具体原因资源合并时出现编译问题。1.什么是资源?就是res目录下面的values目录下的文件。以及!以及!你所引入的其他依赖(第三方库)的values.xml文件2.一般什么原因会导致合并出错?你的资源文件中的内容错误,比如多输入了“/、”,标签缺失等。你的资源文件中的标签属性出现了属性同名的情况,尤其是自定义View时,
Android 自定义View 绘制一条颜色渐变,粗细渐变的线
nc_kai
笔记Android安卓
自定义View绘制一条颜色渐变,粗细渐变的线效果图如下:自定义View代码importandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.util.Logimportandroid.view.V
JavaWeb核心技术系列教程(04)——Servlet入门详解及原理剖析
谷哥的小弟
Servlet原理详解
C语言自学完备手册(33篇)Android多分辨率适配框架JavaWeb核心技术系列教程HTML5前端开发实战系列教程MySQL数据库实操教程(35篇图文版)推翻自己和过往——自定义View系列教程(10篇)走出思维困境,踏上精进之路——Android开发进阶精华录讲给Android程序员看的前端系列教程(40集免费视频教程
Android自定义View 纯色背景打洞
皮皮高
android
packagecom.ppg.mylibrary.a;importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Color;importandroid.graphics.DashPathEffect;importandroid.graphics.Paint;importandroid.gra
Android 自定义View小技巧之OnGlobalLayoutListener
小铁-Android
android
监听视图的布局变化,当布局完成后执行一些操作//TODO()viewTreeObserver.addOnGlobalLayoutListener(object:ViewTreeObserver.OnGlobalLayoutListener{overridefunonGlobalLayout(){viewTreeObserver.removeOnGlobalLayoutListener(this)/
Android自定义View实现垂直虚线
AD钙奶-lalala
自定义Viewandroid
UI上有一个效果,需要实现垂直的虚线。以下是实现代码:classVerticalDashedLineView(context:Context,attrs:AttributeSet?):View(context,attrs){privatevalpaint=Paint().apply{color=Color.REDstrokeWidth=4fpathEffect=DashPathEffect(flo
自定义View分类与流程
妄想成为master
windowslinux安卓
前言本章节为什么要叫进阶篇?(虽然讲的是基础内容),因为从本篇开始,将会逐渐揭开自定义View的神秘面纱,每一篇都将比上一篇内容更加深入,利用所学的知识能够制作更加炫酷自定义View,就像在台阶上一样,每一篇都更上一层,帮助大家一步步走向人生巅峰,出任CEO,迎娶白富美。误,是帮助大家更加了解那些炫酷的自定义View是如何制作的,达到举一反三的效果。自定义View绘制流程函数调用链(简化版)一.自
Android仿IOS解锁密码界面-自定义view系列(6)
我是giggleman
自定义View控件系列iosandroid
Android仿IOS解锁密码界面-自定义view系列功能简介主要实现步骤-具体内容看github项目里的代码xml相关属性设置AndroidStudio代码Android技术生活交流功能简介仿ios解锁密码界面,按钮文字等全部用canvas自绘制出来,避免了创建多个button和textview组合起来实现密码解锁界面,一个view搞定所有,代码简洁清晰更易于维护。同时按压还带震动效果主要实现步
在 Android 中实现支持多手势交互的自定义 View(Kotlin 完整指南)
时小雨
android交互kotlin
本文将手把手教你创建一个支持拖动、缩放、旋转等多种手势交互的自定义View,并提供完整的代码实现和优化建议。一、基础实现1.1创建自定义View骨架importandroid.content.Contextimportandroid.graphics.*importandroid.util.AttributeSetimportandroid.view.*classInteractiveView@J
Android开发面试:Android知识答案精解
Swuagg
简历与面试android面试职场和发展
目录Android四大组件AMSActivityServiceBroadcastReceiverContentProviderFragmentHandler:线程间通信的机制Hander消息分发机制HandlerThreadIdleHandlerViewWindowView绘制自定义ViewView事件分发机制RecyclerViewWebView动画BitmapBinder序列化IPC通信有哪些
Kotlin 自定义 View
小二李
kotlinkotlin
自定义属性创建自定义View,并解析属性自定义视图要在类名后面增加@JvmOverloadsconstructor因为布局文件中的自定义视图必须兼容JavaclassCustomPagerTab@JvmOverloadsconstructor(context:Context,attributeSet:AttributeSet?=null,defStyleAttr:Int=0):PagerTabSt
kotllin自定义view_Android 使用Kotlin自定义View的方法教程
weixin_39576294
