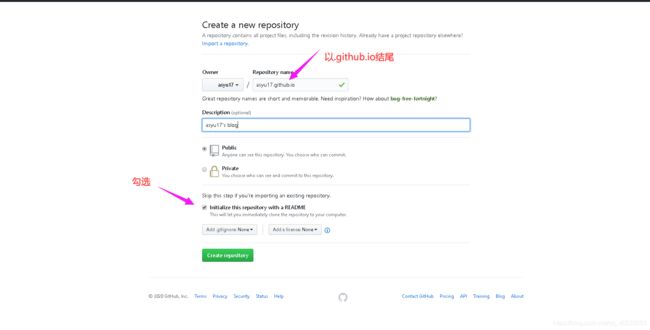
· 2、创建代码库
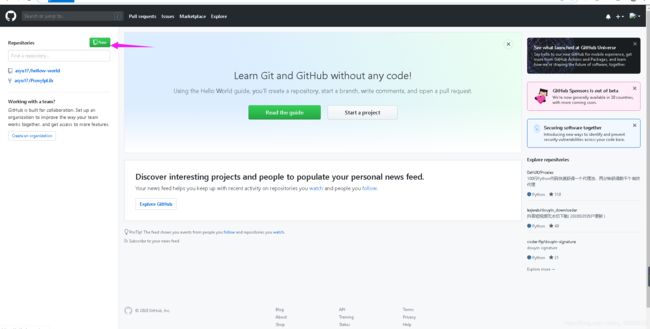
进入个人主页后,点击 New

创建仓库

· 3、配置SSH
在gitlab,github上面拷贝代码时,通常用到了git clone ssh://XXX命令。其中ssh指secure shell(一种安全的网络协议),git使用这种协议进行远程加密登录。
git使用SSH配置, 初始需要以下三个步骤
- 使用秘钥生成工具生成rsa秘钥和公钥
- 将rsa公钥添加到代码托管平台
- 将rsa秘钥添加到ssh-agent中,为ssh client指定使用的秘钥文件
知道原理后,进行实操。Ctrl+C,停止hexo 服务,输入 ssh-keygen -t rsa -C +你的邮箱地址,
如:ssh-keygen -t rsa -C [email protected],随后一路按回车即可。

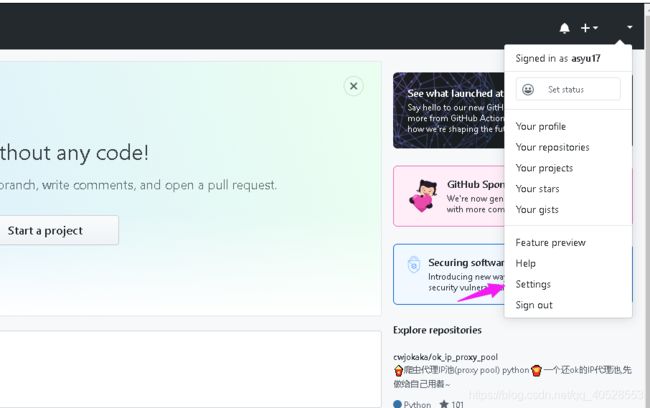
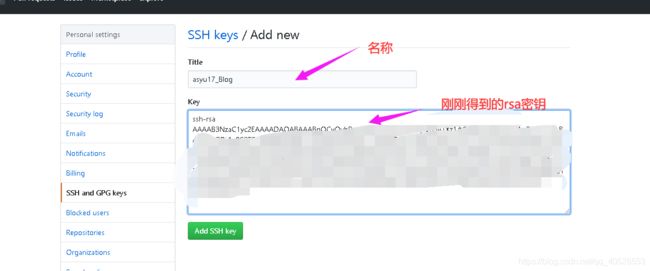
然后进入Github主页,点击头像,依次点击Settings–>SSH and GPG keys–>SSH keys–>New SSH key

添加密钥:

下面测试连接
输入:ssh -T [email protected]

随后输入:yes,提示如下,则说明连接成功。

· 4、配置个人信息
Git 会根据用户的名字和邮箱来记录提交,用户名可以自由更改。
$ git config --global user.name "此处填你的用户名"
$ git config --global user.email "此处填你的邮箱"
· 5、上传博客
进入个人博客的仓库,点击 Clone or download 选择 Use SSH

复制地址后,进入本地博客路径,如D:\asyu17_Blog\Hexo,使用文本打开 _config.yml

随后,拉至最下面,找到如:

将其修改为如下所示,并保存。

接下来,在Hexo目录下点击Git Bash Here,依次输入
$ hexo g
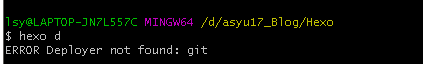
$ hexo d
若是提示

则在输入 npm install hexo-deployer-git --save 后,再输入hexo d,随后再打开自己的项目仓库,会发现博客代码已经上传成功了~ 接下来就可以通过 https://你的用户名.github.io 来访问自己的博客了~,如:https://asyu17.github.io

绑定域名
· 1、购买域名
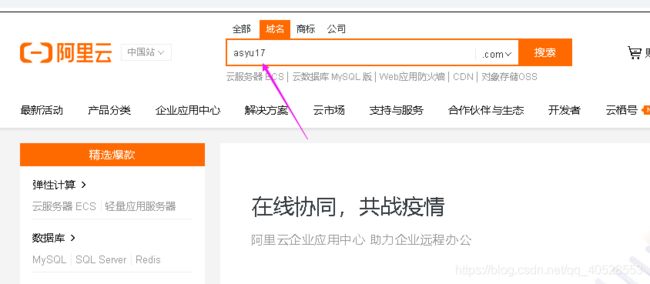
进入阿里云,输入想要注册的域名
选择一个比较满意的注册! 注意注册年限一定要结合自己的实际情况!

· 2、绑定域名
购买成功后,进入云解析,点击解析设置

点击添加记录

解析设置:

继续添加第二条:(ip地址在cmd中输入ping asyu17.github.io得到)

添加完成后,等待实名审核完成即可使用了。
个性化设置
· 1、更换主题
进入主题商店:https://hexo.io/themes/ 选择一个自己喜欢的主题。

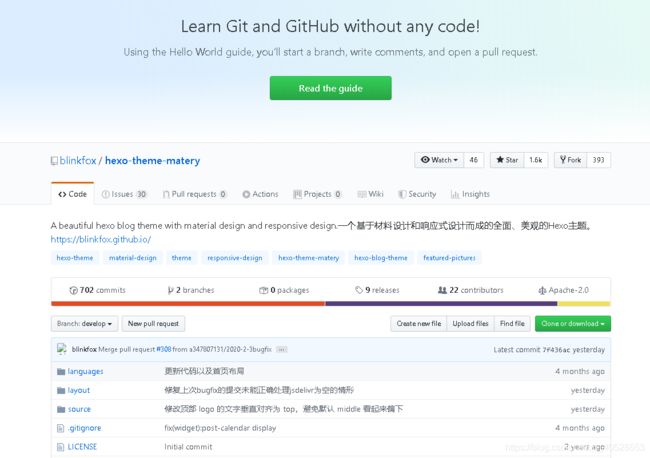
进入所选主题网站,下拉到最底下,找到基于Hexo的XXX主题搭建,点击XXX,进入Github页面。

如:

复制网址:

随后再回到 Hexo 文件夹,进入themes文件夹,右键选择Git Base Here,输入命令:
$ git clone +网址
如:
$ git clone https://github.com/blinkfox/hexo-theme-matery
随后就会在theme目录下生成如下文件夹,hexo-theme-matery 就是我们下载的主题:

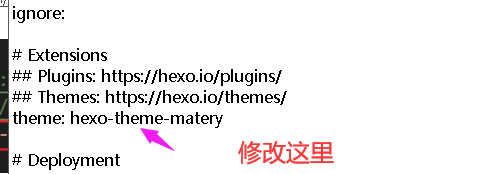
随后用文本打开 _config.yml,找到theme,修改为,theme: hexo-theme-matery,然后关闭并保存。
然后在Hexo目录下找到source目录,添加CNAME文件,内容为:www.asyu17.com,注意,不要添加任何后缀(CNAME文件的作用是确保跳转到www,如不添加该文件的话,输入www.asyu17.cn就会跳转到asyu17.cn。若添加该文件,输入asyu17.cn也会跳转到www.asyu17.cn)。

在Hexo目录下,右键 Git Base Here,输入以下指令就可在 :http://localhost:4000 查看部署情况
$ hexo g
$ hexo s
$ hexo clean
$ hexo g -d
效果图:
参考文献
小术也是第一次使用Github Pages和Hexo搭建自己的博客,在写的过程中一边实践,一边参考了以下几篇文章才最终完成,再次感谢这些大佬的无私奉献,若有侵权请联系我删除。
1.《使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】》
2.《使用hexo+github搭建个人博客(进阶篇)》
3.《hexo+github搭建个人博客(超详细教程)》
4.《git ssh 配置与原理》
微信公众号:
![]()
