Android实现图片轮播切换
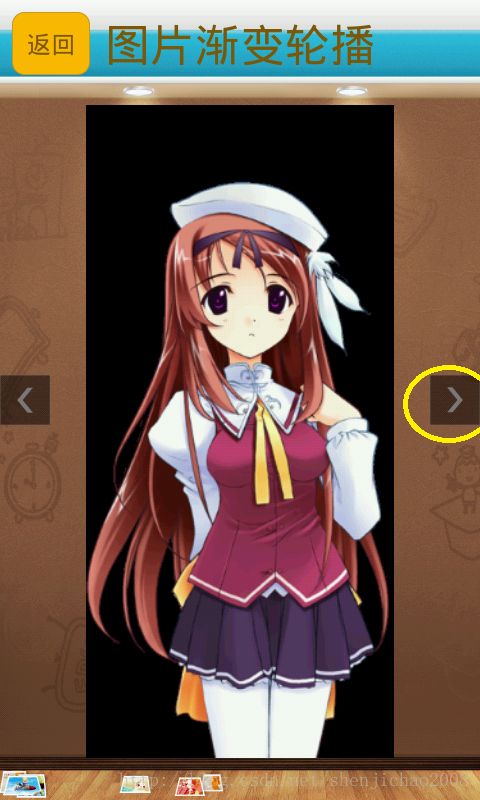
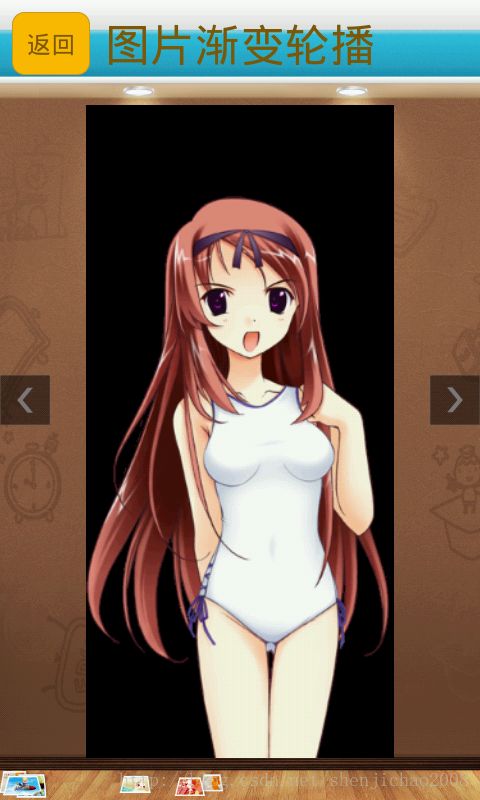
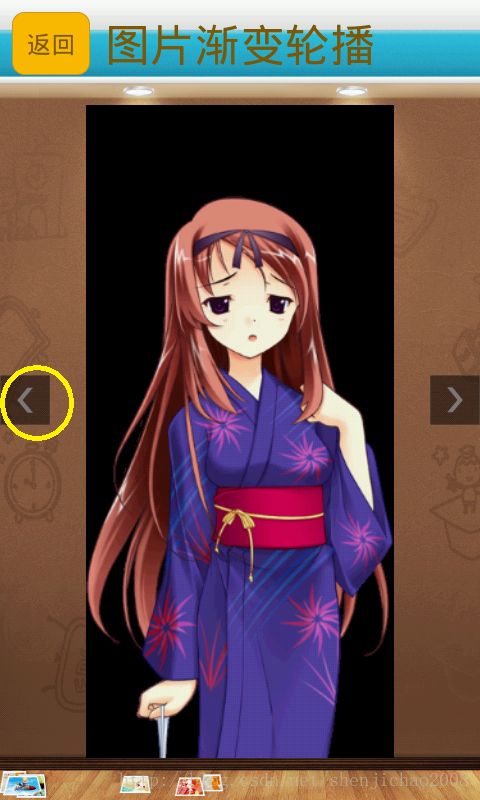
利用Android的ViewFlipper和AnimationUtils实现图片带有动画的轮播切换,其中当点击“上一张”图片时,切换到上一张图片;当点击“下一张”图片时,切换到下一张图片。其效果图如下:
1、设置布局文件activity_image_flipper_shade.xml,其内容如下:
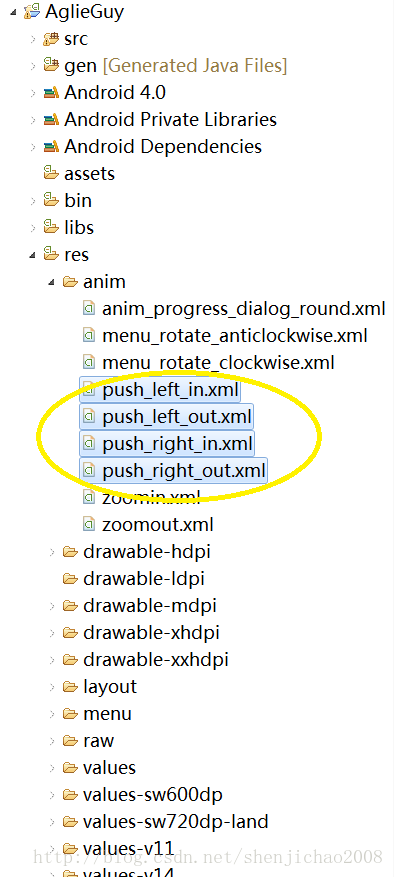
2、 动画效果配置文件,其内容如下:
A.push_left_in.xml
B.push_left_out.xml
C.push_right_in.xml
D.push_right_out.xml

3、实现图片轮播切换的类为ImageFlipperShadeActivity.java,其内容为:
/**
*
*/
package com.i114gbox.aglieguy;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.PixelFormat;
import android.os.Bundle;
import android.os.Handler;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.WindowManager;
import android.view.WindowManager.LayoutParams;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ViewFlipper;
import com.i114gbox.sdk.activity.I114gBoxActivity;
import com.i114gbox.sdk.utils.I114gBoxCollectActivityUtils;
import com.i114gbox.sdk.utils.I114gBoxLogUtils;
import com.i114gbox.sdk.utils.I114gBoxResourceUtils;
/**
* 图片滑动渐变Activity
*
* @author SJC
*
*/
public class ImageFlipperShadeActivity extends I114gBoxActivity {
private static String TAG = "ImageFlipperShadeActivity";
private Context ctx = null;
private ViewFlipper viewFlipper;// 视图轮播
private WindowManager windowManager;// 窗口管理器
private WindowManager.LayoutParams layoutParams;// 布局参数
private boolean isHide;
private int mAlpha = 0;
// 左边图片视图
private ImageView leftImageView;
// 右边图片视图
private ImageView rightImageView;
private int WHAT_HIDE = 0;
private int WHAT_SHOW = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
I114gBoxLogUtils.d(TAG, "The onCreate method execute.");
super.onCreate(savedInstanceState);
I114gBoxCollectActivityUtils.getInstance().addActivity(this);// 收集Activity
ctx = this;
setContentView(I114gBoxResourceUtils.getLayoutId(ctx,
"activity_image_flipper_shade"));
viewFlipper = (ViewFlipper) findViewById(I114gBoxResourceUtils.getId(
ctx, "vf_image_flipper_shade"));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_01")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_02")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_03")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_04")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_05")));