kotllin自定义view
前言随着google宣布kotlin作为官方开发语言,在Android中使用kotlin的趋势也越来越明显,最近被kotlin的文章轰炸了,所以决定上手试一下,试过之后,感觉靠它灵简直有魔性。特别是一句话写出一个复杂的循环的时候,简直被惊呆。而且使用AS,Java代码可以直接转成Kotlin。效果图如下:首先是这次自定义View的效果图,是一张饼图。如果是用java写的话也就几十行,觉得换成Kot
Kotlin自定义View实现一个通用的控件
程序员老林
kotlin
效果图如下:核心代码如下:openclassCommonItemView@JvmOverloadsconstructor(context:Context,attrs:AttributeSet?=null,defStyleAttr:Int=0,mode:Int=MODE_TEXT):RelativeLayout(context,attrs,defStyleAttr){companionobject{
深入理解Android自定义View:onMeasure、onLayout与onDraw详解
居然是阿宋
Androidandroid
在Android开发中,自定义View是创建独特UI组件的强大工具。本文将深入探讨自定义View的三个核心方法:onMeasure、onLayout和onDraw,并重点讲解如何正确处理wrap_content这一常见但容易出错的问题。一、自定义View基础自定义View通常用于以下场景:系统提供的标准View无法满足需求需要高度定制化的UI组件创建可重用的特殊UI组件实现特殊的动画或交互效果An
一篇文章彻底理解自定义View
龚礼鹏
自定义view面试android
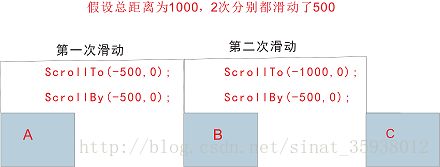
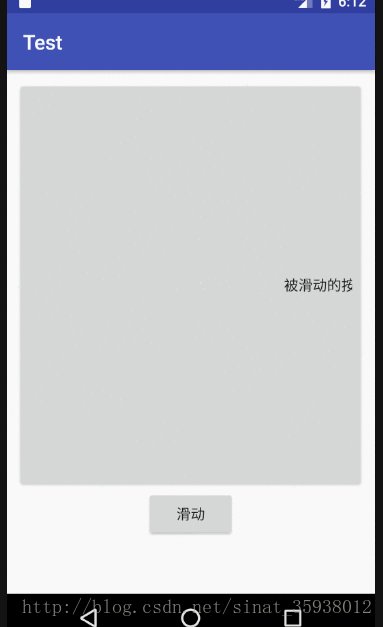
目录一.View的基础1.view的基础概念2.view的位置和事件event几种表示法3.view的滑动①.ScrollTo、ScrollBy:②.布局位置(layout,offsetLeftAndRight,offsetTopAndBottom)③.布局参数(LayoutParams)4.view的弹性滑动①.Scroller+computeScroll+scrollTo②.动画③.延时策略(
android开源库合集
恋兔de木子
Androidjavaandroid
android开源库合集1、阿里巴巴开源的自定义viewpager,支持多重动画,横向纵向,多页面显示项目地址:https://github.com/alibaba/UltraViewPager2、android版本更新功能。使用retrfit2rxjava2okhttp3实现多文件多线程下载(支持断点下载),android版本更新:通知栏更新,对话框更新兼容8.0项目地址:https://git
iOS—仿tableView自定义闹钟列表
MrZWCui
iOS自定义iosmacos学习objective-c
自定义View实现闹钟列表,左滑删除,滑动列表时收起删除按钮。用代理的方法实现ListView的创建,删除以及开关回调,并实现动画效果。ClockViewCell使用block通知ListView,ListView通过代理通知上层ClockView1、文件组成ClockView一共由3部分组成(1)ClockView为底层View,仅用于添加ListView,可以自定义ListView中Cell的
Android学习总结之自定义view设计模式理解
每次的天空
Android学习知识总结android学习设计模式
面试题1:请举例说明自定义View中模板方法模式的应用考点分析此问题主要考查对模板方法模式的理解,以及该模式在Android自定义View生命周期方法里的实际运用。回答内容模板方法模式定义了一个操作的算法骨架,把一些步骤的实现延迟到子类。在Android自定义View中,View类提供了一系列生命周期方法,像onMeasure()、onLayout()、onDraw()等,这些构成了绘制View的
Android学习总结之自定义View绘制源码理解
每次的天空
Android学习知识总结android学习python
1.View重绘触发:requestLayout()如何启动绘制流程?当调用View.requestLayout()时,源码逻辑如下(基于Android13源码):View.java:publicvoidrequestLayout(){if(mMeasureCache!=null)mMeasureCache.clear();//清除测量缓存mLayoutRequested=true;//标记布局需
Android【android自定义view (UI组件),三个绘图工具类详解】
手下留键盘
androidandroiduiandroidstudio开发语言java
目录1android自定义view(UI组件)1.1自定义view的简介1.1.1android自定义view几种方式1.2自定义组合控件1.2.1自定义组合控件的使用步骤1.3继承系统控件1.3.1继承View类系统控件1.3.1.1继承View类系统控件使用步骤1.3.2继承ViewGroup类系统控件2三个绘图工具类详解2.1相关方法详解2.1.1Paint(画笔):2.1.2Canvas(
安卓 RecyclerView的item出实现左滑删除功能
小趴菜8227
android
注:Java和kotlin混用了第一种实现方式:自定义view一、自定义RecyclerView--LeftSwipeMenuRecyclerView.javapackage自己的包名;importandroid.content.Context;importandroid.util.AttributeSet;importandroid.view.MotionEvent;importandroid.