viewFlipper.addView(addImageView(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_06")));
Button backButton = (Button) findViewById(I114gBoxResourceUtils.getId(
ctx, "btn_image_flipper_shade_back"));
backButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
initImageButtonView();// 初始化ImageButton视图
}
/** 添加ImageView控件 **/
private View addImageView(int id) {
ImageView imageView = new ImageView(this);
imageView.setImageResource(id);
return imageView;
}
/** 初始化ImageButton视图 **/
private void initImageButtonView() {
windowManager = (WindowManager) ctx
.getSystemService(Context.WINDOW_SERVICE);
layoutParams = new WindowManager.LayoutParams();
// 设置窗口类型
layoutParams.type = LayoutParams.TYPE_PHONE;
// 设置图片格式,效果为背景透明
layoutParams.format = PixelFormat.RGBA_8888;
// 设置FLAG参数,触摸失效或无法获取焦点
layoutParams.flags = LayoutParams.FLAG_NOT_TOUCH_MODAL
| LayoutParams.FLAG_NOT_FOCUSABLE;
// 初始化话坐标值
layoutParams.x = 0;
layoutParams.y = 0;
// 设置窗口的宽度和高度
layoutParams.width = 50;
layoutParams.height = 50;
// 创建左边和右边按钮
createLeftButtonView();
createRightButtonView();
}
/** 创建左边按钮 **/
private void createLeftButtonView() {
leftImageView = new ImageView(ctx);
leftImageView.setBackgroundResource(I114gBoxResourceUtils
.getDrawableId(ctx, "flipper_left"));
leftImageView.setAlpha(0);// 完全透明
// 添加点击监听事件
leftImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 设置进入屏幕的动画
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_left_in")));
// 设置退出屏幕的动画
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_left_out")));
// 显示下一个图层
viewFlipper.showNext();
}
});
// 设置布局为左边垂直居中
layoutParams.gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
// 将左边按钮添加到窗口中
windowManager.addView(leftImageView, layoutParams);
}
/** 创建右边按钮 **/
private void createRightButtonView() {
rightImageView = new ImageView(ctx);
rightImageView.setBackgroundResource(I114gBoxResourceUtils.getDrawableId(
ctx, "flipper_right"));
rightImageView.setAlpha(0);// 完全透明
// 添加点击监听事件
rightImageView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 设置进入屏幕的动画
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_right_in")));
// 设置退出屏幕的动画
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(ctx,
I114gBoxResourceUtils.getAnimId(ctx, "push_right_out")));
// 显示上一个图层
viewFlipper.showPrevious();
}
});
// 设置布局为右边垂直居中
layoutParams.gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
// 将右边按钮添加到窗口中
windowManager.addView(rightImageView, layoutParams);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
I114gBoxLogUtils.d(TAG, "The onTouchEvent method execute.");
switch (event.getAction()) {
// 移动事件
case MotionEvent.ACTION_MOVE:
break;
// 按下事件
case MotionEvent.ACTION_DOWN:
// 显示ImageButton视图
showImageButtonView();
break;
// 按下后松开事件
case MotionEvent.ACTION_UP:
// 隐藏ImageButton视图
hideImageButtonView();
break;
default:
break;
}
return true;
}
/** 显示ImageButton视图 **/
private void showImageButtonView() {
isHide = true;
mHandler.sendEmptyMessage(WHAT_SHOW);
}
/** 隐藏ImageButton视图 **/
private void hideImageButtonView() {
new Thread() {
@Override
public void run() {
try {
Thread.sleep(1500);
isHide = false;
mHandler.sendEmptyMessage(WHAT_HIDE);
} catch (InterruptedException e) {
I114gBoxLogUtils.e(TAG, e.getMessage());
}
};
}.start();
}
/** 处理异步消息 **/
@SuppressLint("HandlerLeak")
private Handler mHandler = new Handler() {
@Override
public void handleMessage(android.os.Message msg) {
// 当接收到显示左右图片的消息时
if (msg.what == 1 && mAlpha < 255) {
mAlpha += 50;
if (mAlpha > 255)
mAlpha = 255;
// 设置透明度
leftImageView.setAlpha(mAlpha);
// 刷新视图
leftImageView.invalidate();
rightImageView.setAlpha(mAlpha);
rightImageView.invalidate();
if (!isHide && mAlpha < 255)
mHandler.sendEmptyMessageDelayed(WHAT_SHOW, 100);
}
// 当接收到隐藏左右图片的消息时
else if (msg.what == 0 && mAlpha > 0) {
mAlpha -= 10;
if (mAlpha < 0)
mAlpha = 0;
// 设置透明度
leftImageView.setAlpha(mAlpha);
// 刷新视图
leftImageView.invalidate();
rightImageView.setAlpha(mAlpha);
rightImageView.invalidate();
if (isHide && mAlpha > 0)
mHandler.sendEmptyMessageDelayed(WHAT_HIDE, 100);
}
};
};
@Override
protected void onDestroy() {
I114gBoxLogUtils.d(TAG, "The onDestory method execute.");
super.onDestroy();
// 移除ImageView控件
windowManager.removeView(leftImageView);
windowManager.removeView(rightImageView);
};
}注意:
需要设置WindowManager的属性,包含type、format和flags等等;
创建左右边图片动画加载效果,并实现onTouchEvent事件,其中MotionEvent.ACTION_DOWN为按下监听事件,MotionEvent.ACTION_UP为按下后松开事件。
因项目正在完善中,故源码还没上传,一旦完成会立马上传!
请大家多多关注
https://play.google.com/store/apps/details?id=com.i114gbox.aglieguy&hl=zh-CN
3Q