自定义View(9)ViewGroup - 第五大布局容器
xunyan6234
#Android自定义Viewandroidjava
上篇我们以获取getMeasuredHeight值作为问题点,从源码角度分析了View的绘制流程。这篇简单做个总结和思考,并结合所学习的源码,模仿着写一个原生没有的自定义布局,流式布局TagLayout,也算是对于阅读源码的应用。1.View的绘制流程这里上篇已经讲过了,这里简单对绘制流程做个总结。View的绘制流程的Measure方法:第一步performMeasure(),用于指定和测量Lay
Android Canvas动画实践:实现小球旋转、扩散、聚合效果
阿康2024
android
引言在Android开发中,Canvas为我们提供了一个强大的绘图工具。本文通过分析一个自定义View组件SplashView,展示如何利用Canvas实现小球旋转、扩散聚合和水波纹动画效果,并搭配关键代码片段解释实现细节。一、效果演示以下是动画的连贯流程:旋转阶段:多个彩色小球围绕中心旋转。扩散聚合:小球向外扩散后聚拢。水波纹:中心出现逐渐扩大的透明圆洞,背景颜色变化。二、小球
Android学习总结之自定义View实战篇
每次的天空
android学习
场景一:自定义进度条在很多应用中,我们会看到一些独特样式的进度条,接下来就实现一个简单的圆形进度条。实现思路继承View类。重写onDraw方法,在该方法里使用Canvas和Paint来绘制圆形进度条。提供更新进度的方法。示例代码importandroid.content.Context;importandroid.graphics.Canvas;importandroid.graphics.Co
Android经典实战之Kotlin中实现圆角图片和圆形图片
AntDreamer
AndroidAndroid自定义Viewandroidkotlin开发语言java面试
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点实现圆角是一个很常见的需求,也有很多种方式,这里介绍2种,实现起来都不麻烦,很方便方法一:自定义View在Kotlin中实现圆角的AppCompatImageView可以通过自定义控件和使用Canvas和Path进行剪裁来实现。下面是一个简单的实现方法,继承AppCompatIma
高性能 Android 自定义 View:数据渲染与事件分发的双重优化
每次的天空
android
在移动应用开发中,处理大量数据的自定义View(如长列表、图表)常面临性能与交互的双重挑战。本文将结合高效数据渲染与精准事件分发两大核心技术,为您提供一套完整的优化方案,实现1万条数据流畅滑动与灵敏交互的完美平衡。一、数据渲染优化:从1万条到丝滑体验1.视图复用机制//复用池管理privatefinalLinkedListviewPool=newLinkedListcacheMap=newWeak
Android第六次面试总结(自定义 View与事件分发)
每次的天空
android
在Android中实现自定义View处理1万条数据的流畅滑动,需结合视图复用、按需绘制、硬件加速等核心技术。以下是具体实现方案:一、核心优化策略1.视图复用机制(类似RecyclerView)ViewHolder模式:将每个数据项的视图封装为ViewHolder,通过对象池复用视图实例。classItemViewHolder{ViewitemView;TextViewtextView;//其他子控
【后端】【django】Django DRF `@action` 详解:自定义 ViewSet 方法
患得患失949
django知识面试考题专栏(前后端)djangosqlitepython
DjangoDRF@action详解:自定义ViewSet方法在DjangoRESTFramework(DRF)中,@action装饰器用于为ViewSet添加自定义的API端点。相比于update、create等默认方法,@action允许我们定义更加清晰、语义化的API访问路径,使接口更加易读且符合RESTful设计原则。1.@action的作用@action主要用于自定义API端点,避免滥用
Android自定义View全解析:从基础绘制到复杂交互,实战多种自定义View实现
tangweiguo03051987
android交互
在Android开发中,自定义View的应用场景非常广泛。根据不同的需求,开发者可以创建各种类型的自定义View。以下是几种常见的自定义View类型及其实现思路和示例。1.自定义绘制View自定义绘制View是最基础的自定义View类型,通常用于绘制图形、文本、图像等内容。开发者通过重写onDraw()方法,使用Canvas和Paint来实现绘制。示例:自定义圆形ViewpublicclassCi
Android 自定义View画天气预报折线图
xiao芝麻
Android开发android天气预报折线图
效果图如下:刚开始尝试用第三方画曲线的框架来画效果图,后来发现曲线间的阴影当有负数的度数的时候画不出来,而且不需要点击放大、点点可点的效果,用框架显得很臃肿,所以最后用自定义View来画的折线图。自定义画折线图的大致思路:这个图是有多个四边形组成的(4个点连接起来就是一个四边形),两边延伸:添加四个多余的点,将左右的边距设置成负数即可。代码如下:publicclassWeatherChartVie
java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
[高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户